WordPress・有料テーマのAffinger5にあるスライドボックスは、コンテンツの表示をトグル動作で展開したり閉じたりできて大変有用なのですが「閉じる」ボタンがありません。
長いコンテンツの場合、特にスマホでは、そのスライドボックスを閉じるためには、スライドボックスの上部までスクロールしてトグルアクションを行わなければならずスライドボックスの最下段に「閉じる」ボタンがあれば良いのにと思っていました。
そこで今回、jQuery とPostSnippetsプラグインを併用して「閉じる」ボタンのショートコードを作成してみたところ、バグがあるかもしれませんが取り敢えず所定の動作を行うことが出来ましたので、その方法を紹介したいと思います。
2022/1/31:追記
Affinger6 では、この記事の「閉じる」ボタンは使えません!!
Affinger5 からアップデートされたAffinger6は、スライドボックスのタイトル名が強制的に「閉じる」表示に切り替わる仕様に変更されました。
このため、この記事の「閉じる」ボタンは、スライドボックスのタイトル名をアンカー(位置決め)にしていますので、Affinger6で「閉じる」ボタン・ショートコードを設置するとアンカー先が不定になり不具合が生じます。
もし、この記事を参考にしてスライドボックスに「閉じる」ボタンを設置されている方で、Affinger6に移行の際は、後節のjQueryとHTMLコード(ここをクリック)を無効にさせる必要がありますので、1行目から28行目をコメントアウト([st-out][/st-out]でサンドイッチ)してください。
2022/2/19:追記
旧仕様(Affinger5)のスライドボックスに戻して、Affinger6テーマでも「閉じる」ボタンが復活出来ました!!
-

-
Affinger6のスライドボックスを旧仕様に戻して「閉じる」ボタンを復活させてみました
Affinger6の「スライドボックス」の仕様をAffinger5と同じ仕様(jQuery script )に戻し、以前の記事で紹介したスライドボックス用「閉じる」ボタン・ショートコードが使える様にし ...
Affinger5のスライドボックス動作(「閉じる」ボタン追加 前と後)
先ず、スライドボックスの通常動作の場合と完成した「閉じる」ボタンを追加した場合のBefore /Afterの比較画像です。
スライドボックスについて(事前調査)
AFFINGER5のスライドボックスを使用するには、Wordpressのビジュアルエディタから、AFFINGER5の「タグ」ボタンをクリックして 「ボックスデザイン」 > 「スライドボックス」を選択すると以下の青字で示されるショートコードがビジュアルエディタに挿入されます。
shortcode [st-slidebox fontawesome="" text="+ クリックして下さい" bgcolor="" color="#1a1a1a" margin_bottom="20"] コンテンツエリア 〜〜 コンテンツエリア [/st-slidebox]
【スライドボックス】のショートコードで挟まれた緑文字のコンテンツエリアに、必要なコンテンツを記入すると、ブラウザ上で前記の様に、コンテンツがトグル開閉するスライドボックス(通常)が実現します。
では、どの様にトグル開閉が実現されているか?Google Chromeブラウザの「検証」から「スライドボックス」に関係するjQueryとHTMLを調べたのが、以下の内容です。
command <jQuery部分> <script>jQuery(function(){ jQuery('.st-btn-open').click(function(){ jQuery(this).next('.st-slidebox').stop(true, true).slideToggle(); jQuery(this).addClass('st-btn-open-click'); }); }); </script> <HTML部分> <div class="st-slidebox-c" style="margin-bottom:20px;"> <p class="st-btn-open st-btn-open-click" style="color:#1a1a1a;">+ クリックして下さい</p> <div class="st-slidebox" style="display: none;"> <p>コンテンツエリア</p> </div> </div>
動作説明・ポイント
- jQuery部分では、st-btn-openでclass指定された要素がクリックされる毎に、st-slideboxでclass指定された要素(つまりコンテンツエリア部分)がslideToggle();によって下記のHTMLコードがトグル的に非表示と表示を繰り返す様に書換えられます。
- HTML部分では、jQueryプログラムの実行によって、HTMLコードの <div class="st-slidebox" style="display: none;"> と <div class="st-slidebox" style="display: block;"> がトグル動作で書換えられ、noneで非表示とblockで表示を繰り返します。
PostSnippetsを使った「閉じる」ボタンのショートコード作成(方法)
基本的な考え方
【スライドボックス】のショートコードで挟まれたコンテンツエリアの後段に、部品としてショートコード化した【「閉じる」ボタン】を配置してスライドボックスの「閉じる」動作が行えること。
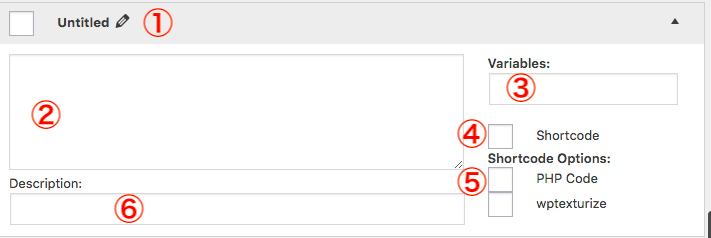
ショートコード化するために、PostSnippetsプラグインを使います。 PostSnippetsの設定画面は以下の通りで、番号を振った部分に従って説明します。

(PostSnippetsの設定画面)
ショートコードのタイトル: 「slide_box「閉じる」ボタン:」にしました。
