当ブログでは、Webページの記事下に、推奨したいオススメ記事一覧を4つのジャンルに分けて切替えボタンを付けて表示していました。 この場合、閲覧者が切替ボタンを選択しない限り残りのジャンルは非表示のままで、殆ど陽の目を見る機会を失ってしまうという問題が想定出来ます。
そこで、ブログページにアクセスされる毎にランダムに4つのジャンルが切り替わる様に表示すればオススメ記事を見る機会が均等化され上記の問題は解決されると考え、jQueryでページアクセス毎にランダムに表示させるプログラムを作成して見ました。(DEMO-1)
このプログラムの変形で一定時間毎にジャンルを切替えることも実現できます。(DEMO-2)
ジャンルの切替え手段は、以下のページを参考に一部改変して使用させて頂きました。
ページアクセス毎にランダムにジャンル表示させるjQuery DEMO-1
jQueryを使うには CDNを利用して外部サイトのjQueryを読み込む必要があります。 HTML のhead内に下記を例示します。 Wordpressのテーマを使用している場合は、既にこのCDNが組込まれていると思われますので、以下の記述は不要です。
html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
jQuery code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script type="text/javascript"> $(function(){ // 配列 arにセレクター名 fuu〜auu を格納 var ar = ['fuu', 'euu', 'guu', 'auu']; // 格納されたアドレス番号をランダムに取得 var arNo = Math.floor( Math.random() * ar.length); //ランダムに取得されたアドレス番号から配列 ar のセレクター名を指定 指定以外の要素を非表示にする $('.section').not($('.'+ ar[arNo] + '.section')).hide(); //ランダム指定以外のボタン要素を薄くする $('.secList').not($('#'+ ar[arNo] + '.secList')).css({ opacity: "0.4" }); // 〜ボタンが選択されたら〜 $('.secList').on('click',function(){ //ボタン全ての要素を半透明に >ボタン背景のデフォルト $("*>.secList").css({ opacity: "1" }); // クリックした要素の ID と違うクラス名のセクションを非表示 $('.section').not($('.'+$(this).attr('id'))).hide(); // クリックした要素の ID と同じクラスのセクションを表示 $('.'+$(this).attr('id')).fadeIn(1000); //org show(200) // 押されたボタン以外の要素を薄くする $('.secList').not($(this)).css({ opacity: "0.4" }); }); }); </script> |
ポイント
- 5行〜14行:ページがアクセス(又はReload)されると、表示要素名の配列(0〜3番地)をランダムに取得し対応するオススメ記事一覧と[ジャンル]ボタンを表示させています。
- 20行〜33行:[ジャンル]ボタンが押される毎に、該当するオススメ記事一覧と[ジャンル]ボタンを表示させます。
- 30行目:オススメ記事一覧表示する時のアニメーションメソッドで fadeIn(又は show) を指定します。
CSS code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<style> .et_pb_module { display: inline-block; } .secList { width:240px; justify-content: space-around; display: inline-block; margin:5px ; background: #FAFAFA; padding: 0.3em 1em; text-decoration: none; font-size: 13px; font-weight:bold; color: #0066bf; /* black; #67c5ff; */ border: solid 0px #039BE5; border-radius: 5px; transition: .4s; } .et_pb_text_inner1 { width:80%; height:100px; padding-top:10px; margin:0px 10% 0px 10%; background-color:#415c9d; } .et_pb_text_inner2 { width:80%; height:100px; padding-top:10px; margin:0px 10% 0px 10%; background-color: #A61919; } .et_pb_text_inner3 { width:80%; height:100px; padding-top:10px; margin:0px 10% 0px 10%; background-color: #43A047; } .et_pb_text_inner4 { width:80%; height:100px; padding-top:10px; margin:0px 10% 0px 10%; background-color: #eb9100; } .head-border { margin-top:20px; position: relative; display: inline-block; padding: 0 55px; } .head-border:before, .head-border:after { content: ''; position: absolute; top: 50%; display: inline-block; width: 50px; height: 1px; background-color: #666; } .head-border:before { left: 0; } .head-border:after { right: 0; } </style> |
ポイント
- .et_pb_text_inner1〜.et_pb_text_inner4 はDEMO用のためにデザインしていますので、実際の実装に当たってはは、オプションを全て削除します。
HTML code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<p><button style="font-size: 1em; margin:20px 0 20px 0;" class="btn-square-pop" type="button" onclick="window.location.reload();" > Reload </button> ページの再読み込み</p> <!-- List --> <div style="text-align:center;"> <div class="et_pb_module"> <button id="fuu" class='secList' style="background-color:#415c9d; color:#ffff; "><strong>ジャンル:1</strong></button> </div> <div class="et_pb_module"> <button id="euu"class='secList' style="background-color:#A61919; color:#ffff; "><strong>ジャンル:2</strong></button> </div> <div class="et_pb_module"> <button id="guu" class="secList" style="background-color:#43A047; color:#ffff; "><strong>ジャンル:3</strong></button> </div> <div class="et_pb_module"> <button id="auu" class='secList' style="background-color:#eb9100; color:#ffff; "><strong>ジャンル:4</strong></button> </div> </div> <!