
当ブログでは、タグ(Tag)決めが面倒なこともあり、タグ(Tag)一覧を表示させていませんでした。 投稿記事数が100記事を超えたので、この際、投稿記事のキーワードを見直してタグを再設定してタグ(Tag)一覧を表示させることにしました。
但し、ウィジェットにあるタグクラウドを使えば簡単に表示させることが出来ますが、満足の行くカスタマイズが行えないので、Wordpressのタグクラウド関数「wp_tag_cloud()」を使って関数のオプションも簡単に変更できるようなショートコードを何時ものPostSnippetsプラグインで作成することにしました。
タグクラウド関数「wp_tag_cloud()」について
タグクラウド関数「wp_tag_cloud()」はWordpress のPHP関数です。 この関数は、以下のリストで示します様に、関数の()内に&で連結したオプションを引数に指定すれば、オプション設定が行えます。(使用していないオプションはデフォルト値が指定されます)
今回選定のタグクラウド・オプション
- separator:タグとタグの区切り文字
- format:flat表示か list表示かを指定する
- unit:文字サイズの単位指定(px)
- orderby:タグの並び順を指定【タグの名前(name) タグの使用数(count)】
- order:タグの表示順:昇順(ASC)か降順(DESC)かランダム(RAND)か
- number:タグの表示数を指定。(無記入で全タグが表示される)
- show_count:タグの使用数を表示させるか?( 1で表示 0で非表示)
wp_tag_cloud
<PostSnippetsでのタグクラウド関数の使用例>
wp_tag_cloud('separator= &format={format}&unit=px&orderby={orderby}&order={order}&number={number}&show_count={cnt_flg}') ;
PostSnippetsプラグインでショートコードを作成する
PostSnippets Pluginの基本的使い方は、以下の記事を参照してください。
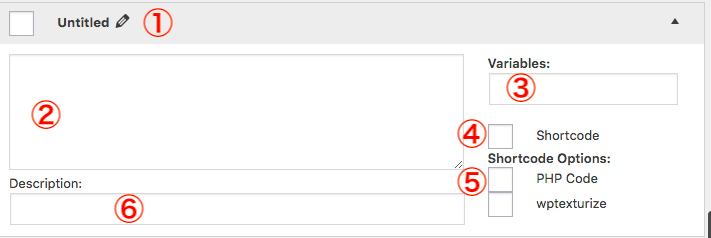
ここでは、PostSnippetsプラグインの設定画面(下の画面)で項目①〜⑥について説明し、ショートコードを作成します。
Post Snippetsの設定画面

①ショートコードの名前を記入:ここでは、tag としました。
② に下のタグクラウドコードをペーストします。 、 5個の変数を{ }で囲んでいます。
PHP echo wp_tag_cloud('separator= &format={format}&unit=px&orderby={orderby}&order={order}&number={number}&show_count={cnt_flg} ') ;
③ にVariables(5個)は以下の様にカンマ区切りで記述します。
format=flat,number=30,cnt_flg=1,orderby=count,order=DESC
④ のShortcodeはレ点を入れます。 ⑤ のPHPはレ点を付けます。
⑥ Descriptionは、適当にわかり易いショートコードの説明文を記入します。
以上の設定が終わったらSave ボタンを押して保存すれば、ショートコード【tag】の完成です。
ショートコード【tag】の使用例

「タグ(Tag)一覧ページ」(固定ページに新設)
固定ページに変数指定したショートコードを配置しています。
shortcode [tag format="flat" number="0" cnt_flg="1" orderby="name" order="ASC"]オプション変数の説明
- format="flat":タグの表示レイアウトはフラットに設定
- number="0":タグの全てを表示
- cnt_flg="1":タグの使用数を表示
- orderby="name":タグの並び順を「タグ名」にする
- order="ASC":タグの表示順を昇順にする
実際のページを見る→(ここをクリック)
この固定ページのindexは、noindex,nofollow に変更しないと、検索キーワードが重複しSEO的に問題となります。 また、Googleアドセンス広告も非表示にします。
サイドバーに配置
ウィジェットのカスタムHTMLをサイドバーに追加してHTMLコードとショートコード【tag】を以下の様に記述しています。
HTMLcode [st-div class="mytagcloud" margin="0 0 20px 0" padding="0 0 0 0" add_style=""] [tag format="flat" number="30" cnt_flg="0" orderby="count" order="DESC"] [/st-div] <p style="text-align: center;"><a href="タグ一覧の固定ページURL">タグ(Tag)一覧へ</a></p>オプション変数の説明
- format="flat":タグの表示レイアウトはフラットに設定
- number="30":30個のタグを表示
- cnt_flg="0":タグの使用数は非表示
- orderby="count":タグの並び順を「タグの使用数」にする
- order="DESC":タグの表示順を降順にする
(備考)【st-div〜】はAffinger5テーマのショートコードで、<div>と同等の機能です。 class指定でスタイルシートのCSSを参照しています。 このCSSは、以下のURLから参考にさせて頂きました。 なお、タグの文字サイズ指定でCSSに、
font-size:14px !important;を追記しています。https://soarbog.com/wp/2007
投稿記事内に配置
shortcode [tag format="flat" number="20" cnt_flg="1" orderby="name" order="ASC"]タグをflatで表示、タグ表示数を20、タグの使用数を表示、タグの並び順をnameに、タグの表示順を昇順(ASC)にセットしています。
投稿記事内にタグが表示されました
AAC (26) Affinger5 (17) Affinger6 (17) Apple Digital Masters (10) Automator (9) BGM (7) DENON DL103R (9) FFmpeg (12) HAP-Z1ES (8) LPレコード (16) MP3 (13) Post Snippets (11) PostSnippets (7) VinylStudio (16) XLD (15) 「4つの視点」 (10) オペラ (10) ショートコード (8) ハイレゾ (12) ロリポップサーバ (13)
以上、タグ(Tag)一覧を表示させるショートコードの実例でした。 タグ(Tag)一覧を表示する環境が整ったもののTagの最適なキーワードを決めるのが中々に難しく今後、最適化を計る必要があると思った次第です。

