以前の記事で、「WordPress Popular Posts」と「Post Snippets]プラグインを使って人気記事をショートコード化して、投稿記事の本文中に人気記事を挿入する方法をご紹介しました。
今回は、以前の方法では出来なかったサイドバーへの設置や使い勝手の改善を行いましたので、その方法をご紹介します。 今回も、PHPやjQueryも使用していません。
注意ポイント
- このブログはAFFINGER5(有料)テーマを使用しています。 WPPのショートコード化に当たっては、このテーマのCSS(セレクター)を使用しています。 AFFINGER5以外のテーマでは、デザインが崩れますのでご注意ください。
前回記事の「人気記事ショートコード化」の問題点
前回の問題点Affinger5で使用されている、Post Snippetsのコード設定でCSSセレクターに「kanren」を共用した為に、
- サイドバーに設置すると、サムネール画像のスタイルが崩れる
- サムネールサイズが100pxで固定され変更できない。
- その他、抜粋の文字数(50文字に固定)や表示件数(3件に固定)を指定できない。
以上が改善できれば、サイドバーに設置する時に、サムネールサイズを小さくして、抜粋文字を(文字数をゼロに指定)無くしたり、表示件数を5件に出来るなど自由度が増します。
PCでご覧の方は、当ブログのサイドバー(最下段)に設置した人気記事(<よく読まれている記事>)をご覧ください。 この人気記事は、サムネールサイズを80px、抜粋文字数をゼロ、表示件数を5件に設定しています。
Post Snippetsを使ったショートコード化 (改善後)
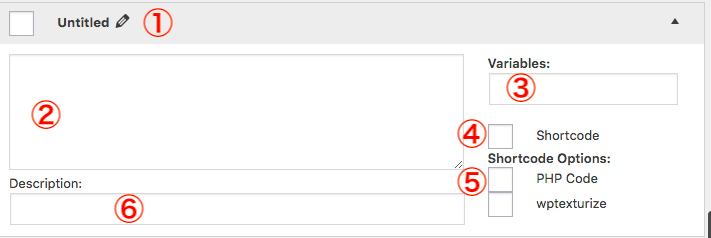
Post Snippets(以下PSP)プラグインの使い方は、ここをクリックしてご参照ください。 ここでは、PSPの管理画面(下の画面)で、項目①〜⑥についての説明になります。
Post Snippetsの設定画面

