This Page QR
以前の記事で、「ブログページに現在ページのurlをQRコードで表示する方法」を紹介しました。 この方法は、「QR code generator」API を利用してNet経由でQRコードを描画するものでした。
今回は、GitHubで公開されているQRコードジェネレータのjQueryプラグイン:jquery.qrcode.min.js を使ってブログページのurlをcanvasタグでQRコード描画する方法の紹介です。
URL:https://github.com/jeromeetienne/jquery-qrcode
QRコードジェネレータ jquery.qrcode.min.js について
以前の記事で紹介した様にWeb APIサービスを利用することで、簡単にQRコードを表示できますが、このサービスが終了してしまう恐れがあります。 ちなみに、Googleで以前行っていたQRコード作成サービス(Google Chart API)が終了してQRコードが表示出来なくなりました。
一方、QRコードジェネレータ jquery.qrcode.min.js をダウンロードして、自サイト内にアップロードしてこのジェネレータを利用すれば(APIサービスを使わないので)QRコードが表示出来なくなることはありません。
QRコードジェネレータ jquery.qrcode.min.jsのセットアップ
- QRコードジェネレータ:jquery.qrcode.min.jsファイルをダウンロード
ここをクリックして、ページを開き、ページ中の ソースコード上部にある ダウンロードボタンを押して、 jquery.qrcode.min.jsファイルをダウンロードします。
- ダウンロードしたjquery.qrcode.min.jsファイルをサイトのドメイン内の適当な場所にアップロード
Post Snippetsプラグインを利用して現在ページ(URL)のQRコードを表示させる方法
ブログページ内にQRコードを表示させるには、Post Snippetsプラグインでショートコードを作成し、このショートコードをブログ内に配置するのが、最も確実で簡単な方法です。
Post Snippetsプラグインのインストールや使い方は以下のブログカードを参考にしてください。
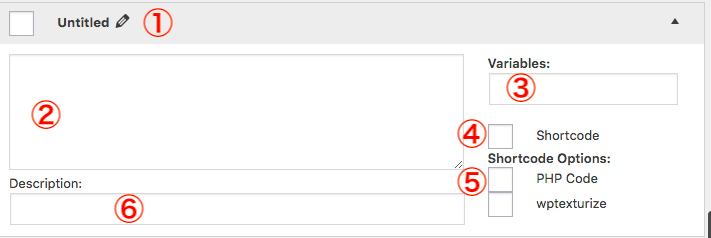
今回の事例紹介は、Post Snippetsの管理画面(下の画面)で、項目①〜⑥について説明します。
(下の画面は、Post Snippets Plugin はバージョン3.1.7です。)

Step
1
① 箇所にショートコード名を記述
①の箇所(Untitled)にショートコードの名前を記入します。 今回は、[QR_code_js]にしました。
Step
2
② 箇所にQRコードを表示するコードを記述
② 箇所に以下のコードをコピペします。 2行目:先ほどセットアップした jquery.qrcode.min.js ファイルの保存先を絶対アドレスで記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!-- qrcode.min.js読み込み--> <script src="http:// .... /qr_js/jquery.qrcode.min.js" ></script> <style> /*canvasをセンタリング*/ canvas { margin: 0 auto;} /*canvasに余白を付ける*/ div#{id} {width:130px;height: 125px; margin:0 auto 10px auto; background-color:white;padding-top:5px;} </style> <!-- QRコードのタイトル表示 --> <p style="color:{text_color};text-align: center; margin-bottom:0;">This Page QR</p> <!-- ここのdiv要素にQRコードが表示される --> <div id="{id}"></div> <!-- 現在表示しているページのURLをQRコード化する --> <script> $(function(){ //純粋な現在ページのURLを取得 location.hrefは余分な文字が含まれる var page_url = location.protocol + '//' + location.host + location.pathname; $('#{id}').qrcode({ width: 120, //QRコードの横の長さ height: 120, //QRコードの縦の長さ text:page_url, // QRコードで表示する現在URL render : "canvas", //QRコードを表示する要素 background : "#fff", //背景色 foreground : "#000" //線の色 }); }); </script> |
コードの説明
- 2行目: qrcode.min.js を設置した絶対アドレスで読み込みます。
- 4行〜12行:QRコードを表示するCSS
- 15行:QRコードのタイトルを表示。 {text_color}を変数にしてタイトルの文字色を指定します。
- 18行:<div id="{id}"></div>がQRコードの表示場所になります。 また、{id}を変数にしてdiv要素のセレクタを指定します。
- 21行〜37行:現在表示しているページのURLをQRコード化して<div id="{id}"></div>にQRコードを表示するjQuery scriptです。
- 25行:純粋な現在ページのURLを取得します。
- 31行:renderオプションでcanvasかtableかを指定できます。 ここでは、canvasにしています。
Step
3
③〜⑥ の記述
③ Variables: id=page_qr,text_color=white 変数にデフォルト値をセット
④ Shortcode:レ点を入れます。 ⑤ PHP:は無記入
⑥ Description: 適当な分かり易い文章を記述 ここでは「現在ページのURLをQRコード化して配置する。 ページ内に複数配置する時は変数id名を変えること❗」としました。
最後に【Save】ボタンを押して、[QR_code_js]ショートコードの完成です。
[QR_code_js]ショートコードの使い方とデモ
ビジュアルエディタで、QRコードを表示したい箇所にポインターを合わせた後、ビジュアルエディタ画面の右上のPost Snippetsボタンを押して、[QR_code_js]ショートコードを選ぶと、その箇所に以下のショートコードが挿入されます。
shortcode
[QR_code_js id="page_qr" text_color="white"]
上のショートコード中にある、ダブルコーテーション" " で囲まれている部分がオプションになります。
注意:このショートコードを複数配置する場合、配置毎に違うidオプション名(id="page_qr" )を変えなければいけません。 重複するとQRコードの表示が2重に表示されるなどの表示が不正になります。
QRコード表示・デモ
shortcode [QR_code_js id="page_qr_demo" text_color="brown"]
This Page QR
フッター部にQRコードの呼出しボタンを付けてみました。

