注意
Amazonアソシエイトのウィジェットコード・広告は停止されました。
当ブログページの紹介記事は無効です。
Amazonアソシエイト・プログラムメールより
廃止対象ウィジェット:
「サーチウィジェット」、「ウィッシュリスト」、「お気に入りウィジェット」などのウィジェット
2022年3月1日(火)以降 - 新規ウィジェットの作成機能および既存ウィジェットの編集機能を停止します。すでにアソシエイト・パートナーの皆様のWebサイトやアプリ上で利用されているウィジェットは、2022年3月31日(木)までは表示されます。
2022年4月1日(金)以降 - すべてのウィジェットはサポート終了となり、すでにアソシエイト・パートナーの皆様のWebサイトやアプリ上で利用されているウィジェットは表示されなくなります。

当ブログでは、記事に関連する商品をAmazonアソシエイトの「商品リンク(単品商品広告)」 や「サーチウィジェット(複数商品広告)」等を使って掲載しています。 しかし、サーチウィジェット(詳しくは、ここをクリック)では、Amazon商品の検索を目的にしているので複数商品が表示できても、ブログ記事にマッチするAmazon商品が表示できるとは限りません。
そこで、ブログ記事にマッチするAmazon商品を複数指定できるツールが無いか、アソシエイトページを再読してみたところ、Amazonウィジェットコードというツールがあることを知りました。
予め記事にマッチするAmazon商品を選んでおき、該商品に対応したASIN(又は本を示すISBN)コードの夫々をカンマ区切りで、このツールにセットすればそのコードに従った複数のAmazon商品が表示されます。
このAmazonアソシエイトのウィジェットコード・広告を使用したところ、自分のwordpress環境含め多々表示にトラブった点があり、注意すべき点と使用手順を紹介したいと思います。
Amazon ウィジェットコード・広告の表示例
この例は、Amazon.co.jpの「本」カテゴリ内の「アフィリエイトサイト」(価格帯:1500-3000円)で検索しページの中から目ぼしい商品(10選)をピックアップして該商品の「登録情報」又は「詳細情報」にあるISBN/ASINコードをカンマ区切りでAmazonアソシエイトのウィジェットコード・広告に入力した表示例です。
[Amazon_Widget_code title="アフィリエイトの書籍(Amazonよりピックアップ)" width="600" asin="4800711444,4844366238,4800720516,4815601674,4798049247,4534054327,4800720648,4800720524,4827212821,4772661077,4534056443"]
メモ
上記の商品を表示するための、ISBN/ASINコードは、4800711444,4844366238,4800720516,4815601674,4798049247,4534054327,4800720648,4800720524,4827212821,4772661077,4534056443です。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
Amazon・ヘルプ&カスタマーサービス・ページによると、 ISBN/ASIN は以下の通り
ISBNは、「International Standard Book Number(国際標準図書番号)」の略で、書籍を識別する10けたまたは13けたの番号です。和書、洋書の詳細ページに記載されています。
ASINは「Amazon Standard Identification Number」の略で、Amazonグループが取り扱う、書籍以外の商品を識別する10けたの番号です。CD、DVD、ビデオ、ソフトウェア、ゲームな ど、書籍以外の商品の詳細ページに記載されています。
Amazon ウィジェットコード・広告の使い方
step.2 ウィジェットコードテンプレートの編集
スクリプトコード(デフォルト)が示されていますので、テンプレート(コード)の一部を編集して使います。
12345678910111213141516171819<script type='text/javascript'>var amzn_wdgt={widget:'MyFavorites'};amzn_wdgt.tag='*******-22';amzn_wdgt.columns='1';amzn_wdgt.rows='3';amzn_wdgt.title='サブダ&ラインハートのポップアップ絵本';amzn_wdgt.width='250';amzn_wdgt.ASIN='0689847432,0689853645,0689817517,076362229X,4499280958,4499281881,0689853637,043954324X';amzn_wdgt.showImage='True';amzn_wdgt.showPrice='True';amzn_wdgt.showRating='True';amzn_wdgt.design='2';amzn_wdgt.colorTheme='Orange';amzn_wdgt.headerTextColor='#FFFFFF';amzn_wdgt.marketPlace='JP';</script><script type='text/javascript' src='http://wms-fe.amazon-adsystem.com/20070822/JP/js/AmazonWidgets.js'></script>基本的使い方(編集)
4行目:表示する列の数を指定します。 この例は1列を指定しています。(通常は2列が良い)
6行目:タイトルを記入します。
8行目:前述した「ISBN/ASIN」コードをカンマ区切りで指定します。
17行目:src= 以降に記載されている http: を https: に変更します。←重要注意ポイント
https: に変更する意味は、SSL化されたサイトでhttpが混在するとブラウザで「Amazonウィジェットコード」を非教示にしてしまいます。 これを回避するために、
httphttps://wms-fe.amazon-adsystem.com/20070822/JP/js/AmazonWidgets.js に変更します。httpsに変更すると、ブラウザが正しく表示される様になります。!!
