最近になりモバイルでの表示が大幅に遅いと感じるようになり「PageSpeed Insights」でスコアーを確認するとモバイルで15前後、PCで50前後となっていました。(以前はモバイルで30前後、PCで80前後でした)
そこで、モバイルのページ表示速度を上げるべく、「モバイルテーマのキャッシュを作成する」ことが出来るWP Fastest Cache Premium(WFCPに略す)を4.99ドル(Paypal)で購入してみました。
WFCPをインストール後、WFCPを理解せぬままに適当に設定したら、モバイル画面にPC画面が混在する等の表示上のトラブルが発生するなど設定に手こずりました。 一応使いこなしができる様になりましたので、WFCPの設定について紹介します。
更に、WFCPを導入後、体感上の表示速度の改善は得られたものの「PageSpeed Insights」のスコアー改善には至らず、合わせてコアー改善に向けた顛末も紹介します。
なお、WFCPを導入に際しては、Wordpressのバックアップしておくことを強くオススメします。
当サイトの環境条件
- レンタルサーバー:ロリポップ(ライトプラン)のPHP7.4(モジュール版)
- WordPress(5.6):テーマは、Affinger5(20210111 )
- EWWW Image Optimizer プラグインによる画像のWebP 化
WFCPについて
このWFPCプラグインについて、WordPressサイトによれば、
キャッシュシステムは静的なhtmlファイルを生成して保存します。 他のユーザーは静的なhtmlページにたどり着きます。
また、サイトの速度はGoogleの検索ランキングアルゴリズムにも使われているので、ページの読み込み時間を改善できるキャッシュプラグインはSEOランキングの向上にもつながります。
このプラグインの設定はとても簡単で、.htaccesファイルは自動的に修正されます。 (Deepl で機械翻訳)
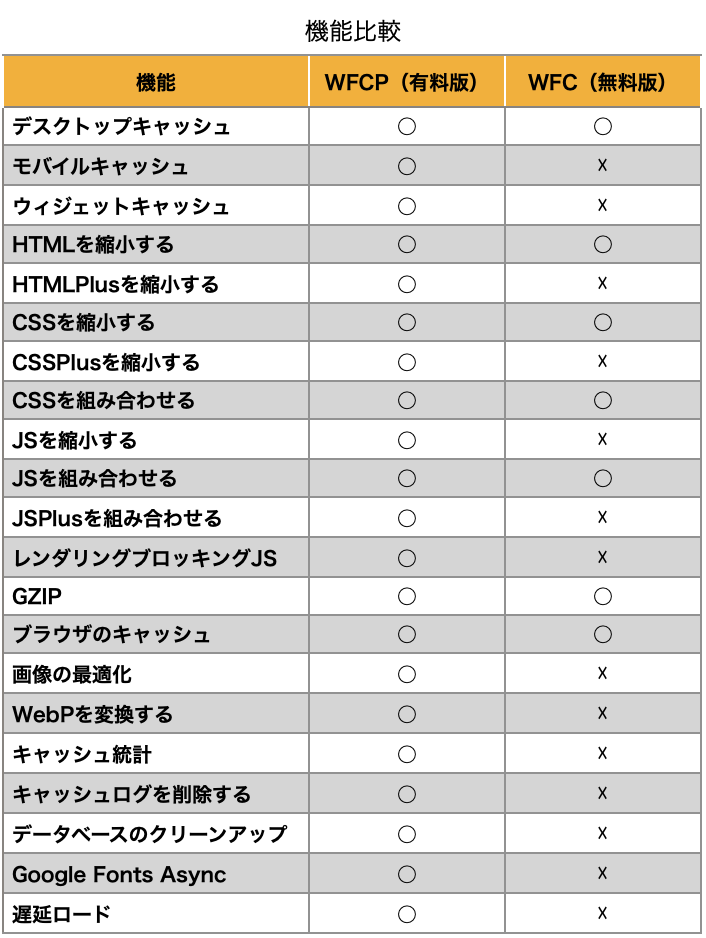
ブラウザのページリクエストを受けて、WordPress は動的にHTMLを生成しますが、以上の要約からWFCPはキャッシュによって予め保存された静的なHTMLページにアクセスできる様になりブラウザの表示が高速化します。 無料版(WFC)と比較して有料プレミアム版(WFCP)は、下表のようにキャッシュに関連する機能が大幅に拡大されています。(特にモバイルキャッシュが使える様になります)
WFCP(プレミアム版)の要注意・設定項目
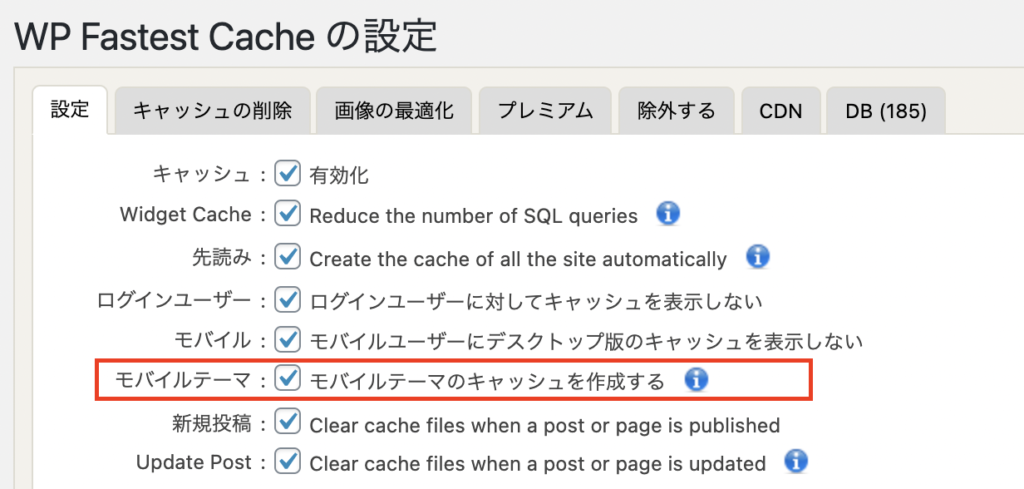
WFCP(プレミアム版)を有効にした後、3項目でページ表示が崩れるなどのトラブルに遭遇しました。 この3項目の設定を説明します。
要注意項目(3項目)の設定
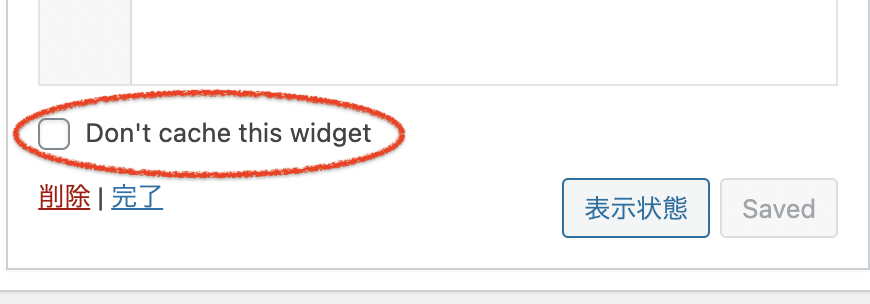
Widget Cache(ウィジェットキャシュ)
当ブログで使用しているAffinger5テーマには、条件表示(分岐)できるショートコードがあります。 スマホの場合は
【nopc】〜【/nopc】、PCの場合は【pc】〜【/pc】でコンテンツ表示を分けることが出来ます。ウィジェット内に条件表示ショートコードがある場合Widget Cache(ウィジェットキャシュ)にレ点を入れるとウィジェット内に条件表示(分岐)があっても、条件表示(分岐)の全てがキャッシュされるので、例えばモバイル表示にPCの表示が混在してしまうという不具合が発生します。