| 番号 | 項目 | 設定内容 |
| ① | タイトル名 | 「人気記事 表示」 |
| ② | コード・コンテンツ | WordPress Popular Postsのショートコードを記述(後述のコード参照) |
| ③ | Variables(変数) | name=<よく読まれている記事>,marg_t=0px,marg_b=0px,cat_id=0,numb=3,thumbnail_size=100,chr_number=50 |
| ④ | Shortcode | レ点 |
| ⑤ | PHP Code | ー |
| ⑥ | Description | nameはタイトル名を、 タイトルの位置余白調整はmarg_tで上にmarg_bで下へ、cat_idはカテゴリid(デフォルトは0で全てカテゴリー記事になる)numberは記事数、chr_numberは文字数 注記:サイドバーに設置のとき、title_css=thumbnail_sizeを80 ,chr_numberを0に設定 |
②エリアのコード・コンテンツは、以下の通り
|
1 2 3 4 5 6 7 8 9 |
[wpp header='{name}' header_start=' <p class="menu_underh2" style="font-size: 14px; font-weight : bold; margin-top: {marg_t}; margin-bottom:{marg_b};" >' header_end='</p>' wpp_start='<div class="like_kanren" >' wpp_end='</div>' cat={cat_id} range='last30days' thumbnail_width={thumbnail_size} thumbnail_height={thumbnail_size} limit={numb} excerpt_length={chr_number} post_html=' <dl class="clearfix number" > <dt>{thumb}</dt> <dd style="padding-left:{thumbnail_size}px; margin-left:15px;"> <h5 class="kanren-t" >{title}</h5> <div class="st-excerpt smanone"><p class="adj">{summary}</p></div> </dd></dl> '] |
コード・コンテンツのポイント
- このコード全体は、WordPress Popular Posts(WPP)のショートコードです。 このショートコードをWordpressのビジュエディタに直接挿入すると、文字整形機能でコードが崩れてしまうので正常に表示されません。 PSPを使うことで、簡潔な記述でショートコード化し、WPPのパラメータを容易に使い回せることができます。
- 前回・CSSセレクターの「kanren」を変更して新たな<div class="like_kanren" >にしました。
- 中括弧{ }で囲われている部分がWPPのパラメータになります。 これを英数字に置き換えて変数(前記のVariables)として定義しています。
- 変数の意味は、Descriptionの説明をご覧ください。
- 少々工夫したポイントは、5行目の dd style 以下の部分で、変数:thumbnail_size のピクセル(px)に合わせてpadding-leftの位置を指定し、margin-left:15px; で余白を与えています。 これによって、サムネールサイズを変えても自動的に文字との余白をキープしています。
完成したPSPショートコードは以下になりました。
shortcode
[人気記事 表示 name="<よく読まれている記事>" marg_t="0px" marg_b="0px" cat_id="0" numb="3" thumbnail_size="100" chr_number="50"]
今回の変更によるCSSコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/* 今回追加分 */ /* 1. 下線追加 最後尾に下線非表示*/ div.like_kanren dl.clearfix.number{ border-bottom-width: 2px; border-bottom-style: dashed;border-bottom-color: #f3f3f3; margin-bottom:20px ; } div.like_kanren dl.clearfix.number:last-child{ border-bottom: none; } /*2. lile_kanren 新設でhover等 css装飾追加*/ div.like_kanren a.wpp-post-title{ color: #1a1a1a;text-decoration: none; } div.like_kanren a.wpp-post-title:hover{ color:#b22222; } /*3. dlエリアの余白 微調整 */ div.like_kanren dl{ padding-bottom: 0px; } div.like_kanren dd h5.kanren-t{ line-height: 25px; } div.like_kanren p.adj{ font-size: 13px; line-height:25px !important; margin-bottom:10px; } /* 追加 END */ .number { position:relative; } dl.number:before { counter-increment:ranking; content:counter(ranking); position:absolute; top:0; left:0; padding:2px 6px; background:#fbc02d; font-size:13px; font-weight:bold; color:#fff; } h4 ,h6, p { counter-reset:ranking; } dl.clearfix.number{ margin-bottom:10px; padding-bottom:10px; } #side .st-author-description{ text-align:justify; } dl.number::before{ border-radius:15px; padding:2px 5px } |
完成したPSPショートコードの人気記事・サンプル例
注意ポイント
ショートコード [ ] 内の、ダブルコーテーション " " で囲まれている部分が変更できる値になります。
| 変数名 | " " で囲まれた値の意味 | デフォルト・値 |
| name | 人気記事のタイトル名 | <よく読まれている記事> |
| marg_t 、 marg_b | 人気記事のタイトル位置 上下調整値 | 0 |
| cat_id | カテゴリーID番号。0で全カテゴリ | 0 |
| numb | 人気記事の項目数 | 3 |
| thumbnail_size | サムネイルサイズのpx数 | 100 |
| chr_number | 抜粋の文字数。0で抜粋無し | 50 |

-
iPhoneのボイスメモで撮った音を大きく、クリアーにするには
たまたま、外で今まで聞いたことのない、鳥の鳴き声が聴こえたので、ボイスメモで録音しました。 再生して...

-
ハイレゾ音源をエンコードするならMP3かAACか
前回ブログで紹介しました様に、VinylStudioに、MP3エンコーダを導入しましたので、ハイレコ...

-
M1-MAC対応の仮想オーディオ・ドライバ「BlackHole」で「らじる★らじる」を収録する
以前の記事で、仮想オーディオ・ドライバのSoundFlowerを使った「radiko を収録する方法...

-
高級魚といわれる「アコウ」のしゃぶしゃぶ 閑話ブログ
ちょと見た目は、グロテスクですけど、高級魚といわれる、「アコウ」を初めて頂きました。 お刺身用の切り...

-
固定電話が急に不通に!!(顛末記)
急に、我が家の固定電話(ファクスも、電話も、プリンターも、これ一台の複合機)が不通になり、受話器をと...

-
過去のブログ記事数とユーザ数から、今後のユーザ数とPV数を予測してみました
当ブログ開設から2年を経て、ようやく、記事数が50を超えPV(page view)数も月間1K程にな...
「WordPress Popular Posts」の設定を下に示します(参考)
設定 > WordPress Popular Posts > ツール での設定は、以下にしています。
特に、「データキャッシュしない」を選択する必要があります。 ブログページ内の色々な箇所に、PSPショートコードを配置するとデータキャッシュのタイミングがずれて異なる「人気記事」が表示されてしまうのを防ぐためです。(2021/9/8 追記)