Affinger6の「スライドボックス」の仕様をAffinger5と同じ仕様(jQuery script )に戻し、以前の記事で紹介したスライドボックス用「閉じる」ボタン・ショートコードが使える様にしてみました。
復活させた「閉じる」ボタンを見る !!(ここをクリックして移動)
スライドボックスの仕様について
Affinger5(wordpress有料テーマ)からアップデートされ たAffinger6は「スライドボックス」の仕様が変更されました。 「スライドボックス」のタイトルをクリックするとタイトル名が「閉じる」に切り替り内包しているコンテンツが展開します。 次に「閉じる」をクリックすることでコンテンツが非表示になると共に、タイトル名が元に戻る様になりました。 タイトル名が「閉じる」に変わるので ”何に対して「閉じる」のか?” 不自然な感じがします。 一方のAffinger5(旧仕様)では、タイトル表示をクリックしてもタイトル名は変わらずクリックする度に内包のコンテンツが表示、非表示を繰り返すトグル動作を行っていました。

オペレータ
この仕様のどちらにしても、ブログの閲覧者から見てその差は感じられず スライドボックスの使い勝手に欠けるように感じますね。
Affinger5テーマの時は、使い勝手(分かり易さ)改善目的で、スライドボックス用の「閉じる」ボタン・ショートコードを独自に作成し、スライドボックスの最下段に「閉じる」ボタンを配置し読み終えたら閉じるようにしていました。
参 照
-

-
AFFINGER5のスライドボックスに「閉じる」ボタンを追加する(PostSnippets使用)
Wordpress・有料テーマのAffinger5にあるスライドボックスは、コンテンツの表示をトグル動作で展開したり閉じたりできて大変有用なのですが「閉じる」ボタンがありません。 長いコンテンツの場 ...
ところが、Affinger6へのアップデートに伴いスライドボックス仕様(jQuery script )が変更になったため残念ながら独自に作成したスライドボックス用「閉じる」ボタンが使え無くなりました。 仕方なくスライドボックス用「閉じる」ボタンを無効にしていました。
+スライドボックス用「閉じる」ボタンを無効にする方法 ここをクリック
「閉じる」ボタンのショートコードはPostSnippetsを使って作成しています。 下の例は、PostSnippetsのコードを記述する設定画面に1行目と26行目に[st-out]〜[/st-out](囲み型ショートコード)を配置してスライドボックス用「閉じる」ボタンを無効化(非表示)しています。
[st-out]〜[/st-out]はAffinger6の条件分岐タブの「コメントアウト」から指定するもので、[st-out]〜[/st-out]にサンドイッチされている行は実行しません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
[st-out] <script> //--スライドボックス内に閉じるボタンを追加-- //閉じるボタンでスライドボックスコンテンツを閉じる jQuery(function() { //.st-slidebox要素内の変数anchorにbtn1(連番)で指定されいる閉じるボタンがクリックされたら jQuery('.st-slidebox .{anchor}').click(function() { //スライドボタンのp.st-btn-openタグにid=btn1(連番)を付加 jQuery("p.st-btn-open:contains('{slide_btn_name}')").attr('id', '{anchor}'); //スライドボックスを非表示にする parent()では1階層上の要素になるので、closestで親要素の最上位・階層のセレクタを指定できる jQuery(this).closest('.st-slidebox').slideToggle(); //id=btn1(連番)で示される位置までアニメーションでスクロール jQuery('html,body').animate({ scrollTop : jQuery('#{anchor}').offset().top -10 }, 'swing'); // URLに「閉じるボタン」の#ダミーを付加させない return false; }); }); </script> <!-- 閉じる・ボタン AFFINGER5のボタン --> [st-mybutton class="{anchor}" url="#ダミー" title="{title}" rel="" fontawesome="" target="" color="#424242" bgcolor="#f4fbff" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="10" fontsize="" fontweight="bold" width="" fontawesome_after="fa-chevron-up" shadow="" ref="" beacon=""] [/st-out] <!-- スライドボックス・ボタンに枠を付けるCSS --> <style> .st-btn-open { padding: 0.5em 1em; font-weight: bold; color: navy !important;/*文字色*/ background: #FFF; border: solid 1px #6091d3;/*線*/ border-radius: 5px;/*角の丸み*/ } </style> |
スライドボックスを既に旧仕様に戻して
「閉じる」ボタンを復活させています。
もう一度再考した結果、それならAffinger5テーマのスライドボックスに戻すことができれば、スライドボックス用「閉じる」ボタンが使えるようになるのではないかと考えました。 次章はその手順になります。

