今までは、アソシエイトツールバーの「テキストと画像リンク」から記事内に貼り付けるコードをコピペして、アマゾンの商品紹介をしていましたが、2024年1月にこの機能が廃止されました。
当ブログは、あまりアマゾンの商品紹介していませんが、記事の内容(商品レビューなど)によっては、商品画像が明示されているアマゾンの「画像リンク」が必要になることもあります。
ネットで調べたところ、Amazon Product Advertising API 5.0 の「Scratchpad」を使えば意外と簡単に「画像リンク」のHTMLコードを取得出来ることが分かりました。 そこで、取得した「画像リンク」HTMLコードをファイル化しておき、以前紹介したショートコード(詳しくは、ここをクリック)を使って、記事内に「インクルード」する方法(対応策)を考えてみました。
なお、「画像リンク」HTMLコードは、WordPressのカスタムHTMLのブロックに直接貼り付ける事もできますが、HTMLコードが長く管理するにも難があり、HTMLファイル化してインクルードするのが得策と考えました。
先ず、対応策による表示例をご覧ください。
以下は「WordPress Perfect GuideBook 5.x」Kindle版(ASINコード:B07WTYHMTJ)を使った表示例です。
- 上段は「Scratchpad」で作成されたHTMLファイルをインクルードした「画像リンク」
- 下段は、Affinger6「カスタムボタン・ミニ」で作った「テキストリンク」ボタン
「画像リンク」を表示させる(手順)
Amazon「画像リンク」を表示させるには、大きく分けて下の3つの手順を踏みます。
- Scratchpadによる「画像リンク」HTMLコードの取得
- HTMLコードのファイル化とWordPress内へアップロード
- インクルード・ショートコードを使って「画像リンク」を記事内に配置
手順
1 Amazon Scratchpadを使って「画像リンク」HTMLコードを取得する
下のWeb記事を参考にさせて頂きました。
「Amazonアソシエイトで商品リンクの画像を表示する方法」URL:https://blanche-toile.com/tools/amazon-associate-product-images
Amazon「Scratchpad」を使うには、3つの認証情報(トラッキングID、Access Key、Secret Key)が必要です。
Amazon「Scratchpad」を使うまでの簡単な流れ
- Amazonアソシエイトの管理画面から、「ツール」> 「Product Advertising API」を選択
- 「認証キーの管理」で【認証情報を追加する】ボタンをクリックして、【アクセスキーID】と【シークレットキー】を取得し記録しておく。
- 参考試料欄にある「 APIテスト実行ツール」をクリックすと、「Scratchpad」画面に遷移するので、左サイドバーにある「GetItems」をクリック。
- 「Common parameters」欄が現れるので、Partner Tag 入力窓にAmazon管理画面の右上に表示されている【トラッキングID】を記入し、Access Key入力窓に【アクセスキーID】、Secret Key入力窓に【シークレットキー】を夫々記入する。
これで、Scratchpadの「GetItems」が使える様になります。
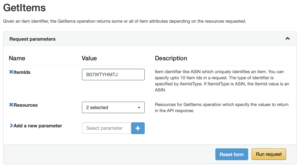
「GetItems」の操作例
- X Itemlds に ASINコードを記入:「WordPress Perfect GuideBook 5.x」Kindle版のASINコードは、「B07WTYHMTJ」になります。
