Affinger5で、コメント欄を表示すると、そのスペースエリアが大きく特にスマホでは邪魔なため、Affinger5管理からコメント欄を非表示設定にしていました。
今回、Simplycity2テーマで以前に実施していたコメント欄のON/OFF表示をAffinger5にも取り入れてコメント欄を復活させました。 更にコメント欄を移動させる方法も紹介します。
コメント欄をON/OFFトグル・表示させる方法
step
1コメント欄の表示
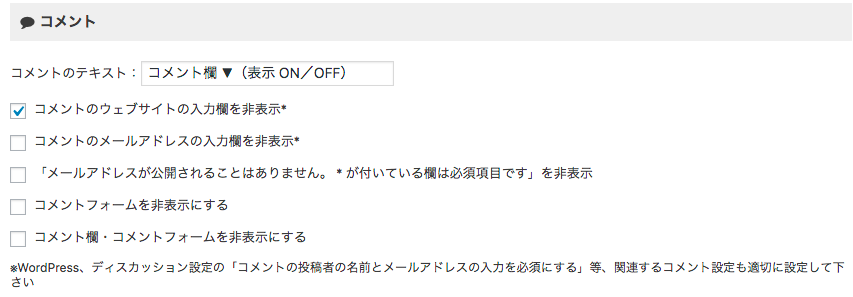
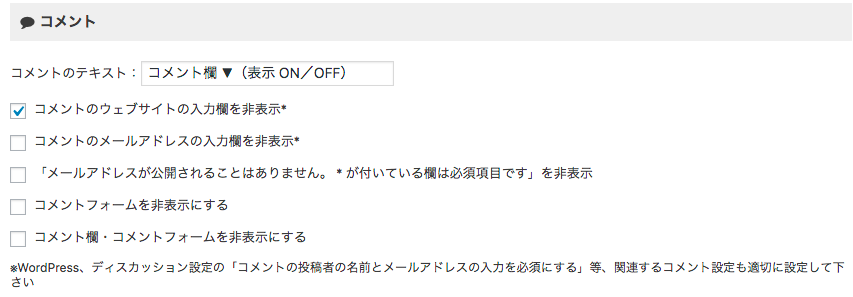
Affinger5管理 > 投稿・固定記事設定 >コメント へ行き以下の様に設定し「コメント欄」を表示させます。 コメントのテキストにタイトルを「コメント欄 ▼(表示 ON/OFF)」等にして設定しておきます。
step
2コメント欄のタイトル部分のCSS
CSSコード
|
|
<style type="text/css"> #reply-title:hover{ opacity:0.7; cursor:pointer; color: red; } </style> |
このCSSについて
コメント欄のタイトル(要素IDは”reply-title”)にカーソルポインターを当てた時にタイトルを赤文字にして目立たせています。
<コメント欄タイトル>
コメント欄 ▼(表示 ON/OFF)
step
3コメント欄を表示・非表示させるjQueryコード
コメント欄(要素)を表示・非表示させるためにjQueryコードの「toggleメソッド」を使います。
このtoggleメソッドは、対象要素に対して、showメソッドとhideメソッドを交互に実行します。 また、表示・非表示の動作(振る舞いアニメーション)も指定できます。 以下のコードでは、ゆっくりした表示・非表示の動作を行わせるためにslowを指定しています。→toggle('slow')
jQueryコード
|
|
<script type="text/javascript"> $(function(){ // 初期表示は非表示にする $('#commentform').toggle(); $("#reply-title").click(function(){ $("#commentform").toggle('slow'); }); }) </script> |
コメントを表示する要素は<form〜>タグす。 このタグに要素ID”commentform”が含まれていますのでこれを jQueryの実行目印(要素)に使います。
最初、コメント欄は非表示(表示OFF)にしたいので、$('#commentform').toggle();を1行挿入しています。
そして、コメントのタイトル(”reply-title”)がクリックされたら、$("#commentform").toggle('slow')が実行され、<form〜>要素がゆっくりと開閉動作します。
step
4Affinger5のヘッダーにCSSとjQueryを配置
Affinger5管理 > 「その他」 へ行き、「headに出力するコード※wp_head()にエスケープせずにそのまま出力されます」の入力欄に上記のCSSとjQueryコードをコピペすれば完成です。 簡単ですね!