-- Sections --> <div class="fuu section" > <div style="text-align:center;" > <p style="color:#415c9d; margin-top:20px; font-size: 18px;" class="head-border"><strong>ジャンル:1</strong></p> </div> <div class="et_pb_text_inner1"> <h4 style="text-align:center;color:white;">ジャンル:1</br>オススメ記事一覧</h4> </div> <!-- hoge --> </div> </div> <div class="euu section"> <div style="text-align:center;" > <p style="color:#A61919; font-size: 18px;" class="head-border"><strong>ジャンル:2</strong></p> </div> <div class="et_pb_text_inner2"> <h4 style="text-align:center;color:white;">ジャンル:2</br> オススメ記事一覧</h4> </div> <!-- hoge2 --> </div> <div class="guu section"> <div style="text-align:center;" > <p style="color:#43A047; font-size: 18px;" class="head-border"><strong>ジャンル:3</strong></p> </div> <div class="et_pb_text_inner3"> <h4 style="text-align:center;color:white;">ジャンル:3</br> オススメ記事一覧</h4> </div> <!-- hoge3 --> </div> <div class="auu section" > <div style="text-align:center;" > <p style="color:#eb9100; font-size: 18px;" class="head-border"><strong>ジャンル:4</strong></p> </div> <div class="et_pb_text_inner4"> <h4 style="text-align:center;color:white;">ジャンル:4</br>オススメ記事一覧</h4> </div> <!-- hoge4 --> </div> |
ポイント
- 1行目:デモ用の[Reload ]ボタンの記述ですので、実際の実装に当たっては不要です。 この行を削除します。
- 36,53,66,80行:「ジャンル:1〜4 に対するオススメ記事一覧」を記述します。
[Reload] ボタンを押すと、ランダムに[ジャンル]ボタンとオススメ記事一覧が選択・表示されます。
3秒間隔でジャンルを切り替え表示させるjQuery DEMO-2
CSS と HTML code は共通です。
jQuery code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<script type="text/javascript"> $(function(){ var arNo = 0; // 配列 arにセレクター名 fuu〜auu を格納 var ar = ['fuu', 'euu', 'guu', 'auu']; // 格納されたアドレス番号をランダムに取得 var arNo = Math.floor( Math.random() * ar.length); //ランダムに取得されたアドレス番号から配列 ar のセレクター名を指定 指定以外の要素を非表示にする $('.section').not($('.'+ ar[arNo] + '.section')).hide(); //ランダム指定以外のボタン要素を薄くする $('.secList').not($('#'+ ar[arNo] + '.secList')).css({ opacity: "0.4" }); var timerId = 0; //タイマー割り込みルーチン(タイマー割り込み 3秒) timerId = setInterval(function(){ arNo += 1; //タイムカウント if ( arNo > 3 ) { arNo = 0 } //タイムカウント 指定ID以外のボタン要素を薄くする $('.secList').not($('#'+ ar[arNo] + '.secList')).css({ opacity: "0.4" }); // タイムカウント 指定IDと同じクラスのsecListを表示 $('#'+ ar[arNo] + '.secList').css({ opacity: "1" }); // 指定以外のセクション要素を非表示にする $('.section').not($('.'+ ar[arNo] + '.section')).hide(); // タイムカウント と同じクラスのセクションを表示 $('.'+ ar[arNo] + '.section').fadeIn(1000); //org show(200) },3000); //3秒間隔設定 // 〜ボタンが選択されたら〜 $('.secList').on('click',function(){ // ボタンが押されたので、タイマーを停止 clearInterval(timerId); //ボタン全ての要素を半透明に >ボタン背景のデフォルト $("*>.secList").css({ opacity: "1" }); // クリックした要素の ID と違うクラス名のセクションを非表示 $('.section').not($('.'+$(this).attr('id'))).hide(); // クリックした要素の ID と同じクラスのセクションを表示 $('.'+$(this).attr('id')).fadeIn(1000); //org show(200) // 押されたボタン以外の要素を薄くする $('.secList').not($(this)).css({ opacity: "0.4" }); }); }); </script> |
ポイント
- 9行〜15行:DEMO1と同じ。 ページがアクセス(又はReload)されると、表示要素名の配列(0〜3番地)をランダムに取得し対応するオススメ記事一覧と[ジャンル]ボタンを表示させています。
- 19行〜35行:一定時間ごとのタイマー割り込みで表示要素名の配列番地(0〜3)を繰り返しインクリメントして、要素に対応する[ジャンル]ボタンとオススメ記事一覧を表示させています。
- 38行〜54行:[ジャンル]ボタンが押されると、タイマー割り込みを停止させ、該当するオススメ記事一覧と[ジャンル]ボタンを表示させます。
- 28行目、51行目:表示する時のアニメーションメソッドで fadeIn(又は show) を指定します。
- 35行目:DEMO表示のため、時間間隔(3秒=3000ms)を指定しています。(実用上は7秒程度?)
