今回、AFFINGER5 ver「REIWA」(ver 20190504)からVer20200206へアップデートしたところ、新機能の追加が多々ありました。 新機能の使い方について特徴的な部分のピックアップとトラブルポイント含めて紹介します。
AFFINGER5はWordpress の有料テーマで、バージョンアップのお知らせをご確認ください。
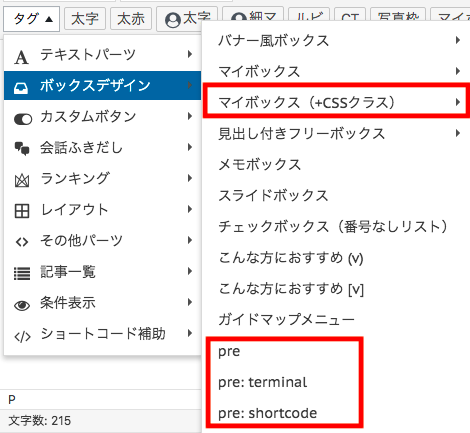
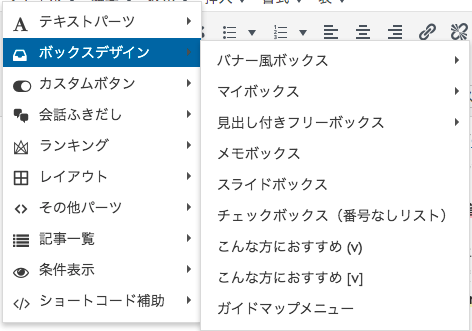
Affinger5は下のタグを指定してWebページ作りを行っています。 今回のバージョンアップで追加された一例(赤枠部分)を示します。
機能(タグ項目)追加の一例
「preタグ」が3種類 追加!「pre」タグでコードが簡単にページに表示できる様になりました。
HTMLコード等を投稿ページに表示する場合、Crayon Syntax Highlighterプラグインを使っていました。 「preタグ」を使えば、ショートコード等のコードが簡単にページに表示できるようになりました。
メモ
「pre:shortcode」タグを使用したショートコードの表示例
shortcode
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#4FC3F7" color="#fff" margin="0 0 20px 0" radius="5" add_boxstyle="border: solid 3px"]Affinger5バージョンアップのお知らせ[/st-minihukidashi]
「pre:terminal 」タグを使用したPHPプログラムコードの表示例
command
<?php
date_default_timezone_set('Asia/Tokyo'); //タイムゾーンの指定
$a = 'Helloworld'; $b = date('Y');//現在西暦年
$c = date('n');//現在月 0埋め無し
$d = date('j');//現在日 0埋め無し
?>
「pre 」タグを使用したHTMLコードの表示例
html
<html>
<head>
<title>Hello world</title>
</head>
<body>
<h1><?php echo $a ?></h1>
<h2>今日は <?php echo $b."年".$c."月".$d."日" ?>です。</h2>
</body>
</html>
「吹出し」や「丸文字」タグのスタイルが調整できる様になりました。
「吹き出し」タグのショートコードは、赤マーカの様にradiusに角Rの指定や黄マーカの様にadd_boxstyleにCSSコードを指定できます。(「丸文字」タグも同様です。)
shortcode [st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#4FC3F7" color="#fff" margin="0 0 20px 0" radius="5" add_boxstyle="border: solid 3px"]吹出し角Rを2pxに、boxstyleを四角枠指定[/st-minihukidashi]
吹出し角R、枠線を指定
吹出し角Rを2pxに、boxstyleを四角枠指定
吹出しデフォルトデザイン
吹出しデフォルト
デザイン
11種類 !「マイボックス(+CSSクラス)」タグが追加されました。
「簡単な流れ(ドット下線)」タグを使用した表示例
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
「チェックリスト(ドット下線)」タグを使用した表示例
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
「スライドボックス」タグが機能UPしました。
今までのスライドボックスは、クリックすると下にコンテンツが表示され、再度クリックすると下のコンテンツが閉じるだけの動作でしたが、CSSのクラス指定で、.st-btn-open-click { display: none; }を付与すると、スライドボタンが消失してコンテンツが展開される様になります。 つまり、One Way動作になります。
css-code このページに限定してスライドボックスの「One Way」動作を行わせるために、Wordpressビジュアルエディタの下にある wp_head欄に以下のコードを記述しています。 <style> .st-btn-open-click { display: none; } </style>
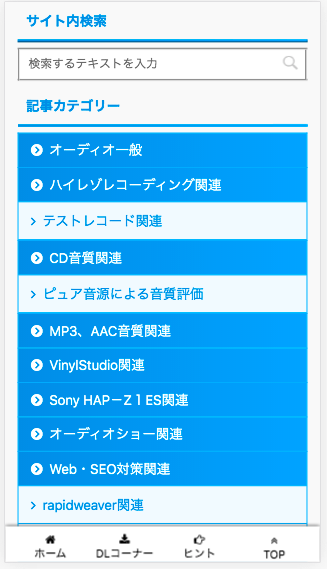