Render Blocking Js
 「Render Blocking Js」にレ点を入れて、「変更を保存」すると、Amazonアソシエイトのサーチウィジェット広告がページの一番下のフッター部分に移動してしまう不具合が発生しました。
「Render Blocking Js」にレ点を入れて、「変更を保存」すると、Amazonアソシエイトのサーチウィジェット広告がページの一番下のフッター部分に移動してしまう不具合が発生しました。解決策・ポイント
解決策は、「Amazonアソシエイトのサーチウィジェット広告」コードに以下の様に<script data-wpfc-render = "false” を追記します。(下記参照)
html js <script data-wpfc-render = "false” src="//z-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&Marketplace=JP"></script>
当ブログでは、「Amazonアソシエイトのサーチウィジェット広告」を複数ページに配置していますので、Search Regexプラグインで、全てのページを置換して対策しました。
以上から、全てのアイテムにレ点を入れることが出来ました。
WFCP導入後のページ速度について
さて、モバイルでの表示がどうなったか?と言いますと、体感上の表示速度は大幅に改善した様に感じました。 しかし、「PageSpeed Insights」でのスコアーはモバイルで15前後、PCで50前後となっていて、スコアー改善は見られませんでした。 そこで、「PageSpeed Insights」スコアーの改善についてトライしてみました。
PageSpeed Insights スコアー改善に向けて
赤丸点滅で示しますアイテムが、最もスコアーがUPしたアイテムです。
Autoptimize の設定
少々気になっていたいたのが、Autoptimize プラグインとの競合でしたので設定を以下の様に見直しました。
Autoptimize設定・ポイント
- JS,CSS&HTMLタグ:
CSSコードの最適化とCSS のインライン化と遅延 にレ点を入れて、それ以外の項目のレ点を全て外しました。 - 画像タグ:全てのレ点を外しました。
- JS,CSS&HTMLタグ:
不要プラグインの削除 etc
- 停止中のプラグインの削除
- ネットで調べると、「WordPress Popular Posts」プラグインに問題がありそうでしたので、削除してみましたが、スコアーの改善は見られず、再インストールして元に戻しました。
アドセンスの遅延読み込み
以下の記事を参考にしてアドセンスの遅延読み込みを行ったところ、大幅にスコアーが改善しました。
遅延読み込みの方法
全ての非同期スクリプト(以下)コードを削除
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>自動広告のアドセンスコードも全て削除します。 手動広告があれば自動広告は表示されます。
AdSenseヘルプによれば、「広告ユニットコードの機能向上」でどの広告コードでも、自動広告が機能するようになりました。サイトで自動広告を有効にしている場合は、標準の広告ユニットしかないページにも、自動広告が表示されるようになります。
</body>の直前に以下のコードを貼り付ける。
