
当ブログの性格上、投稿記事中に音声ファイルを配置する機会が多いので、Wordpressに組込まれたaudioショートコードよりオプション設定が簡単で使い勝手の良い「MediaElement.jsプラグイン」のショートコード( [mejsaudio src="〜.mp3"] )を以前から使って、Audio playerを投稿ページに埋め込んでいました。
ところが、Wordpressはバージョン3.6からMediaElementが組み込まれ「MediaElement.jsプラグイン」が有効になっていると、Wordpressのネイティブ audioショートコードと競合してCSSのclass名が2重に表記されるなど互換上の問題があることが分かりました。(元々、「MediaElement.jsプラグイン」は使用中の WordPress バージョンで未検証と表記されていたものの敢えて使用していた。)
そこで、「MediaElement.jsプラグイン」を削除して、新たにWordpressに付属するaudioショートコードをベースに位置指定やスキン色の指定などが簡単にできるAudio playerショートコードをPost Snipetsプラグインを利用して作ってみました。
WordPressのネイティブ Audio(音声)ショートコードについて
WordPress公式サポートサイトより「Audio(音声)ショートコード」ページから以下要約・抜粋
ショートコードの基本形は、[audio src="audio-source.mp3" ]で表記します。 これで、Audio playerを投稿ページに埋め込むことができます。 音声ファイルは'mp3’, ‘m4a’, ‘ogg’, ‘wav’, ‘wma’ (フォールバックする場合は、[audio mp3="audio-source.mp3" ] で記述する。)
オプションは、ショートコード内に以下を追記します。(デフォルトは青字)
- loop="off" or "on":ループ再生するか否か
- autoplay="off" or "on":自動的に再生するか否か
- preload=“none” or “auto” or “metadata”:ページを読み込む時に音声ファイルも読み込むかどうか

まず、新たに作成したショートコードによるサンプルを示します。
完成したショートコード new shortcode
[Audio_player src="url.mp3" width="300px" margin="0" color="default"]
" "で囲まれた部分がオプションになります。(後述)
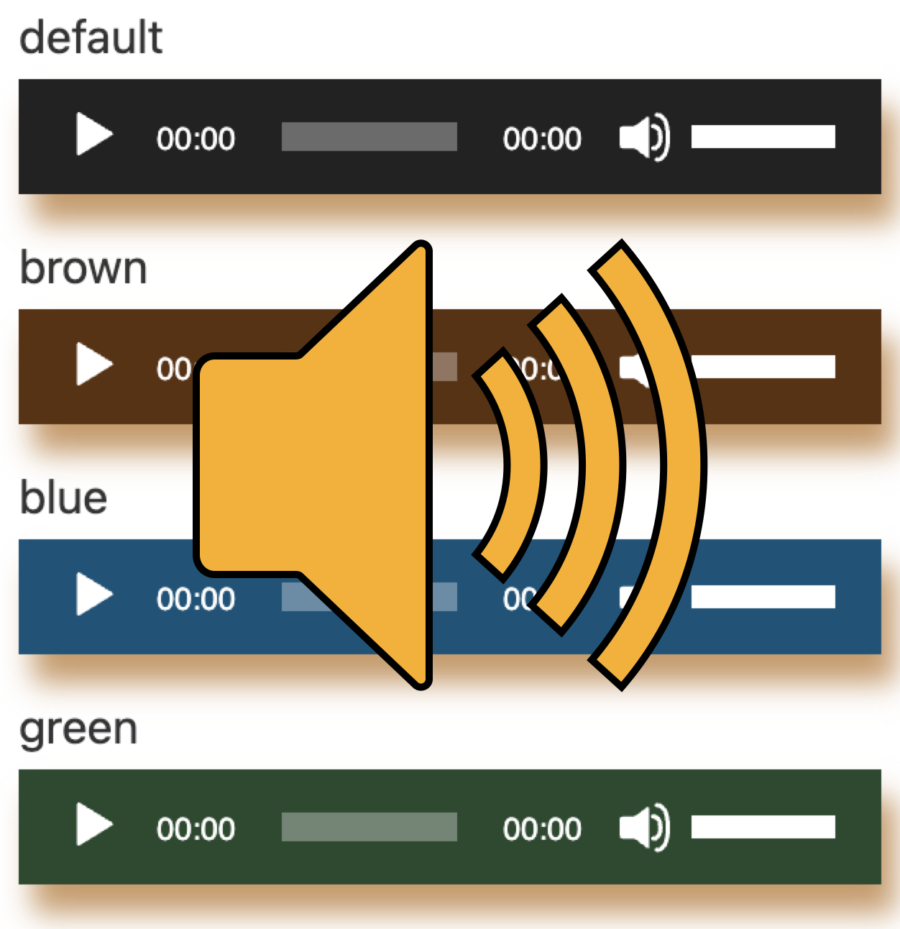
デフォルトデザイン
src="Bach・バイオリン協奏曲1番 1楽章のurl.m4a"
Player 横幅サイズ指定
width="500px" (%指定 でもOK)
PC 画面横幅サイズ(650px)
Player 横ポジション指定
右寄せ margin="0" ( marginのオプションと同じ)
中央寄せ margin="0 auto"
右寄せ margin="0 0 0 auto"
PC 画面横幅サイズ(650px)
Player スキンのカラーリング指定
ブラウン系 color="brown"
ブルー系 color="blue"
グリーン系 color="green"
レッド系 color="red"