オペレータ
スライドボックスを旧仕様に戻す手順
step
1st-richjs.phpファイルを子テーマフォルダにコピペする
調べたところ、スライドボックスのjQuery script コードは st-richjs.phpファイルに記述されていました。 st-richjs.phpファイルは、下に示すWordpressフォルダ構成中のaffinger(親テーマ)フォルダに保存されています。
FileZillaなどのFTPアプリを使い affinger(親テーマ)フォルダにある「st-richjs.php」ファイルを丸ごと affinger-child (子テーマ)フォルダの中にコピーアンドペーストします。
(備考)
st-richjs.phpファイルをaffinger-childフォルダ(子テーマ)にコピペする意味は、st-richjs.phpファイルに記述されている新仕様のスライドボックス jQuery script を次のステップで説明する、旧仕様のjQuery script に書き換えるためです。
ブラウザからブログが呼び出されると、WordPressは子テーマを優先してブログを構成します。 もし、子テーマのst-richjs.phpが旧仕様のスライドボックスに書き換えられていると、子テーマのst-richjs.php が優先され旧仕様のスライドボックスになります。(親テーマに保存されているst-richjs.phpは無視されます)
Wordpressフォルダ構成

- Affinger6:親テーマはaffingerフォルダーで、子テーマはaffinger-child です。
- Affinger5:親テーマはaffinger5フォルダーで、子テーマはaffinger5-child です。
step
2スライドボックス jQuery script を旧仕様に書き換える
affinger-child(子テーマ)フォルダにペーストしたst-richjs.phpのスライドボックスjQuery script を旧仕様スライドボックスに書き換える手順です。
旧仕様スライドボックス jQuery scriptをコピー
WordPressの管理画面から 外観 > テーマファイルエディタ に入ります。 右上にある「編集するテーマを選択」のからドロップダウンリスト中の「WING-AFFINGER5」を選択して「選択」ボタンをクリックします。
テーマファイルに表示されているファイルの中から st-richjs.php を見つけてクリックすると、 st-richjs.php のコードが表示され編集できる様になります。
97行目の<script>〜104行目の</script>が旧仕様のスライドボックスの jQuery script コード部分になりますのでこの行全てをコピーします。 (念の為、テキストエディタに一時的に貼り付けておきます。)
WING-AFFINGER5/st-richjs.php
<script>
jQuery(function(){
jQuery('.st-btn-open').click(function(){
jQuery(this).next('.st-slidebox').stop(true, true).slideToggle();
jQuery(this).addClass('st-btn-open-click');
});
});
</script>
affinger-childフォルダ(子テーマ)にある st-richjs.php のjQuery script を旧仕様に書き換える
先程と同じ様に、右上にある「編集するテーマを選択」のからドロップダウンリスト中の「AFFINGER-Child」を選択して「選択」ボタンをクリックします。
テーマファイルに表示されているファイルの中から st-richjs.php を見つけてクリックすると、 st-richjs.php のコードが表示され編集できる様になります。
書き換える対象コードは、101行目の<script>〜217行目の</script>がスライドボックスの jQuery script コード部分になります。
affinger-child/st-richjs.php
<script>
(function (window, document, $, undefined) {
'use strict';
var SlideBox = (function () {
/**
* @param $element
*
* @constructor
*/
function SlideBox($element) {
this._$element = $element;
}
// 中略 //
return slideBoxes;
}
$(on_ready);
}(window, window.document, jQuery));
</script>
101行目の<script>〜217行目の</script>を選択したら、先程コピーしていた旧仕様のスライドボックスの jQuery script コードをペーストして書き換えます。 最後に「ファイルを更新」ボタンをクリックして完了です。
スライドボックスの「閉じる」ボタンの復活
前述した「閉じる」ボタンを無効にする方法で、PostSnippetsに追記した「コメントアウト」囲みショートコード([st-out]〜[/st-out])の2つを削除すれば「閉じる」ボタンが復活されます。
注意頂きたいこと
Affinger6が今後アップデートされ st-richjs.phpに関わる(スライドボックス以外の)内容が更新された場合、再度コピペして同様の作業が必要になる場合もあり得ますので注意してください。 また、テーマファイルの書き着替えは、個々の責任になりますことをご承知おきください。
尚、子テーマにコピペした st-richjs.phpファイルを削減すれば親テーマに保存されているst-richjs.phpファイルが有効になり、元の仕様に簡単に戻すことが出来ます。
参考:「閉じる」ボタンのショートコード作成(方法)