ページのフッターにQRコードの呼出しボタン(オレンジ色)設置して、QRコードを表示したい時にこのボタン押すと、このページのQRコードが表示される様にしてみました。
前記のPost Snippetsプラグインで説明した、② 箇所を以下のコードに変更(黄色・ハイライト行)すれば呼出しボタンを押すことでQRコードが表示できます。
通常はQRコードが表示されないので、ページ速度の改善に繋がる可能性があります。
Point
1
変更した② 箇所のコード
前記のPost Snippetsプラグインで説明した、② 箇所に以下の変更したコードを全コピペします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!-- qrcode.min.js読み込み--> <script src="http:// .... /qr_js/jquery.qrcode.min.js" ></script> <style> canvas { margin: 0 auto;} /*canvasのセンタリング*/ div#{id} { /*canvasに余白を付ける*/ margin:0 auto 10px auto; padding-top:5px;} </style> <!-- QRコードの呼出しボタン --> [BTN_with_onclick onclick="" mystyle="margin:0 auto;" id_name="btn"]\ [st-mybutton-mini title="This Page QR BTN" color="black" bgcolor="#FFB74D" borderradius="20" fontsize="80" fontweight="bold" shadow="#FFB300"]\ [/BTN_with_onclick] <!-- ここのdiv要素にQRコードが表示される --> <div id="{id}"></div> <!-- 現在表示しているページのURLをQRコード化する script--> <script> // QRコードを表示するファンクション。 btn要素がクリックされると初回に限り1回だけ実行される $("#btn").one("click", function(){ $('#{id}').css({'background-color':'white' , 'width':'130px' , 'height': '125px' }); //純粋な現在ページのURLを取得 var page_url = location.protocol + '//' + location.host + location.pathname; $('#{id}').qrcode({ width: 120, //QRコードの横の長さ height: 120, //QRコードの縦の長さ text:page_url, // 純粋化された現在URLをセット render : "canvas", //QRコードを表示する要素 background : "#fff", //背景色 foreground : "#000" //線の色 }); }); </script> |
変更箇所の説明(黄色・ハイライト行)
- 11〜14行:
QRコード呼出しボタンの要素になります。 ボタンは13行のショートコードで示すAffinger6のミニボタンを使い、更に以前紹介したonclick 属性を付与する囲みショートコードでサンドイッチしています。 「onclick 属性を付与する囲みショートコード」のオプションは、onclick 属性を使わないのでonclick=""に、id_name="btn"にしています。 更に、ボタンをセンタリング表示させるためにmystyle="margin:0 auto;" にしています。 "#btn"要素がクリックされるとQRコードを表示するfunctionが呼出され、16行の<div id="{id}"></div>の要素にQRコードが表示されます。 - 21行:
jQueryのone()メッソドを使い、#btn 要素がクリックされると、初回に限りQRコードを表示するfunctionが発動されます。 2回以降のクリックは無視されます。
Point
2
変更したショートコードをフッターへ配置

当ブログでは、Wordpressテーマの「AFFINGER6」を使っています。
WordPress管理画面の外観 > ウィジェット から、「フッター右用ウィジェット(2列目)」にカスタムHTMLでショートコードを配置しました。
これにより、固定ページや投稿ページの全てのフッター部分にQRコードの呼出しボタンが付いて、このボタンを押すと夫々のページURLに対応したQRコードが表示されるようになります。
なお、「WP Fastest Cache」プラグインを使っている場合は、Don't cache this widget にレ点を入れて、キャッシュしない様にしておきます。