[ジャンル]ボタンを押すと、動きが止まります。 [Reload]ボタンで動き開始
WordPress に実装する
以前の記事で、「オススメ記事一覧」をAffinger5テーマで作成する方法を紹介しました。 この「オススメ記事一覧」と前述のjQuery をコンビネーションしてPost Snippetsプラグイン で実装させて行きます。
更に、Post Snippetsプラグインを使えば、DEMO1とDEMO2の仕様を jQueryの if 文を使って、切替えることが簡単に出来てしまいます。
-

-
Affinger5(WordPress )「オススメ記事一覧」のスタイルをカスタマイズする
Wordpress テーマのAffinger5は、オススメ記事一覧が簡単に投稿ページの下に表示することが出来ますが、あまりスマートでありません。 独自デザインで、ブログカードをタイルとして2コラム表示 ...
注意ポイント
実際の実装に当たり、
- HTML codeの1行目は[Reload ボタンですのでこの行は不要です。
- CSS code のクラス .et_pb_text_inner1〜.et_pb_text_inner4 はDEMO用のためにデザインしていますので、オプション全て削除します。
- 同一ページに複数の当該jQueryプログラムを実装できません。(IDが重複するとデザインが崩れます)
Post Snippetsプラグイン で実装する手順
Post Snippetsを使ってショートコード化
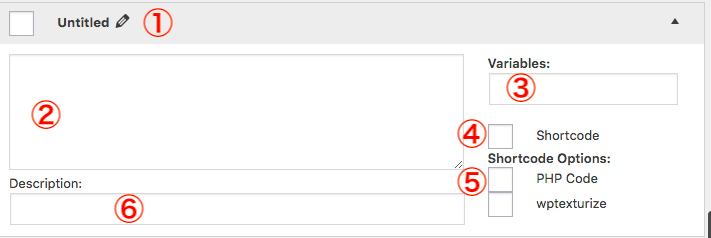
Post Snippets(以下PSP)プラグインの使い方は、ここをクリックしてご参照ください。 ここでは、PSPの管理画面(下の画面)で、項目①〜⑥についての説明になります。
Post Snippetsの設定画面

- ① タイトル名:ショートコードの名前になります。(Ex. my_osusume )
- ② コード・コンテンツエリア:前述のDEMO2のjQuery、CSS、HTML cordを<script>タブや<style>タブ含めて、全てコピペした後、
- HTML cordの7、11、16、20行にある<strong>タブで囲まれたジャンルボタンの名称を変更し、36、53、66、80行に「ジャンル:1〜4 に対するオススメ記事一覧」を記述します。
DEMO2・jQueryコードの19行〜35行にあるタイマー割り込みルーチンを if 文でサンドイッチします。
jQuery if ( '{timer}' == 'on' ) { // timer変数が on ならタイマー割り込み実行 // タイマー割り込みルーチン }- ③ Variables(変数):timer="off" を記載 ショートコードのデフォルトオプションになります。
- ④ Shortcode:レ点を入れる
- ⑤ PHP Code:無記入
- ⑥ Description:ショートコードを判りやすく説明
完成したショートコード
shortcode [my_osusume timer="off"]
ショートコードの実装
完成したショートコードを例えば、Wordpress のウィジェットの記事下などに配置します。 ショートコードオプションの timer="off" を "on" に変更すれば、一定時間間隔でジャンルが切り替わる DEMO2 仕様になります。
当ブログに配置して
場合によっては、変更することもあり得ますが、取り敢えず以下で様子を見ることにしました。
- [my_osusume timer="off"]=(DEMO-1)をページの記事下に配置してみました。(このページの記事下を参照してください)
- [my_osusume timer="on"]=(DEMO-2)を、切替間隔7秒、アニメーションメソッドをfadeInにして当Blogのトップページに配置してみました。(https://pianoforte32.com/)