スマホのフッターメニューのアイコンサイズが指定できるようになりました。
WordPress の外観> メニューのカラー設定 > スマホフッターメニュー 設定画面でfontawesomeのアイコンサイズ(%)で指定します。
アイコンサイズを200にしています。
トラブルポイント:「ページ送り」スタイル変更と「コメント欄」の位置変更について
AFFINGER5のバージョンUPに伴い、header.php、single.php、single-type1.php、single-type2.phpの内容が変わっています。 このため、子テーマに夫々のファイルをコピーしてページデザインを変更していた旧バージョンの header.php、single.php、single-type1.phpを下の手順で夫々のファイルを置き換える必要がありました。
簡単な流れ
- FileZilla.appなどのFTPソフトを使って、wordpress/wp-content/themes/affinger5フォルダーにある header.php、single.php、single-type1.php、single-type2.phpをコピーして子テーマホルダーにペースト
- WordPress の「外観」>「テーマの編集」に移動して、子テーマのheader.php、single.php、single-type1.phpの夫々の内容を以下のブログカードに従って変更(編集)する。
トラブルポイント:今回のアップデートによるh2スタイルの特異性について
h2タグのデザインは外観 > カスタマイザーで指定しています。 今回のアップデートでh2タグはbefore(疑似要素)スタイルで置き換える仕様に変更された様です。(h2以外は今まで通り) このために、あるページに対してh2タグのスタイル変更しようとするとbefore(疑似要素)のスタイルが残って目的のスタイルにならないという問題が発生しました。 以下に対応策を記します。
カスタマイザーで設定したh2スタイル
J.S.Bach(バッハ)
〜
chromeの「要素の検証」でh2タグを調べると、before疑似要素(下記)でスタイル指定されていた。(h2以外はbefore指定なし)
〜
|
1 2 3 4 5 6 7 8 9 10 |
.h2modoki::before, .post h2:not(.st-css-no)::before { position: absolute; content: ''; width: 6px; height: 100%; background-color: #00007c; left: 0; bottom: 0; } |
h2仕様変更に伴うスタイル問題!
h2に対して上下にボーダラインを付けるためh2タグにstyleコードを付加してスタイル変更しようとすると、before疑似要素のため、左ボーダライン(縦棒)が残ってしまう。
〜
|
1 2 3 4 |
<h2 style="color: #364e96; padding: 0.5em; border-top: solid 3px #364e96; border-bottom: solid 3px #364e96;"> J.S.Bach(バッハ) </h2> |
〜
左ボーダーライン(縦棒)が残っている
J.S.Bach(バッハ)
対策
以下のbefore疑似要素のスタイル指定で、左ボーダー(縦棒)の幅width:6pxを「0px!imprtant」指定して幅を強制的にゼロにすることによって左ボーダーが消えて目的のスタイルになった。
|
1 2 3 4 5 6 7 8 9 10 |
<style> h2#giziyoso::before{ width:0px!important; } </style> <h2 id="giziyoso" style="color: #364e96; padding: 0.5em; border-top: solid 3px #364e96; border-bottom: solid 3px #364e96;"> J.S.Bach(バッハ) </h2> |
〜
目的のスタイルになった
J.S.Bach(バッハ)
注意ポイント
この対策は、外観 > カスタマイザーでh2タグスタイルを変更する度にbefore疑似要素が変わりますので都度、必要応じた対策が必要になります。
以上、Ver20200206の新機能について特徴的な部分をピックアップしての紹介でした。 その他、見出し(hタグ)にキャッチコピーを付加できたり、ルビをふることができる様になっています。
AFFINGER5はバージョンアップが行われる度に機能が追加され使っていて楽しいWordpress テーマですが、簡単に他のテーマへの移行ができなくなるところが難ですね。
Affinger5