例えば、『このブログをはじめて7年になります 』などブログ投稿記事内で経過年を表記することが多々あります。
ところが、年月を経て行くと、この経過年に矛盾が生じます。 ブログ管理上この矛盾を訂正する必要があり、毎年校正するのは大変ですよね。
そこで、PHPを用いて、自動でブログ記事に表記されている経過年を自動更新(書き換える)ができますので、この方法を紹介したいと思います。
校正を要する文例
| 2018年にブログを投稿 未校正・文例 | 現在年で校正後 |
| このブログは、2015年にスタートしましたので、現在でまる3年になります。 | 9年 |
| カラヤンのベートーベン交響曲8番は1962年に録音されましたので、56年前に録音されました。 | 62年 |
| この商品は、2011年6月に購入しましたので、使いはじめて7年になります。 | 13年 |
| モーツァルトは、1756年に生まれましたので、今年は262年目に当たります。 | 268年 |
メモ
以上の様に、年数を手動で校正するには限りがあります。 自動で校正する方法は、jQuryなどのscriptを使う方法もありますが、PHP(Hypertext Preprocessor)で自動修正するのが、最も容易です。
PHPによる経過年の計算方法
経過年の計算
- 現在年の(西暦4桁)の取得は日付関数 date('Y') を使い、月の取得は date('m') で月を年単位にするので、12で割ります。
- 始点とする西暦年を$a, 月を$bに しますと、経過年の計算は (date('Y') + date('m') / 12 ) - ($a + $b / 12 ) になります。 更に、intval( ) 関数を使って経過年を整数に変換しています。
以上から、経過年を出力するPHPコードは、以下のようになります。 (計算値の後ろに年を付加するため . “年” にしています。)
|
1 2 3 4 5 6 |
<? php echo intval ( (date('Y') + date('m') / 12 ) - ($a + $b / 12 ) ) . "年"; ?> |
例えば、$aに2015(年) $bに6(月)を代入しPHPを実行すると、9年 と出力されます。
ポイント
ただ、ここで問題なのは、単純にWordpressの投稿テキストエディタでこのPHPコードを記述しても「経過年の計算」は実行されません。
以下で示しますように、このPHPコードをショートコード化して、テキストエディタに記述する必要があります。
ショートコード化の方法は2つあり、それぞれの方法は、以下で説明しますが、総合して「ショートコード化−2 プラグインのPost Snippetsを使う方法」をオススメします。
ショートコード化−1 通常の方法
PHPで関数を作りテーマ(または子テーマ)のfunction.phpに以下コードを追記しましす。
|
1 2 3 4 5 6 7 8 9 |
// 経過年の計算 function X_years_ago($a){ $c = intval ( (date('Y') + date('m') / 12 ) - ($a[0] + $a[1] / 12 ) ) . "年"; return $c ; } add_shortcode('y_m', 'X_years_ago'); |
以上でショートコードができますので、Wordpressのテキストエディタに [ y_m yyyy mm]と記述しますと経過年が表示されます。
参考 例
テキストエディタに記述 例
このブログは、2015年にスタートしましたので、現在でまる[y_m 2015 1]になります。
プレビューしますと、以下の様に経過年計算値が表示されます。
このブログは、2015年にスタートしましたので、現在でまる9年になります。
ショートコード化−2 プラグインのPost Snippetsを使う方法 ←オススメの方法
Post Snippetsは、Wordpressのプラグインで、簡単にショートコードを設定できます。(このプラグインのインストール方法は省略します)
設定画面で設定するだけなので、functions.phpに書くよりも簡単で、ショートコードの管理も容易ですので、この方法をオススメします。
ココがポイント
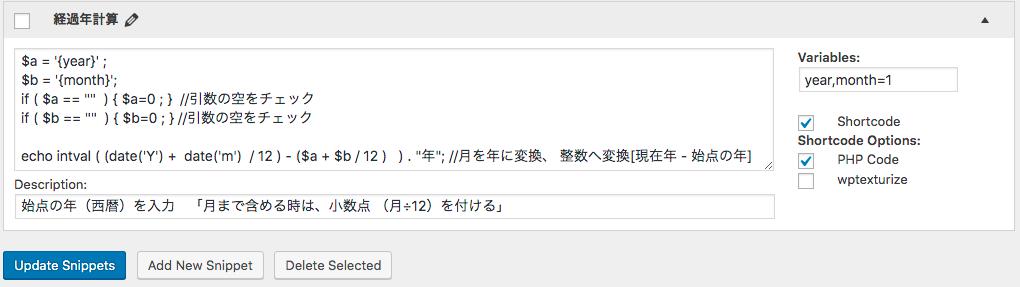
Post Snippetsの設定画面で、下のように設定しますと、ショートコード 【経過年計算 year="yyyyy" month="mm"】が生成できます。
注意事項
- PHPを示す <? PHP 〜 ?>は無記載です。
