WordPressの有料テーマ Affinger5 のカスタムボタンの中で一番使い勝手が良い「ミニ」ボタンを多用しています。
でもこの「ミニ」ボタンは上下余白(margin)や右寄せ、センタリングを指定する(属性)設定がありません。
そこで、カスタムボタンの「ミニ」を中心にボタン位置の設定方法をご参考迄に紹介します。
Affinger5 の「カスタムボタン・ミニ」について
WordPress のビジュアルエディタで、「タグ」> 「カスタムボタン」 > 「ミニ」 > 5種類の「ボタン」の一つを選択すると、「ミニ」ボタンのショートコードが下の様に挿入されます。 下のショートコードは、「詳しくはコチラ(レッド)」を選択した場合です。
shortcode
[st-mybutton-mini url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="" fontweight="" fontawesome_after="fa-angle-right" shadow="#f44336" ref="" beacon=""]
ブラウザで見るとミニ・ボタンが
左寄せで配置されます。
ミニボタン・ポイント
ショートコードの属性と "" 内の指定
- url="#" :頁内のアンカー先 または、リンク先のURL
- title="詳しくはコチラ" :ボタンに表示するテキスト
- rel="" :通常は無指定、relation(関係を示す)
- fontawesome="" :Webアイコンをタイトルの(前)に設置
- target="_blank" :アンダーバーを削除するとリンク先が新しいWindowで開く
- color="#fff" :タイトル(テキスト)の文字色
- bgcolor="#ef5350" :ボタンの背景色
- bgcolor_top="" :背景色(上)
- bordercolor="" :境界線の色
- borderwidth="" :境界線の幅 px
- borderradius="5" :角Rの指定
- fontsize="" :タイトルの文字サイズ(%)文字サイズに合わせてボタンサイズも変化
- fontweight="" :文字強調でboldを指定 デフォルトはnormal
- fontawesome_after="fa-angle-right" :Webアイコンをタイトルの(後)に設置
- shadow="#f44336" :影色指定
- ref="" :on でキラリと光るアニメ指定
- beacon="" :計測用imgを出力する属性(URL指定)

手っ取り早く「ミニ」ボタンの余白(位置)を調整する
step
1上下の余白(位置)を調整するには
WordPress のビジュアルエディタからテキストエディタに移行して「ミニ」ボタンのショートコードを下の様に、style 指定した divタグ で囲えば余白調整ができます。
(注記)こちらのAffinger5 の環境では、Pタグで囲うとボタンの縦サイズが大きくなってしまいました。divタグ にすること。
shortcode <div style="margin:0 0 0 0 ;">[st-mybutton-mini url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="" fontweight="" fontawesome_after="fa-angle-right" shadow="#f44336" ref="" beacon=""]</div>
margin:0 0 0 0 は上 右 下 左 の余白 px(ピクセル) に対応しますので、上の余白を30pxに取りたければ、margin:30px 0 0 0 とすればOKです。
step
2右寄せやセンタリングを行うには
今度は、divタグのスタイルを style="text-align:center;"にすれば「ミニ」ボタンがセンタリングし、centerを right にすれば、右寄せできます。
shortcode <div style="text-align:center;">[st-mybutton-mini url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="" fontweight="" fontawesome_after="fa-angle-right" shadow="#f44336" ref="" beacon=""]</div>

PostSnippetsを使った囲み型ショートコードの作成
PostSnippets Pluginの基本的使い方は、以下の記事を参照してください。
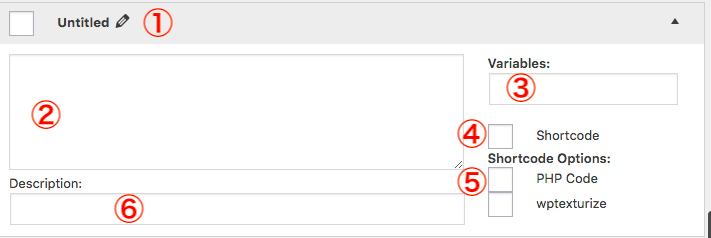
ここでは、PostSnippetsプラグインの設定画面(下の画面)で項目①〜⑥について説明し、囲み型ショートコードを作成して行きます。
Post Snippetsの設定画面

①ショートコードの名前を記入:ここでは、mini_BTN_margin としました。
② HTMLコードと{ }で囲った変数を以下の様に記入。は囲み型ショートコードにするために {content} を指定しています。
HTMLcode <div style="margin: {up} {right} {down} {left}; text-align:{center} ;">{content} </div>
③ Variablesは up=0px,right=0px,down=0px,left=0px,center=center を指定
④ のShortcodeはレ点を入れます。 ⑤ のPHPはレ点を付けません。
⑥ Descriptionは、適当にわかり易いショートコードの説明文を記入します。
以上の設定が終わったらSave ボタンを押して保存すれば、「囲みショートコード」【mini_BTN_margin】が完成します。
ビジュアルエディタでPost Snippets ボタンを押して、mini_BTN_margin を選択すると、【mini_BTN_margin up="0px" right="0px" down="0px" left="0px" center="center"】が挿入されるので、下の様に「ミニ」ボタンのショートコードの終わりに【/mini_BTN_margin】を付加してサンドイッチします。
shortcode [mini_BTN_margin up="0px" right="0px" down="0px" left="0px" center="center"][「ミニ」ボタンのショートコード][/mini_BTN_margin]
囲みショートコードによる「ミニ」ボタンの余白(位置)調整の事例
PostSnippetsプラグインで作成した囲みショートコード【mini_BTN_margin】を使った実例を示します。
事例-1
shortcode [mini_BTN_margin up="50px" right="0px" down="0px" left="0px" center="center"][st-mybutton-mini url="#" title="上に余白50px センタリング配置" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="70" fontweight="bold" fontawesome_after="fa-angle-right" shadow="#f44336" ref="on" beacon=""][/mini_BTN_margin]
事例-2
shortcode [mini_BTN_margin up="0px" right="0px" down="0px" left="0px" center="right"][st-mybutton-mini url="#" title="右寄せ配置" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="70" fontweight="bold" fontawesome_after="fa-angle-right" shadow="#f44336" ref="on" beacon=""][/mini_BTN_margin]
事例-3
shortcode [mini_BTN_margin up="0px" right="0px" down="0px" left="50px" center=""][st-mybutton-mini url="#" title="左に余白50px" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#ef5350" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="70" fontweight="bold" fontawesome_after="fa-angle-right" shadow="#f44336" ref="on" beacon=""][/mini_BTN_margin]
以上、Affinger5(WordPressテーマ) カスタムボタン・ミニの位置(余白)調整方法でした。 ご参考にして頂ければと思います。
Amazon アソシエイトツールバーから「テキストリンク」を取得して、「テキストリンク」ボタンを作る紹介記事です。
ーーーーー
ショートコードで囲まれた「ミニ」ボタンをクリック(タップ)するとfunction(関数)が実行できる様になります。
-

-
Affinger6のカスタムボタン「ミニ」にonclick属性を付与する囲みショートコードを作る
Wordpressテーマ Affinger6は、多種類のカスタムボタンが組み込まれていますが、殆どがURLリンクにジャンプする仕様になっています。 このため、Affinger6のボタンで ...