(Affinger5の場合、AFFINGER5 管理 > その他 > 上級者向けにある </body> 直前に出力するコード..... 記述下の枠内に貼り付けます)12345678910111213141516171819202122<script>//<![CDATA[//lazy load adsvar lazyloadads = false;window.addEventListener("scroll", function() {if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {(function() {var ad = document.createElement('script');ad.type = 'text/javascript';ad.async = true;ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';var sc = document.getElementsByTagName('script')[0];sc.parentNode.insertBefore(ad, sc);})();lazyloadads = true;}}, true)//]]></script>PageSpeed Insights スコアー
モバイルで35前後
PCで85前後にUPしました
スポンサーリンク
WFCP(プレミアム版)の導入(所感・マトメ)
良かったこと
- 体感上ですが、モバイルのページ表示速度が大幅に改善したこと。
- HTMLソースをChromeで確認すると、HTMLのソースが縮小して全体的に整頓され見やすくなったこと
以上から、たったこれだけと思われるかもしれませんが、WFCP(プレミアム版)を導入して十分満足の行くものと感じました。
今後の課題
残念ながら、WFCP(プレミアム版)を導入後、以下の2つの課題を積み残しています。
課題ー1
目次を自動生成するTable of Contents Plus プラグインに関して、ページが開かれた直後に目次の項目をタップすると、目的の場所を若干オーバーランする現象が発生(初回のみで、全体をスクロールすればOKになります。)
対策(2021/2/3:追記)
WFCPの「Lazy Load」に因って画面スクロールを完了しないと画像の位置が確定しないので目次のジャンプ先が確定できないことが原因と思われます。 そこで、効果が減ずる可能性がありますが、前記の Fig2の「キーワードの追加」に画像ファイルの拡張子 .png を追加することによって画像の遅延読み込みを除外することで対策しました。
ページ表示速度の影響を確認したところ、体感上の特段の問題はありませんし、PageSpeed Insights スコアーは、「モバイルで35前後」「PCで85前後」でしたのでこの対策に因る悪影響はあまり無い様に考え、とりあえずこの対策で様子を見ることにしました。
課題ー2
WordPress Popular Posts プラグインに関して、人気記事がアナリティクスと合致しない現象
対策(2021/2/3:追記)
当サイトは、WordPress Popular Posts を下の記事の方法でショートコードを作成し、人気記事を設置しています。 人気記事の時間範囲(range)を30日から「日にち」を調整(取敢えず7日)することで様子を見ることにしました。
range='last30days' → range='last7days'