注意 !!
Post Snippets Plugin はバージョン4.0からメジャーアップデートされ大幅に仕様が変更になり管理画面も変更になりました。 未だ不安定の部分があり、今までのショートコードとの互換がとれない等の問題が発生します!! ご注意ください。 (2022/12/29)
もし、4.0にバージョンを上げた方で元の旧バージョンに戻したい場合、ここから以前のバージョン(3.1.7以下)をダウンロードして、Post Snippets Plugin停止させた後、旧バージョンzipファイルを再インストールすればバージョンをロールバックできます。

WordPressで記事を書いているビジュアルエディタ派の方でPost Snippets Plugin(以下PSPに略します)を使わずにいませんか? または、PSPをインストールしているのにも関わらず殆ど使っていない人は宝の持ち腐れと言わざるを得ません。 主にビジュアルエディタで投稿記事を作成されている方はPSPを使うことで効率的に投稿記事が書けるようになると思います。
ネットではPSPの事例があまり無く、今回ご紹介するPSPの事例がヒントになればと思います。
注意ポイント
Post Snippets Plugin(以下PSPに略します)の詳細やインストール方法は、ネットでググると沢山紹介されていますのでそちらを参考にしてください。
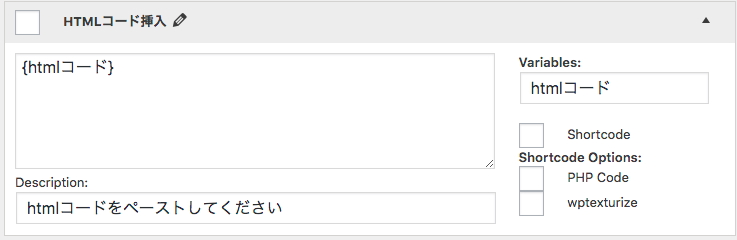
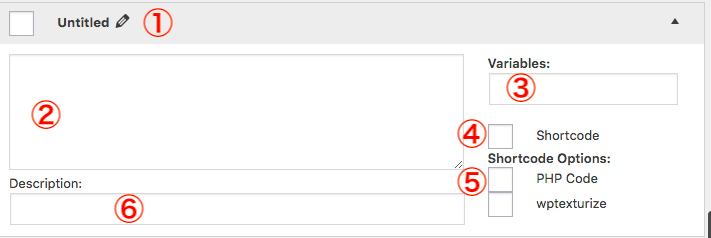
今回の事例紹介は、PSPの管理画面(下の画面)で、項目①〜⑥についての説明になります。