コメント欄の位置をページ送りの下に移動させる方法
コメント欄の位置を変更する必要に迫られた理由は、Affinger5で「おすすめ記事」を表示させると、コメント欄が「おすすめ記事」と「関連記事」の間にサンドイッチされて見にくくなりましたので、コメント欄を「ページ送り」の下へ移動させました。(2019/9/14追記)
注意ポイント
- 現状のままのコメント欄の位置で良ければ、以下の操作は不要です。
- コメント欄を移動移動させる場合は、single-type1.php、single-type2.php、single.phpのコードを一部変更する必要がありますので、安全のために事前バックアップしておきます。
step
13つのファイルを子テーマへコピー
3つのファイル(single-type1.php、single-type2.php、single.php)をFileZillaなどのFTPソフトで親テーマからコピーして子テーマフォルダーへ貼り付けておきます。 wordpressの外観>テーマの編集で、右サイドバーに3つのファイル名が表示されると思います。
step
2single.phpの一部変更
子テーマフォルダーに入れたsingle-type1.php、single-type2.phpに変更を行いますが、この変更を反映させるためには、予めsingle.phpのコードをTEMPLATEPATHからSTYLESHEETPATHに変更しておきます。
step
3single-type1.php及びsingle-type2.php内の’コメント’位置を変更
薄黄色でハイライトされている、6行目の位置に「コメント欄のコード(22行〜28行)」が書かれていて、このコードをハイライトされている22行目以降へ移動(</aside>の手前へ)させます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php st_author(); //著者リンク ?> <?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?> <!--ループ終了--> <!--元のコメント位置--> <!--関連記事--> <?php get_template_part( 'kanren' ); ?> <!--ページナビ--> <div class="p-navi clearfix"> <dl> <?php $prev_post = get_previous_post(); if ( !empty( $prev_post ) ): ?> 〜〜中略〜〜 <?php endif; ?> </dl> </div> <!--コメント 移動先--> <?php //コメント if ( ( $GLOBALS["stdata6"] ) === '' ) { ?> <?php if ( comments_open() || get_comments_number() ) { comments_template(); } ?> <?php } ?> </aside> </div> <!--/post--> |
以上のように、「コメント欄」コードを移動させたら、「ファイルを更新」で完了です。
結果はこのページの「コメント欄」をご参照ください。(「ページ送り」の下位置に「コメント欄」が移動されています。)
以上、Affinger5でコメント欄をトグルON/OFF表示させる方法でした。 実際の動きは、このページ下部の「コメント欄 ▼(表示 ON/OFF)」をご参照ください。
Affinger5について
広告 Affinger・改善
wordpressテーマ・Affinger5でコメント欄をトグルON/OFF表示させるには
スポンサーリンク
Affinger5で、コメント欄を表示すると、そのスペースエリアが大きく特にスマホでは邪魔なため、Affinger5管理からコメント欄を非表示設定にしていました。
今回、Simplycity2テーマで以前に実施していたコメント欄のON/OFF表示をAffinger5にも取り入れてコメント欄を復活させました。 更にコメント欄を移動させる方法も紹介します。
スポンサーリンク
目 次
コメント欄をON/OFFトグル・表示させる方法
step
1コメント欄の表示
Affinger5管理 > 投稿・固定記事設定 >コメント へ行き以下の様に設定し「コメント欄」を表示させます。 コメントのテキストにタイトルを「コメント欄 ▼(表示 ON/OFF)」等にして設定しておきます。
step
2コメント欄のタイトル部分のCSS
