WordPress テーマのAffinger5は、オススメ記事一覧が簡単に投稿ページの下に表示することが出来ますが、あまりスマートでありません。 独自デザインで、ブログカードをタイルとして2コラム表示にしてみましたのでご参考として紹介します。
なお、Affinger5のバージョンは、20200414 を使用しています。
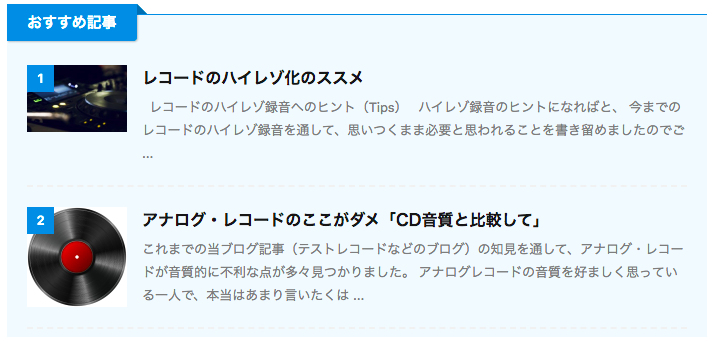
先ずは「おすすめ記事」のデザイン Before - After を示します。
Before Design

After Design

デザインのポイント
- 全体のレイアウトで、タグ>見出し付きフリーボックス>「メモ(タイル幅100%)」を使用
- 2コラム表示を行うため、タグ>レイアウト>PCとTab(959px以上)>「左右50%」を使用
<ブログカードのデザイン>
- ブログカードに抜粋は表示しない(注1:CSS参照)
- PC表示時にカードの高さを均一にするため、ブログカードの高さを125pxに指定
注1:ブログカードに抜粋を表示させないCSS設定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* オススメ記事をタイル化するために、ブログカードのフォントサイズ14px、ドキュメント、ドットライン非表示にするCSS */ .mycard h5{ font-size: 14px !important ; } .mycard .smanone{ display:none !important; } .mycard dd h5{ border-bottom: none !important; } |
Post Snippetsを使ったデザインのショートコード化
Post Snippetsプラグインの説明やインストールは、ネットで検索してください。 ここでは、既にPost Snippetsがインストールされている前提での説明です。
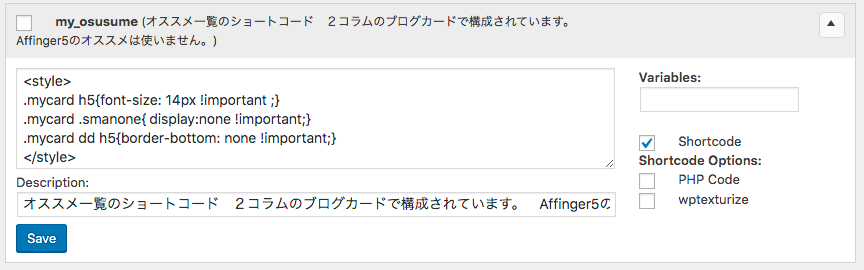
Affinger5のショートコードとHTMLコードが混在したデザイン・コードを作成し、Post Snippetsを使って、デザイン・コードを一纏めにしたショートコード化を行います。(「Post Snippetsの設定画面」を参照)
おすすめ記事・デザインコード(2コラム・3列の場合)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> .mycard h5{font-size: 14px !important ;} .mycard .smanone{ display:none !important;} .mycard dd h5{border-bottom: none !important;} </style> [st-midasibox-intitle title="オススメ記事" fontawesome="" bordercolor="#757575" color="" bgcolor="#FAFAFA" borderwidth="" borderradius="" titleweight="bold"] <div class="clearfix responbox50"> <div class="lbox"> [st-flexbox url="" rel="nofollow" target="" fontawesome="" title="レコードのハイレゾ化</br>オススメ記事" width="" height="" color="#fff" fontsize="120" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="https://pianoforte32.com/wordpress/wp-content/uploads/2019/12/1bfb788e07983fba9a0e0f330f8541c5-e1575187985199.jpg" blur="on" left="" margin_bottom="20"][/st-flexbox] <div class="mycard"> [st-card myclass="" id=598 label="" pc_height="125" name="" bgcolor="" color="" fontawesome="" readmore=""] [st-card myclass="" id=1282 label="" pc_height="125" name="" bgcolor="" color="" fontawesome="" readmore="off"] [st-card myclass="" id=1636 label="" pc_height="125" name="" bgcolor="" color="" fontawesome="" readmore=""] </div> </div> <div class="rbox"> [st-flexbox url="" rel="nofollow" target="" fontawesome="" title="CD音質関連 その他</br>オススメ記事" width="" height="" color="#fff" fontsize="120" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="https://pianoforte32.com/wordpress/wp-content/uploads/2019/11/wave_1575017113.jpg" blur="on" left="" margin_bottom="20"][/st-flexbox] <div class="mycard"> [st-card myclass="" id=3327 label="" pc_height="125" name="" bgcolor="" color="" fontawesome="" readmore=""] [st-card myclass="" id=6066 label="" pc_height="125" name="" bgcolor="" color="" fontawesome="" readmore=""] [st-card myclass="" id=1562 label="" pc_height="125" name="Sony HAP-Z1ESのDSEE機能/確認" bgcolor="" color="" fontawesome="" readmore=""] </div> </div> </div> [/st-midasibox-intitle] |
ポイント
デザイン・コードの説明
1行〜5行
1行〜5行は、ブログカードに抜粋を表示させないためのCSSです。(クラス名は”mycard”にしています)
11行、22行
11行、22行はAffinger5タグ・バナー風ボックス(基本)のショートコードです。
14行〜16行、26行〜28行
14行〜16行及び26行〜28行はブログカードです。(合計6個) 夫々のブログカード群に対してクラス名”mycard”で指定したdivタグで囲みブログカードの抜粋を非表示にしています。
Post Snippetsの設定画面 ショートコード名は my_osusume にしました。
完成した【my_osusume】ショートコードを「投稿記事の下に一括表示」や「固定記事の下に一括表示」にウィジェットで設置して完成です。
Post Snippets プラグインの事例集(ご参考)