〜
なお、PSPの設定画面の上に「Options」というタグを開いた時、「Exclude from Custom Editors」(カスタムエディターから除外する)かの選択にレ点は入れていません。(レ点を入れても入れなくても変化しませんでしたので)
ビジュアルモードで投稿記事の中にHTMLコードを挿入できる
投稿記事を書いていて、Amazon商品リンクなどHTMLコードを挿入したいときがあると思います。 ビジュアルモードでは、HTMLを挿入できず、テキストモードに変更して追加するか、「Paste Raw HTML」プラグイン等を追加しなければいけません。 PSPを使えば、ビジュアルモードのままでHTMLを簡単に埋め込むことができます。 基本は、項目番号②のsnippetは、中括弧の間に変数{変数}を指定するだけ(たった1行)でOKです。
| 項目番号 | 項目 | 設定内容 |
| ① | タイトル名 | 「HTMLコード挿入」 |
| ② | snippet | {htmlコード} |
| ③ | Variables(変数) | htmlコード |
| ④ | Shortcode | ー |
| ⑤ | PHP Code | ー |
| ⑥ | Description | htmlコードをペーストしてください |
以上のPSP設定画面は下の通りで、最後に「Updat snippets」ボタンをクリックして保存します。
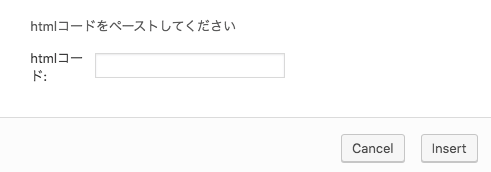
(事例−1)
「簡単なHTML」コードを投稿記事に挿入してみます。
|
1 2 3 |
<h5>こんにちは</h5> <p>この表示はpost snippetsで設定した変数(htmlコード)に上記HTMLコードをコピペ入力してビジュアルエディタに挿入しています。</p> |
ポイント
「簡単なHTML」挿入結果は以下▼のように表示されました。
こんにちは
この表示はpost snippetsで設定した変数(htmlコード)に上記HTMLコードをコピペ入力してビジュアルエディタに挿入しています。
メモ
※PSP変数窓への入力は、HTMLコードをコピペしていますが、当然、HTMLコードを手入力して頂いて構いません。
(事例−2)
Amazon商品リンクを投稿記事に挿入してみます。
ポイント
例えば、Amazonアソシエイトから、「カフカのヴィジュアルな語り」の商品リンクコードを取得して記事に挿入してみました。
Amazonのアソシエイトの商品リンクは2024/1/1で廃止になりました。Amazonのアソシエイトの商品リンク(広告コード)はHTMLのインラインフレームタグ(<iframe>〜</iframe>)で構成されいますので、このコードをコピーして、先程のPSPを呼び出して変数(htmlコード)にペーストすれば、簡単に商品リンクが表示できます。
HTMLコードの挿入・応用編 「はてなブログカード」の挿入事例
「はてなブログカード」を利用すると簡単に外部ブログカードを表示することができます。 ただし、「はてなブログカード」は、はてなブログサービスを利用していますので、このサービスが継続して利用することが不明ですので注意を要します。
「はてなブログカード」はインラインフレームタグ(<iframe>〜</iframe>)で構成されブログのURLを指定してブログカードを表示しますので、ブログURLを変数にしてPSPを以下のように設定します。
| 項目 番号 |
項目 | 設定内容 | ||
| ① | タイトル名 | はてなブログ利用・外部ブログカード | ||
| ② | snippet |
|
||
| ③ | Variables(変数) | リンク先のURL | ||
| ④ | Shortcode | ー | ||
| ⑤ | PHP Code | ー | ||
| ⑥ | Description | リンク先のURLのURLをペーストする。 (注意)はてなブログ利用しているのでサービス停止の場合あり! |
(事例−3)
ブログカードを表示させてみます。
ポイント
例えば当ブログ記事のURLを指定してみました。
変数に(リンク先のURL:)
「https://pianoforte32.com/furtwangler_s_eroica-pseudo-stereo-record/」を指定
ショートコード化の事例
(事例−4)
複雑なショートコードをマトメてショートコード化する事例
ポイント
続 編で作成した「人気記事を表示させるショートコード」は以下になります。 このショートコードをコピペすれば記事中にもサイドバー内にも配置できます。 ショートコード [ ] 内の、ダブルコーテーション" " で囲まれている値を変更すれば、サムネールの大きさなどの変更も可能です。 (注記:WordpressテーマのAffinger5以外では、CSS等の変更が必要です。)
shortcode
[人気記事 表示 name="<よく読まれている記事>" marg_t="0px" marg_b="0px" cat_id="0" numb="3" thumbnail_size="100" chr_number="50"]

-
iPhoneのボイスメモで撮った音を大きく、クリアーにするには
たまたま、外で今まで聞いたことのない、鳥の鳴き声が聴こえたので、ボイスメモで録音しました。 再生して...

-
ハイレゾ音源をエンコードするならMP3かAACか
前回ブログで紹介しました様に、VinylStudioに、MP3エンコーダを導入しましたので、ハイレコ...

-
M1-MAC対応の仮想オーディオ・ドライバ「BlackHole」で「らじる★らじる」を収録する
以前の記事で、仮想オーディオ・ドライバのSoundFlowerを使った「radiko を収録する方法...
PHPのショートコード化の事例
(事例−5)
PHPを使った経過年数計算・ショートコード化の事例
-

-
PHPの小技 ブログ記事内の「経過年」表記を自動更新させるには
例えば、『このブログをはじめてになります 』などブログ投稿記事内で経過年を表記することが多々あります。 ところが、年月を経て行くと、この経過年に矛盾が生じます。 ブログ管理上この矛盾を訂正する必要が ...
この事例は、現在から何年経過しているかを計算表示させます。 PHPですので、サーバーにアクセスされた時点から指定された西暦年月を引き算していますので、アクセス毎に経過年数が自動更新されます。
上記記事のPSPをピックアップ
| 項目 番号 |
項目 | 設定内容 | ||
| ① | タイトル名 | 経過年計算 | ||
| ② | snippet |
|
||
| ③ | Variables(変数) | year,month=1 | ||
| ④ | Shortcode | レ点を入れる | ||
| ⑤ | PHP Code | レ点を入れる | ||
| ⑥ | Description | 指定する始点西暦年と月を入力 |
ポイント
例えば、1960年4月が現在から何年経過しているかを表示できます。
![]() PSPボタンを押して「経過年計算」を選択して変数入力欄に1960年と4月を入力して記事にショートコードを挿入します。
PSPボタンを押して「経過年計算」を選択して変数入力欄に1960年と4月を入力して記事にショートコードを挿入します。
1960年4月は、【経過年計算 year="1960" month="4"】経過しています。
結果は以下▼になります。
1960年4月は64年経過しています。
更に見る「Post Snippets」事例紹介(当ブログの記事)へ
「Post Snippets Plugin」の事例紹介