- X Resources は、右にあるセレクターから、「Images.Primary.Large」と「ItemInfo.Title」にレ点を入れていますので 2selectedになっています。 なお、ItemInfo を全部選択しても良いと思います。
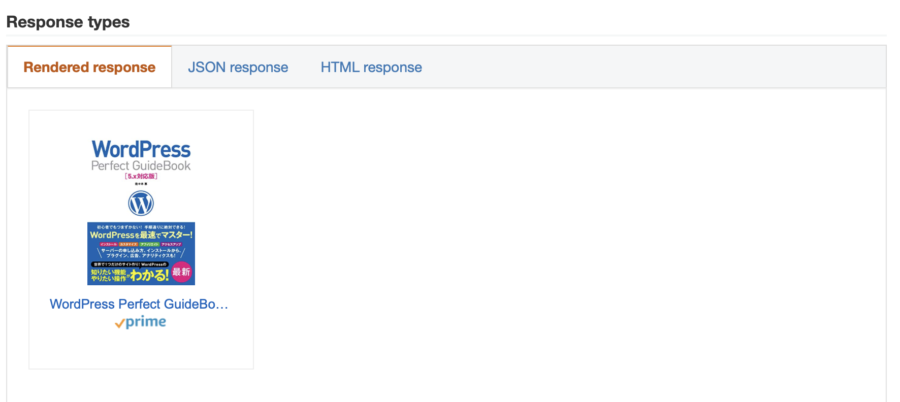
以上の操作が完了したら、【Run request】ボタンを押下すると、下の Response types 画面に自動的に移動し画像イメージが表示されます。 【HTML response】タブを押すと、HTMLコードが表示されるので、次の手順-2に進みます。
備考:ASINコードについて「Amazon Standard Identification Number」の略で、Amazonグループが取り扱う、書籍以外の商品を識別する10けたの番号です。CD、DVD、ビデオ、ソフトウェア、ゲームな ど、書籍以外の商品の詳細ページに記載されています。(Amazon・ヘルプ&カスタマーサービス・ページ)
手順
2 HTMLコードのファイル化とWordPress内へアップロード
HTMLファイル化への簡単な流れ
- Response types 画面の【HTML response】タブを押すと、HTMLコードが表示されるので、右上の Copy を押下するとクリップボードにHTMLコードが全コピーされます。
- HTMLファイルの作成と保存
mi アプリ等のテキストエディタを開き、クリップボードにコピーしたHTMLコードをペーストします。 この時、下の「HTML response code」 に示す様に、<head> </head>の間に赤字部のmetaタグで noindex を追記しておきます。(WordPressにアップロードすると公開されるので、ファイルが index されないようにするため)
前記・表示例のKindle版を例にすると、ファイル名を「WordPress_Perfect_GuideBook.html」等にして保存します。 - 保存したHTMLファイルをWordPressにアップロード
WordPress(旧エディタで説明)の投稿ページの編集画面を開いて、左上の【メディアを追加】ボタンを押下し「ファイルのアップロード」タブで、【ファイルの選択】ボタンから、保存したHTMLファイルを指定してアップロードしておきます。
HTML response code <html><head><meta charset="utf-8"/> <!-- このページのindexを除外 --> <meta name="robots" content="noindex" /> </head><body> <!-- HTML code for ASIN : B07WTYHMTJ--> <div class="paapi5-pa-ad-unit pull-left"><div class="paapi5-pa-product-container"> 〜以下略〜
手順
3 インクルード・ショートコードを使って記事内に「画像リンク」を配置
アップロードしたHTMLファイルをインクルードして、投稿ページに「画像リンク」を表示させる方法です。 HTMLファイルをインクルードするために、下に示す弊記事で紹介したショートコードを使います。
-

-
jQuery load()を使ってTextやHTMLファイルをインクルードするショートコードの作成
HTMLファイルを投稿ページに挿入するにはiframe を使う方法が一般的ですがjQuery load()メソッド を使うと投稿ページの指定id(又はclass)箇所に 外部HTML(or php)フ ...