オペレータ
以前の記事で紹介していますが、参考として、再度 PostSnippetsを使った「閉じる」ボタンのショートコード作成(方法)を以下に示しておきますね。
下のスライドボックスの中に復活した「閉じる」ボタンのショートコードを配置しています。 読み終わったら最下段の 「閉じる」ボタンをクリックすればスライドボックスが閉じます。
「閉じる」ボタンのショートコード作成(方法)
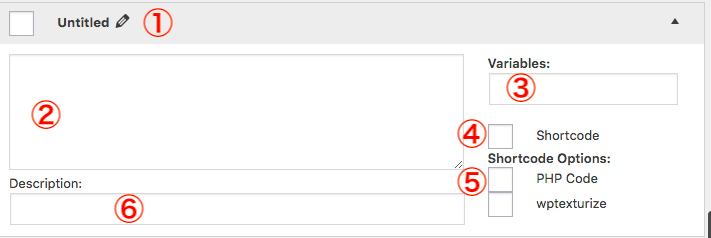
PostSnippetsプラグインの設定画面は以下の通りで、番号を振った部分に従って説明します。

(PostSnippetsの設定画面)
ショートコードのタイトル: 「slide_box「閉じる」ボタン:」にしました。
のエリア: jQueryとHTMLコード(下記)を記載しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<script> //--スライドボックス内に閉じるボタンを追加-- //閉じるボタンでスライドボックスコンテンツを閉じる jQuery(function() { //.st-slidebox要素内の変数anchorにbtn1(連番)で指定されいる閉じるボタンがクリックされたら jQuery('.st-slidebox .{anchor}').click(function() { //スライドボタンのp.st-btn-openタグにid=btn1(連番)を付加 jQuery("p.st-btn-open:contains('{slide_btn_name}')").attr('id', '{anchor}'); //スライドボックスを非表示にする parent()では1階層上の要素になるので、closestで親要素の最上位・階層のセレクタを指定できる jQuery(this).closest('.st-slidebox').slideToggle(); //id=btn1(連番)で示される位置までアニメーションでスクロール jQuery('html,body').animate({ scrollTop : jQuery('#{anchor}').offset().top -10 }, 'swing'); // URLに「閉じるボタン」の#ダミーを付加させない return false; }); }); </script> <!-- 閉じる・ボタン AFFINGER6のボタン --> [st-mybutton class="{anchor}" url="#ダミー" title="{title}" rel="" webicon="fa fa-window-close fa-lg" target="" color="#424242" bgcolor="#f4fbff" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="5" fontsize="90" fontweight="bpld" width="70" webicon_after=""" shadow="#523634" ref="" beacon=""] <!-- スライドボックス・ボタンに枠を付けるCSS --> <style> .st-btn-open { padding: 0.5em 1em; font-weight: bold; color: navy !important;/*文字色*/ background: #f4fbff; /* org #FFF*/ border: solid 1px #6091d3;/*線*/ border-radius: 5px;/*角の丸み*/ } </style> |
コードの説明・ポイント
- <script>で囲まれた部分が、jQueryコードになります。 コードの意味については、夫々の行にコメントを付記していますのでご参照ください。
- 「閉じる」ボタンは、AFFINGER5のカスタムボタン > 角マルボタン を利用しています。注意すべきこととして、url="#"(または#を削除)のままですと、クリックされるとページTopに飛んでしまいます。 これを防止するためurl="#ダミー"にしています。 この副作用として、このボタンを押すと、ブラウザのURL窓にURLの最後尾に#ダミーが表示されてしまうので、jQueryのFunctionの最後に return false; の行を付加して防止しています。
- <style>で囲まれた部分がCSSで、「+ クリックして下さい」の先頭部分に囲み枠を付けるためのCSSです。 今まで通りのスライドボックススタイルのままで良ければ、このCSSは不要です。
のエリア: 変数のデフォルトとして、下記の様に記載しました。
slide_btn_name=スライドボックスTex名をコピペ,anchor=btn1,title=「閉じる」ボタンの名前
はショートコードにしますので、レ点 を付けます。
はレ点記載不要です。
のエリア:注意書きと簡単な説明を合わせて、下記の様に記載しました。
①複数スライドボックスを区別するため「Tex名」を重複しないユニークな名前にしておく。
②slide_btn_name変数は、スライドボックスに付けたユニークな名前をコピペする。
③anchor変数は、btn1から連番を付ける(重複不可)
以上で、PostSnippetsによる「閉じる」ボタン・ショートコードの作成設定が完了しました。
ビジュアルエディタで、PostSnippetsボタン をクリックして「slide_box「閉じる」ボタン:」を選択すれば、完成した赤字で示されるショートコードがビジュアルエディタに挿入されます。
をクリックして「slide_box「閉じる」ボタン:」を選択すれば、完成した赤字で示されるショートコードがビジュアルエディタに挿入されます。
完成したショートコード
[slide_box「閉じる」ボタン: slide_btn_name="スライドボックスTex名をコピペ" anchor="btn1" title="「閉じる」ボタンの名前"]
〜〜〜〜〜〜〜〜
以上、「Affinger6のスライドボックスを旧仕様に戻して「閉じる」ボタンを復活させてみる」でした。 出来ればAffinger6純正の「閉じる」ボタン付きスライドボックスがアップデートされることを望んでいます。