当ブログは、LPレコードのハイレゾ化をメインテーマにしていますので、オーディオ用の埋込メディアプレーヤを多用しています。 WordPressにした後も、以前のホームページ・ビルダーRapidweaver7の時に使っていた、埋込プレーヤAudio.jsを通常のaudioタグで囲って埋込プレーヤを継続して使用していましたが、WordPressには、簡単にメディアプレーヤを埋め込める、Audioショートコードの存在を知りました。 Audioショートコードに切り替えることにしましたものの、一部不具合が生じたので、回避した顛末をブログします。
そもそも、「Audioショートコード」とは
WordPress バージョン 2.5 から ショートコード(Shortcodes)というものがサポートされました。 これは投稿内容で使えるマクロを作るために導入されました。 Audioショートコードは WordPress 3.6 で導入されました。(プレーヤの外観からみてMediaElement.jsベースが組み込まれていると推察されます)
Audioショートコードの基本的使い方は、非常に簡単でWordPressの投稿記事内に、[ audio src="音源ソースアドレスURL”]で表記しますと、下の、Audio埋込プレーヤが表示される様になり非常に便利です。
(記事に直接、"音源ソースアドレスURL”を表記してもプレーヤが表示されますが、再生しない場合があり、勧めできません)
ただ、WordPressに組み込まれている「Audioショートコード」を使用すると、以下の問題が生じてしまいました。
注意ポイント
- プレーヤの横幅サイズ等のカスタマイズが簡単に出来ません。
Audioショートコードのプレーヤは、横幅サイズが画面フルサイズになってしまいます。 - 外部リンク・ブログカードと誤認してしまう。
Simlycity2テーマでは、外部リンクブログカードを有効にすると、Audioショートコードで指定したアドレスを外部カードと誤認して、プレーヤが、ブログカードになってしまいます。
対策として、以下に述べるMediaElement.jsプラグインをインストールすると、上の問題が回避されることが判りました。
「MediaElement.js - HTML5 Audio and Video」プラグインの導入と使い方
1.MediaElement.jsプラグインのインストール
プラグインの新規追加>検索>「MediaElement.js - HTML5 Audio and Video」をインストールして有効にします。
2.外部ブログカードについて
注意!
外部ブログカードは、Simplycity2テーマ限定ですのでご注意ください。
外部ブログカードは、外観>カスタマイズ>外部プログカード(外部リンク)から、ブログカード有効にレ点を入れて有効になります。 予めMediaElement.jsプラグインをインストールしておくことで、外部ブログカードが有効になっても、「Audioショートコード」をブログカードと誤認することが無くなりました。
3.Audio埋込プレーヤの横幅サイズ設定について
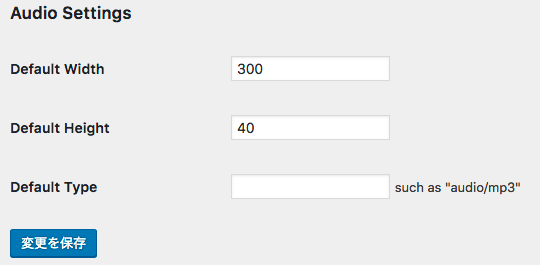
1)横幅が画面のフルサイズなのは、好ましいとは思えず、横幅の基本(デフォルト)サイズを300ピクセルに設定しました。
設定>MediaElement.jsから、下のように設定し、「変更を保存」をクリックします。
以上の設定で、個別に横幅サイズ指定をしない限り、全てのページのAudio埋込プレーヤは、下の様な横幅が300px(デフォルト)になります。
2)個別にAudioプレーヤの横幅サイズを設定するには
「Audioショートコード」に、width="サイズ”を以下のように付加指定します。
[ audio width="サイズ” src="音源ソースアドレス”]
注意
MediaElement.jsと競合するプラグインがある場合は、以下のようにaudioの前にmejsをつけます。 出来るだけ、「mejsaudio」にすることをオススメします。(2019/6/27 追記)
[ mejsaudio width="サイズ” src="音源ソースアドレス”]

4.Audioプレーヤに影をつける
デフォルトの外観は、フラットで味気ないので、プレーヤの外周に影をつけるCSSの設定です。
(影を付けた、プレーヤ外観)

子テーマの、 child: Stylesheet (style.css)に以下のコードを記述しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/************************************ ** MediaElement.js プラグイン 外観カスタマイズ audio playerにプレーヤに影を付ける VIDEO画面には影を付けない ************************************/ .mejs__container.mejs__audio{ box-shadow:5px 10px 10px #c96 ; border:1px solid #000; } /*play Listがあると内蔵MEjsのcss class属性に変わる */ .mejs-container.mejs-audio{ box-shadow:5px 10px 10px #c96 ; } /*Video playerに影を付けない */ .mejs-container.mejs-video .mejs-controls,.mejs__container.mejs__video .mejs__controls{ box-shadow:none ; } |
注意ポイント
補足 Audioプレーヤの横位置設定
例えば、プレーヤをテーブルのセル内にセンタリングするには、以下のように"margin"を使います。 <div style="width: 300px; margin: 0 auto;">【audioショートコード】</div>
また、プレーヤを右に寄せる場合は、<div style="margin-left: 100%;">【audioショートコード】</div>で画面の右端に移動します。 %を変えれば(余白が調整されますので)位置調整ができます。
では、実際にAudioショートコードを使って音声プレーヤを埋め込んでみます。

イ・ムジチ合奏団 フェリックス・アーヨ(ヴァイオリン)が弾いている ヴィヴァルディ: 協奏曲集《四季》 作品8の1‐4 (冬)の第1楽章を埋め込んでみます。 録音は、1957年で、当時ベストセラーになりました。 レコードからハイレゾ録音したものを、AAC256kbps(fc=48khz)へエンコードしています。
ヴィヴァルディ: 四季(冬)の第1楽章
(デフォルトサイズ:300px)
同曲で、Audioショートコードにwidth="500”を付記して、プレーヤのサイズを500pxにしてみると。
プレイリスト:ビバルディ四季-冬の全楽章
以上、「WordPressのAudio ショートコード(埋込プレーヤ)を使用する」でした。