CSSコード
このCSSについて
コメント欄のタイトル(要素IDは”reply-title”)にカーソルポインターを当てた時にタイトルを赤文字にして目立たせています。
<コメント欄タイトル>
コメント欄 ▼(表示 ON/OFF)
step
3コメント欄を表示・非表示させるjQueryコード
コメント欄(要素)を表示・非表示させるためにjQueryコードの「toggleメソッド」を使います。
このtoggleメソッドは、対象要素に対して、showメソッドとhideメソッドを交互に実行します。 また、表示・非表示の動作(振る舞いアニメーション)も指定できます。 以下のコードでは、ゆっくりした表示・非表示の動作を行わせるためにslowを指定しています。→toggle('slow')
jQueryコード
コメントを表示する要素は<form〜>タグす。 このタグに要素ID”commentform”が含まれていますのでこれを jQueryの実行目印(要素)に使います。
最初、コメント欄は非表示(表示OFF)にしたいので、$('#commentform').toggle();を1行挿入しています。
そして、コメントのタイトル(”reply-title”)がクリックされたら、$("#commentform").toggle('slow')が実行され、<form〜>要素がゆっくりと開閉動作します。
step
4Affinger5のヘッダーにCSSとjQueryを配置
Affinger5管理 > 「その他」 へ行き、「headに出力するコード※wp_head()にエスケープせずにそのまま出力されます」の入力欄に上記のCSSとjQueryコードをコピペすれば完成です。 簡単ですね!
コメント欄の位置をページ送りの下に移動させる方法
コメント欄の位置を変更する必要に迫られた理由は、Affinger5で「おすすめ記事」を表示させると、コメント欄が「おすすめ記事」と「関連記事」の間にサンドイッチされて見にくくなりましたので、コメント欄を「ページ送り」の下へ移動させました。(2019/9/14追記)
注意ポイント
step
13つのファイルを子テーマへコピー
3つのファイル(single-type1.php、single-type2.php、single.php)をFileZillaなどのFTPソフトで親テーマからコピーして子テーマフォルダーへ貼り付けておきます。 wordpressの外観>テーマの編集で、右サイドバーに3つのファイル名が表示されると思います。
step
2single.phpの一部変更
子テーマフォルダーに入れたsingle-type1.php、single-type2.phpに変更を行いますが、この変更を反映させるためには、予めsingle.phpのコードをTEMPLATEPATHからSTYLESHEETPATHに変更しておきます。
step
3single-type1.php及びsingle-type2.php内の’コメント’位置を変更
薄黄色でハイライトされている、6行目の位置に「コメント欄のコード(22行〜28行)」が書かれていて、このコードをハイライトされている22行目以降へ移動(</aside>の手前へ)させます。
以上のように、「コメント欄」コードを移動させたら、「ファイルを更新」で完了です。
結果はこのページの「コメント欄」をご参照ください。(「ページ送り」の下位置に「コメント欄」が移動されています。)
以上、Affinger5でコメント欄をトグルON/OFF表示させる方法でした。 実際の動きは、このページ下部の「コメント欄 ▼(表示 ON/OFF)」をご参照ください。
参考にさせて頂いたURL
https://itsakura.com/jquery-toggle
Affinger5について
Affinger5
詳しくはコチラ
スポンサーリンク
関連記事 (Tag related)
2021年7月21日
タグ(Tag)一覧を表示させるショートコードをPostSnippetsプラグインで作成する
2020年3月24日
WordPressテーマ・AFFINGER5 の「REIWA」からVer20200206へアップデートしました。
2020年6月8日
WordPress5.4.1・Gutenbergトラブル顛末記
2020年4月18日
WordPress(AFFINGER5)で「いいねボタン」を設置してみました。
2021年2月1日
WordPress プラグイン・WP Fastest Cache Premium(有料版)の設定方法(導入 顛末記)
スポンサーリンク