インクルード用ショートコードについて
上の記事で作成したショートコードは、[load_method func="func1()" onclick="off" list_flg="list_off" output="out1" load_url="" style=""]です。
「画像リンク」をインクルードするのに必要なオプションだけを残してシンプルにしたショートコードは以下になります。 このショートコードを記事内に配置すると、配置した場所に「画像リンク」が表示されます。
shortcode
[load_method output="out1" load_url="" style=""]
| Option(変数) | オプションの意味 |
| output=out1 | 変数outputに例えばout1を代入すると、インクルードする出力先のidがout1になります。 デフォルトは out1 です。 「画像リンク」を複数配置する場合out1の番号を変えて、id名は重複しないこと。 |
| load_url | インクルード元のHTMLファイルファイル urlを指定。 urlは、【メディアを追加】ボタンを押下して、該当するHTMLファイルを選択し、ファイルのurlをコピペする。 |
| style | 「画像リンク」に影を付ける等のスタイルを直書き指定します。 |
「画像リンク」スタイルを最適化し最終的に、下の様になりしました。 このショートコードを雛形としてAddQuicktagプラグインに「Amazon インクルードHTM」等の名前で登録(保存)しておけば、使い回し出来て便利です。
shortcode 最終版ショートコード(雛形として保存) [load_method output="out1" load_url="" style="display:flex;width:225px;margin:0px auto;filter: drop-shadow(1px 1px 2px rgba(0, 0, 0, 0.3));background-color:#ffffff;"]オプションの説明、他
outputオプション:ショートコードを複数配置する場合、配置毎に違う名前(out1の番号を変える)にする
load_urlオプション:HTMLファイルのurlを入力
styleオプション内容の説明:
display:flex; HTMLファイル・要素の整形
width:225px;画像リンクの幅を225pxを指定
margin:0px auto;画像リンクの配置を中央揃えに設定
filter: drop-shadow(1px 1px 2px rgba(0, 0, 0, 0.3));画像リンクにシャドウを付加
background-color:#ffffff;画像リンクの背景色を白に設定
ーーーーー
最後に備考として、
インクルードするHTMLファイルの後に半角スペースを空けてHTMLコード内の要素(セレクター)を指定することができます。 本来的には必要な要素のみインクルードするのが良いかも知れませんが、無指定でも問題が無い様なので要素指定していません。 要素指定したい場合、例えば、load_url="✗✗✗✗.html div.paapi5-pa-ad-unit" にすると<div class="paapi5-pa-ad-unit pull-left">で囲まれた要素のみインクルードされますが、HTMLファイル内の<style>は反映されずスタイルが崩れます。 この場合、HTMLファイルの<style>を抜き出しWordPressのテーマファイルエディタにペーストすることが必要です。
「WordPress Perfect GuideBook 5.x」Kindle版を紹介する「画像リンク」を下に示します。
「画像リンク」の拡大・縮小
[load_method]ショートコードのstyleオプションに例えば、transform: scale(0.8, 0.8); を追記すると、「画像リンク」が80%に縮小できます。(2023/2/11追記)
「テキストリンク」ボタンの作成
アソシエイトツールバーから「テキストリンク」機能は残っていますので、この機能を使って、リンクボタンを作ってみました。
当サイトはWordPressテーマのAffinger6を使っていますので、カスタムボタンの中から「ミニ」ボタンを使いました。 更にミニボタンの位置調整を行える、弊記事で紹介したショートコードと併用しています。
-

-
Affinger5(WordPressテーマ) カスタムボタン・ミニの位置(余白)調整方法
以上、Affinger5(WordPressテーマ) カスタムボタン・ミニの位置(余白)調整方法でした。 ご参考にして頂ければと思います。
下に示すショートコードを雛形としてAddQuicktagプラグインに「Amazon バッチボタン」等の名前で登録(保存)しておけば、使い回し出来て便利です。
shortcode Amazon テキストリンクショートコード(雛形として保存) [mini_BTN_margin up="20px" right="0px" down="20px" left="0px" center="center"] [st-mybutton-mini url="短縮URL" title="”商品名” をAmazonで確認" rel="" webicon="" target="_blank" color="#212121" bgcolor="#eb9100" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="1" fontsize="85" fontweight="bold" webicon_after="st-svg-angle-right" shadow="#FFB300" ref="on" beacon=""] [/mini_BTN_margin] ーーー 赤字部分:位置調整用ショートコード 青字部分:Affinger6のカスタム・ミニボタンのショートコードAffinger6ミニボタン・ショートコードの概要
url="短縮URL":アソシエイトツールバーから取得した「テキストリンク」の短縮URLを記入します。
title="”商品名”:商品名を記入します。
ボタンの色:Amazon色に合わせて、color="#212121" bgcolor="#eb9100" bgcolor_top="#ffdb69" bordercolor="#FFEB3B"にしています。
「WordPress Perfect GuideBook 5.x」Kindle版を紹介する「テキストリンク」ボタンを下に示します。