Audio player ショートコードの作成方法
ショートコードが簡単に作成できる、Post Snippets プラグインを使います。 Post SnippetsプラグインをWordpressにインストールして有効化します。 Post Snippetsプラグインの使い方は、「小技・事例集」を参照してください。
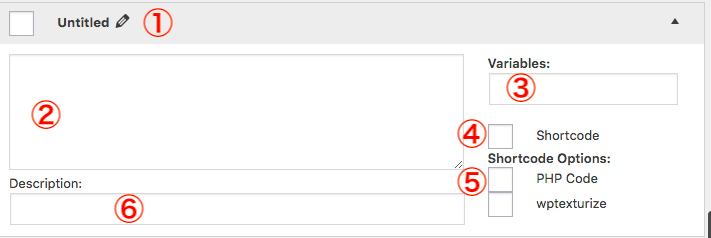
Post Snippets 設定画面は以下の通りで、番号を振った部分に従って説明します。

① にショートコードの名称を記入します。 今回は、Audio_player にしました。
② にHTMLコード(下記)を記入します。
html <div class="audio_player_{color}" style="max-width:{width};margin: {margin};"> 【audio src="{src}"】 </div>
③ に変数(オプション)のデフォルト値を記載します。
src=url.mp3,width=300px,margin=0,color=default
④ にショートコード化するので、レ点を入れます。 ⑤ にはPHPを使っていないので無記入のままです。
⑥ にショートコードの簡単な説明を記載します。 参考として以下を記載
'Audio player color'の色はdefault、brown、blue、green、redの中から選択 srcに音源ファイルURLを記載。 widthにplayerサイズ(px or %)を指定 中央寄せはmargin=0 auto 右寄せは margin=0 0 0 auto

スキンカラー用CSSコードの追記
WordPress管理画面で テーファイルエディタ > 子テーマのスタイルシート (style.css) で以下のCSSコードを追記します。
CSS
/* Audio player の表面色 PostSnipetsとの連携CSS*/
div.audio_player_brown .mejs-controls{background-color:#5D310C;}/*brown系*/
div.audio_player_blue .mejs-controls{background-color:#00547A;}/*blue系*/
div.audio_player_green .mejs-controls{background-color:#264a2e ;}/*green系*/
div.audio_player_red .mejs-controls{background-color:#C11F34;}/*red系*/
『備考:Wordpress audio ネイティブplayer class要素の『 .mejs-controls 』に {background-color:#5D310C;} 付与することで、背景色が brown系 #5D310C になります。』
以上で、CSSの連携含めた、Audio player(ショートコード)をカスタマイズできるショートコードが完成しました。

ついでに、Audio playListのデザインをカスタマイズするショートコードを作ってみました。
作成手順としては、前記「Audio player ショートコード」の作成と同じです。 下にPost Snippetsの管理画面に記載する主要項目とstyleシートに追記するCSSコードを示します。
① にショートコードの名称を記入します。 今回は、Audio_playList にしました。
② にHTMLコード(下記)を記載を記入します。
html <div class="audio_player_{color} plist_back_color_{back_color}" style="width:{width};margin: {margin};"> 【playlist ids="{ids}" 】 </div>
③ に変数(オプション)のデフォルト値を記載します。
ids=0,color=default,back_color=off,width=100%,margin=0
Audio player の表面色(スキンカラー)のCSSは、Audio_player と共用です。
CSS
/* PlayListの背景を薄い青 #E1F5FEにカラーリング */
.plist_back_color_on .wp-playlist-light{background-color: #E1F5FE;}
Audio_playList shortcode
[Audio_playList ids="0" color="default" back_color="off" width="100%" margin="0"]
" "で囲まれた部分がオプションになります。
Audio playList ショートコードの使い方
playListのidを求めるには
テキストエディタ側にしてコンソールの上にあるメディアを追加 ボタンを押し音声プレイリストを作成 を選んで リスト化したい音声ファイルを選びます。 プレイリストの新規作成ボタンを押してプレイリストの編集後、音声プレイリストの挿入ボタンを押すとテキストエディタにショートコード、 例えば、【playlist ids="8307,8306,8304"】が挿入されます。 id=後の数字番号がidになります。
簡単な使い方
- テキストエディタに挿入された[playlist ids="8307,8306,8304"]で、playlistの部分を”Audio_playList”に書き換えます。
- 設定したいオプションを追記します。 例えば、PlayListの背景を薄い青 #E1F5FEにカラーリングするには、[Audio_playList ids="8307,8306,8304" back_color="on"]にすればOKです。
Audio playList ショートコード 事例紹介
デフォルトデザイン
[Audio_playList ids="8304,8306,8307" color="default" back_color="off" width="100%" margin="0"]
オプション・カスタマイズ
[Audio_playList ids="8304,8306,8307" color="blue" back_color="on" width="100%" margin="0"]
使用した音源について
この音源は、1962年に録音された「オイストラフが弾くJ.S.バッハ: ヴァイオリン協奏曲第1番イ短調 BWV.1041」のレコードからVinylstudioでハイレゾ録音(FLAC 24bit 192khz)したものを、Windows・foober2000でCD音質を超える(と思われる)条件でAAC変換した音源です。
詳しくは、「CD音質を凌ぐ?「ハイレゾ音源のAAC変換」を行うために(その2:Windows版foober2000アプリの場合)」記事を参照してください。
以上、Wordpressに付属するaudioショートコードをベースに位置指定やスキン色の指定などのカスタマイズが簡単にできるAudio playerショートコードの紹介でした。

