今回、Wordpressプラグインの”WP ULike”を使って「いいねボタン」を設置してみました。 ”WP ULike”の設定方法とAFFINGER5テーマ機能を使って「いいねボタン」のカスタマイズと配置する方法をご案内します。
「いいねボタン」♥を設置する意味
投稿記事の内容評価には、多く講読されているかが分かるPV数の指標で判断することもできますが、これはキーワードなどのSEOの要素で左右されるということもあり消極的指標と思います。
それに対して、ブログに「いいねボタン」を設置することで、購読者がいいと思ったらクリック・アクションが伴う積極的指標ということになると思います。 投稿記事が読者からどのように見れれているかを知るフィードバック指標の一つと考えられます。
”WP ULike”の機能
WordPressプラグインの”WP ULike”はFreeバージョンと有料(パーソナルで29ドル/年額)のProバージョンがあります。 Proバージョンは「いいねボタン」のテンプレートの種類も豊富でDislikeボタンもあります。 一方のFreeバージョンは機能が限られ4種類の「いいねボタン」しかありませんが、統計機能を有していますので取り敢えずFreeバージョンをインストールしました。
機能ポイント
「いいねボタン」の機能はボタンをクリックした数をカウントするという単純な機能では無く、ボタンをクリックした端末のIPアドレスを調べてクリックカウントを管理しています。 また、同一ページに「いいねボタン」が複数設置されていても連動(同期)したカウント動作になります。
「いいねボタン」の動作は、同一IPアドレスの端末で「いいねボタン」をクリックすると1カウント増えますが、更にもう一回クリックすると1カウント減じます。 つまり「いいねボタン」を間違えた場合の修正が行えます。
”WP ULike”のインストールと設定
step
1インストール
WordPressの管理画面のプラグイン>新規追加 に移動して、キーワード検索窓に「WP ULike」と入力すると候補プラグインが表示されますので、その中から”WP ULike”を選んでインストールします。 インストールが完了したら有効化をクリックします。 すると管理画面の左側面に”WP ULike”アイコンが現れ、マウスを上に乗せると「設定」や「統計」などが選べる様になります。
step
2”WP ULike”の設定
ここでは、当サイトで設定したポイントのみ説明します。
Confirmation>一般設定はデフォルトのまま
Confirmation>Content Types設定は以下の通り
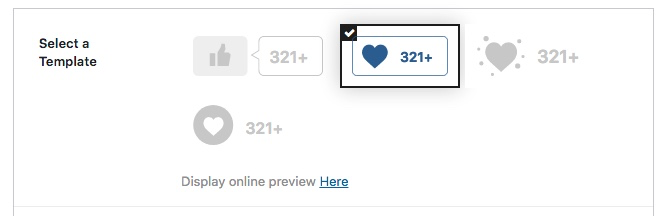
- テンプレートは以下にしました。
- Automatic Disp Restriction:全てを選択しています。
- Post Type Firterは空にしています。(「いいねボタン」の設置はサイドバーにする予定です。 空にしないと、「いいねボタン」がコンテンツ下部に表示されてしまいます)
- コメントの自動表示はOFFにします。
Translationsデフォルトのまま
Developer Tools>カスタムスタイル「いいねボタン」の背景色を指定
CSSは以下のコードを設定しています。
|
1 2 3 4 |
.wpulike-heart .wp_ulike_general_class { background: #f4fbff; } |
AFFINGER5機能を使った「いいねボタン」のカスタマイズと配置
step
1「いいねボタン」の装飾
”WP ULike”の「いいねボタン」がBeforeで示される様にシンプル過ぎるので、Afterで示されるデザインにしました。
| Befor | After |
 |  |
AfterデザインのHTMLコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h6 style="font-size: 85%; color: #03a9f4; margin:5px 0 0px 10px;"> いいねボタン </h6> <div style="border-top: solid 3px #13b0fc;border-bottom: solid 3px #13b0fc; margin-bottom:30px;" class="clearfix responboxfree smartfree"> <div class="lbox" style="width: 100px;margin-top:5px;"> <div style="float:right ;"> [wp_ulike] </div> </div> <div class="rbox" style="width: 150px; margin-top:5px;"> <p style="line-height: 1.5em; margin-top: 7px; font-size: 80%;color: #03a9f4;">この記事が気に入ったら<br /> <span style="color: #008000;">♥</span>「いいねボタン」を!</p> </div> </div> |
- AFFINGER5機能の「左右freeサイズ」を利用しています。
- ハイライト行の【wp_ulike】が「いいねボタン」のショートコードです。
step
2「いいねボタン」の配置
「いいねボタン」の配置先は、PCとモバイルで位置を変えています。
- PCの場合:スクロール広告用のサイドバーに配置し、TOPページは表示しない様にしています。(【pc】ショートコードを使って条件分岐して表示しています)
- モバイルの場合:投稿ページ及び固定ページの記事下に配置しています。(【nopc】ショートコードを使って条件分岐して表示しています)
以下は、PCの場合の配置例です。
WordPressの管理画面から進めます。
簡単な流れ
- デザイン > ウィジェットで「カスタムHTML」を選択
- スクロール広告用のサイドバーの「よく読まれている記事」の上にウィジェットを配置
- その「カスタムHTML」ウィジェットに先程のAfterデザインHTMLコードをコピペ
- AFFINGER5機能の「条件表示 」ショートコードでHTMLコードを囲む(【no-frontonly】HTMLコード【/no-frontonly】)
「簡単な流れ」の(4)で、【no-frontonly】ショートコードによって、Topページには「いいねボタン」を表示しないように条件分岐させています。 【no-frontonly】ショートコードはAFFINGER5機能の「条件表示 」タグに「フロントページのみ非表示 」を選びます。
最後に
「いいねボタン」のアンケート集計は、Wordpress 管理画面から”WP ULike”アイコンにマウスを上に乗せて「統計」をクリックして、「Posts 統計」の「全てのログを表示」をクリックするとDailyの「いいねボタン」クリック閲覧ページと閲覧者のIPアドレスが表示されれます。