(備考)
amzn_wdgt.で示されるコードはパラメータです。 このパラメータの数値若しくはTrue, Falseで指定します。パラメータ 説明 使用可能な値 tag あなたのアソシエイトID 例: widgetsamazon-22 title ウィジェットのタイトル 設定可能な文字数は60文字(全角・
半角合わせて)までですwidth ウィジェットの幅
(ピクセルで指定)設定可能な数値は150から800まで
ですcolumns 検索結果に表示する列数 数値を指定 当サイト:2 rows 検索結果に表示する行数 数値を指定 当サイト:3 ASIN ウィジェットに追加し
たい;ASINをカンマ区切りで設定すべての有効なAmazonのASIN shuffleProducts True を選択すると、ウィジェット
が表示されるたびに、商品がラン
ダムに表示されます。True, False
当サイト:True
showImage True を選択すると、商品の画像
を表示します。True, False
当サイト:True
showPrice Set True を選択すると、商品
の価格を表示します。True, False
当サイト:True
showRating True を選択すると、商品のお
すすめ度を表示します。True, False
当サイト:False
design
colorTheme
カラーテーマの設定 5種類(Blues,Orange.Peppermint,
Onyx,BrushedSteel)の中から選択
designは、夫々1〜5に対応。
当サイトはdesign=4 colorTheme=Onyxを
選んでいます。
step.3 テンプレートのコピペ
以上の編集が終わったら、「プレビュー更新」ボタンを押して表示を確認します。 表示OKなら、編集済みのテンプレート(コード)をコピーして、投稿記事の中に貼り付けます。
WordPress の場合、テキストモードでテンプレートを挿入しても自動整形機能が働き上手く表示できない場合があります。 この場合は、次に説明するPostSnippetsプラグインを使用してショートコードを作成し記事に挿入すれば表示できる様になり、更にAmazonウィジェットコードをショートコード化することで使い回すことが出来ます。
ウィジェットコード・広告を使い回すために、PostSnippetsプラグインを使う
PostSnippets Pluginの基本的使い方は、以下の記事を参照してください。
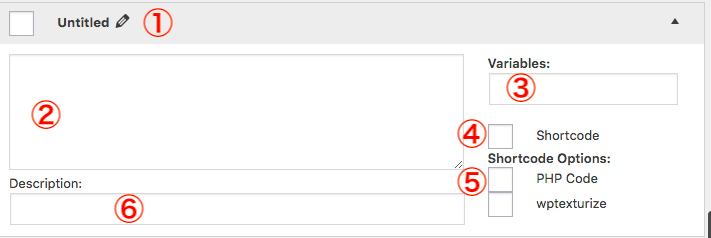
ここでは、PostSnippetsプラグインの設定画面(下の画面)で項目①〜⑥について説明し、ショートコードを作成します。
Post Snippetsの設定画面

①ショートコードの名前を記入:ここでは、Amazon_Widget_code としました。
② にテンプレート(コード)をペーストし、 3個の変数を{ }で囲みました。
テンプレートcode <script type='text/javascript' data-wpfc-render="false"> var amzn_wdgt={widget:'MyFavorites'}; amzn_wdgt.tag='*******-22'; amzn_wdgt.columns='2'; amzn_wdgt.rows='3'; amzn_wdgt.title='{title}'; amzn_wdgt.width='{width}'; amzn_wdgt.ASIN='{asin}'; amzn_wdgt.shuffleProducts='True'; amzn_wdgt.showImage='True'; amzn_wdgt.showPrice='True'; amzn_wdgt.showRating='False'; amzn_wdgt.design='4'; amzn_wdgt.colorTheme='Onyx'; amzn_wdgt.headerTextColor='#FFFFFF'; amzn_wdgt.marketPlace='JP'; </script> <div class="scroll-box" > <div style="padding-top: 20px;"> <center><script type='text/javascript' data-wpfc-render="false" src='https://wms-fe.amazon-adsystem.com/20070822/JP/js/AmazonWidgets.js'> </script></center> </div></div>
注意ポイント
- WP Fastest Cacheプラグインを使用して、Jsソースを除外する為に設定画面の「Render Blocking Js」にレ点を入れている場合、赤字で示す data-wpfc-render="false" を追記する必要があります。
- スマホ画面になると横スクロールする様に、AFFINGER5で使える <div class="scroll-box" >を追記しています。
③ にVariables(3個)はカンマ区切りで title=タイトル(Amazonよりピックアップ),width=500,asin=B00XCETWIW を指定
④ のShortcodeはレ点を入れます。 ⑤ のPHPはレ点を付けません。
⑥ Descriptionは、適当にわかり易いショートコードの説明文を記入します。
以上の設定が終わったらSave ボタンを押して保存すれば、ショートコード【Amazon_Widget_code】が完成します。
ビジュアルエディタでPost Snippets ボタンを押して、Amazon_Widget_code を選択すると、【Amazon_Widget_code title="タイトル(Amazonよりピックアップ)" width="500" asin="B00XCETWIW"】が挿入されるので、夫々の変数に対して必要な項目を入力します。
例えば、前記「Amazonウィジェットコードを使った実例」の変数は以下を指定しています
title="アフリエイトの書籍(Amazonよりピックアップ)"
width="600"
asin="4800711444,4844366238,4800720516,4815601674,4798049247,4534054327,4800720648,4800720524,4827212821,4772661077"