- Variables(変数 例えば year)の指定は{ }括弧で囲み変数の両サイドにスペースを入れない。
- 変数に値を指定せず空で入力したときにPHPが実行されると画面がホワイトアウトするので、中括弧にコーテーションマークで囲う→ '{ }' 。 更に、if文で、空の場合をチェックして、空なら変数をゼロにしています。
|
1 2 3 4 5 6 7 8 |
$a = '{year}' ; $b = '{month}'; if ( $a == "" ) { $a=0 ; } //引数の空をチェック if ( $b == "" ) { $b=0 ; } //引数の空をチェック echo intval ( (date('Y') + date('m') / 12 ) - ($a + $b / 12 ) ) . "年"; //月を12で割って年に変換、 intval()を使って[現在年 - 始点の年]の結果を整数へ変換 |
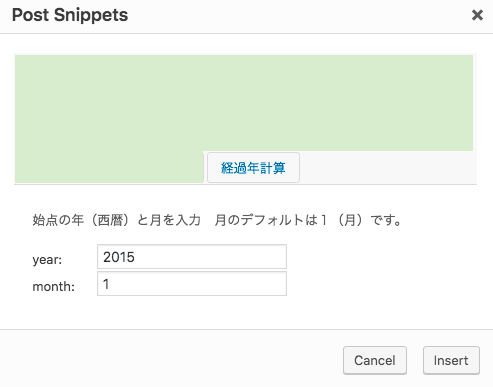
ショートコードの使い方
ショートコード化−3 開始日を年月日にして現在迄の経過年数などを表示するショートコード(追記)
(2024/6/28 追記)当ページをご覧頂いた方からのリクエストにお応えしてショートコードを作成してみました。 経過年数、経過月数や経過日数もオプションのフラッグ(flg)で切替え表示出来る様にしています。
1) 作成したショートコード
wordpressのテーマ(または子テーマ)のfunction.phpに以下コードをペーストしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//開始年月日から経過年または、経過日数を計算 function calculate_elapsed_years($atts) { // ショートコードの引数を設定 $atts = shortcode_atts(array( 'start_date' => '2000-01-01', // デフォルトの開始年月日を設定 'flg' => '1' // デフォルトのflgを 1 にして経過年を表示 2で経過月数 それ以外で経過日数 ), $atts, 'elapsed_years'); // 開始年月日を取得 $start_date = new DateTime($atts['start_date']); // 現在の日付を取得 $now_date = new DateTime(); $flg = $atts['flg']; // 日付の差を計算 $interval = $start_date->diff($now_date); if ($flg == '1') { //flgが 1 なら // 経過年を返す return $interval->y . '年'; } if ($flg == '2') { //flgが 2 なら //経過月数を返す return $interval->y * 12 + $interval->m . 'ヶ月'; } // flgが 1, 2 以外なら経過日数を返す return $interval->days . '日'; } // ショートコードを登録 add_shortcode('elapsed_years', 'calculate_elapsed_years'); // 完成ショートコード [elapsed_years start_date="2000-01-01" flg="1"] |
2) ショートコードの flgオプション
shortcode [elapsed_years start_date="2000-01-01" flg="1"] <flgオプション> flg="1"で、経過年 flg="2"で、経過月数 flg=" "で、経過日数
3) ショートコードの使用例
1960年12月30日の経過年は[elapsed_years start_date="1960-12-30" flg="1"]です。
↓↓↓↓↓
1960年12月30日の経過年は63年です。
1960年12月30日の経過月数は[elapsed_years start_date="1960-12-30" flg="2"]です。
↓↓↓↓↓
1960年12月30日の経過月数は762ヶ月です。
1960年12月30日の経過日数は[elapsed_years start_date="1960-12-30" flg=" "]です。
↓↓↓↓↓
1960年12月30日の経過日数は23220日です。
以上、PHPを使った、ブログ記事内の「経過年」表記を自動更新させる方法でした。 「プラグインのPost Snippetsを使う方法」をオススメしますのでご活用ください。