のエリア: jQueryとHTMLコード(下記)を記載しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<script> //--スライドボックス内に閉じるボタンを追加-- //閉じるボタンでスライドボックスコンテンツを閉じる jQuery(function() { //.st-slidebox要素内の変数anchorにbtn1(連番)で指定されいる閉じるボタンがクリックされたら jQuery('.st-slidebox .{anchor}').click(function() { //スライドボタンのp.st-btn-openタグにid=btn1(連番)を付加 jQuery("p.st-btn-open:contains('{slide_btn_name}')").attr('id', '{anchor}'); //スライドボックスを非表示にする jQuery(this).parent().slideToggle(); //id=btn1(連番)で示される位置までアニメーションでスクロール jQuery('html,body').animate({ scrollTop : jQuery('#{anchor}').offset().top -10 }, 'swing'); // URLに「閉じるボタン」の#ダミーを付加させない return false; }); }); </script> <!-- 閉じる・ボタン AFFINGER5のボタン --> [st-mybutton class="{anchor}" url="#ダミー" title="{title}" rel="" fontawesome="" target="" color="#424242" bgcolor="#f4fbff" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="10" fontsize="" fontweight="bold" width="" fontawesome_after="fa-chevron-up" shadow="" ref="" beacon=""] <!-- スライドボックス・ボタンに枠を付けるCSS --> <style> .st-btn-open { padding: 0.5em 1em; font-weight: bold; color: navy !important;/*文字色*/ background: #FFF; border: solid 1px #6091d3;/*線*/ border-radius: 5px;/*角の丸み*/ } </style> |
コードの説明・ポイント
- <script>で囲まれた部分が、jQueryコードになります。 コードの意味については、夫々の行にコメントを付記していますのでご参照ください。
- 「閉じる」ボタンは、AFFINGER5のカスタムボタン > 角マルボタン を利用しています。注意すべきこととして、url="#"(または#を削除)のままですと、クリックされるとページTopに飛んでしまいます。 これを防止するためurl="#ダミー"にしています。 この副作用として、このボタンを押すと、ブラウザのURL窓にURLの最後尾に#ダミーが表示されてしまうので、jQueryのFunctionの最後に return false; の行を付加して防止しています。
- <style>で囲まれた部分がCSSで、「+ クリックして下さい」の先頭部分に囲み枠を付けるためのCSSです。 今まで通りのスライドボックススタイルのままで良ければ、このCSSは不要です。
のエリア: 変数のデフォルトとして、下記の様に記載しました。
slide_btn_name=スライドボックスTex名をコピペ,anchor=btn1,title=「閉じる」ボタンの名前
はショートコードにしますので、レ点 を付けます。
はレ点記載不要です。
のエリア:注意書きと簡単な説明を合わせて、下記の様に記載しました。
①複数スライドボックスを区別するため「Tex名」を重複しないユニークな名前にしておく。
②slide_btn_name変数は、スライドボックスに付けたユニークな名前をコピペする。
③anchor変数は、btn1から連番を付ける(重複不可)
以上で、PostSnippetsによる「閉じる」ボタン・ショートコードの作成設定が完了しました。
ビジュアルエディタで、PostSnippetsボタン![]() をクリックして「slide_box「閉じる」ボタン:」を選択すれば、完成した赤字で示されるショートコードがビジュアルエディタに挿入されます。
をクリックして「slide_box「閉じる」ボタン:」を選択すれば、完成した赤字で示されるショートコードがビジュアルエディタに挿入されます。
完成したショートコード [slide_box「閉じる」ボタン: slide_btn_name="スライドボックスTex名をコピペ" anchor="btn1" title="「閉じる」ボタンの名前"]
スライドボックスの「閉じる」ボタン・ショートコードの配置方法
以下の様に、【スライドボックス】のショートコードで挟まれたコンテンツエリアの後段に、部品としてショートコード化した【「閉じる」ボタン】を配置します。
shortcode [st-slidebox fontawesome="" text="+ クリックして下さいABC" bgcolor="" color="#1a1a1a" margin_bottom="20"] コンテンツ 〜 コンテンツ コンテンツ [slide_box「閉じる」ボタン: slide_btn_name="+ クリックして下さいABC" anchor="btn1" title="「閉じる」ボタンの名前"] [/st-slidebox]
注意ポイント(ページ内が対象)
- スライドボックス名(text)は、他のスライドボックスと区別するため重複しないユニークな名前(任意の文字列)にすること。
- slide_btn_nameはスライドボックス名(text)と関連付けるため同じ(コピペ)名前にすること。
(上のshortcode画面で表示されているアンダーライン部分 2箇所を注目ください) - 「閉じる」ボタンの anchor="btn1" は、他の「閉じる」ボタンと競合させないためbtn番号を連番(重複しない任意の文字列で可)にして重複させないようにすること。