
当ブログは、WordPress有料テーマのAffinger6を使って"LPレコード"のハイレゾ化をメインテーマにしてWebに投稿しています。
しかし、メインテーマ記事を投稿する間にWordPressやAffinger6のバージョンアップ、プラグインの問題、サーバのphp変更等々、生き物の様にブログ環境が日々変化し成長して行くので、往々にしてWeb関連のトラブルが付き物です。
このため、Web関連のトラブル内容と改善策を忘備録の意味も含めて折に触れ事例紹介として投稿してきました。 気付くと、トップページ(=ホームページ)に表示している新着記事一覧がメインテーマから逸脱したWeb関連記事が多く混在する様になってしまいました。
そこでトップページにある新着記事一覧をメインテーマ以外の少なくもWebに関連したカテゴリ記事は新着記事一覧から除外すべきと思い至りました。
Affinger6による「新着記事一覧」から特定カテゴリ記事を除外する方法
WordPressの有料テーマであるAffinger6は配慮が行き届いており「Affinger管理」>「トップページ」に移り「記事一覧」セクションで以下の設定項目で除外したいカテゴリID、例えばWeb関連のカテゴリがID=8 なら、入力欄に -8 にするとそのカテゴリ記事が新着記事一覧から削除されて表示される様になります。

ここで、一つの問題点(違和感)が見つかりました。
当ブログは、記事中のサイドバーにも新着記事一覧を表示させていますが、トップページと同様に当該カテゴリ記事が除外されていました。 これはこれで統一感がとれて良いのですが、やはり記事中の新着記事一覧は、当該カテゴリを除外しない従来のままにしておきたいと思いました。
やりたいことは、トップページのみ除外設定したい。
トップページのみ「新着記事一覧」から特定カテゴリ記事を除外する方法
ネットで調べると多くの対策記事が見つかります。 要は、WordPress「アクションフック」のpre_get_postsを用いてトップページの「新着記事一覧」から除外するカテゴリIDを指定できます。
Affinger6の子テーマにあるfunctions.phpに以下のコードを記述します。 下のコードは、Web関連カテゴリ(id=8)を除外しています。
|
1 2 3 4 5 6 7 8 |
//Top Pageの新着記事一覧にWeb関連カテゴリ(id=8)を除外する function exclude_category( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'cat', '-8' );//マイナスをつけてカテゴリIDを除外する } } add_action( 'pre_get_posts', 'exclude_category' ); |
以上のコードを子テーマにあるfunctions.phpに追記したら、Affinger6による「新着記事一覧」から特定カテゴリ記事を除外する方法は使わないので、前述の「Affinger管理」>「トップページ」の除外したいカテゴリID=8の -8 を削除します。
これで、トップページのみ「新着記事一覧」から特定カテゴリ記事を除外できます。(記事中の新着記事一覧は、従来通りのままで、Web関連カテゴリは除外されません)
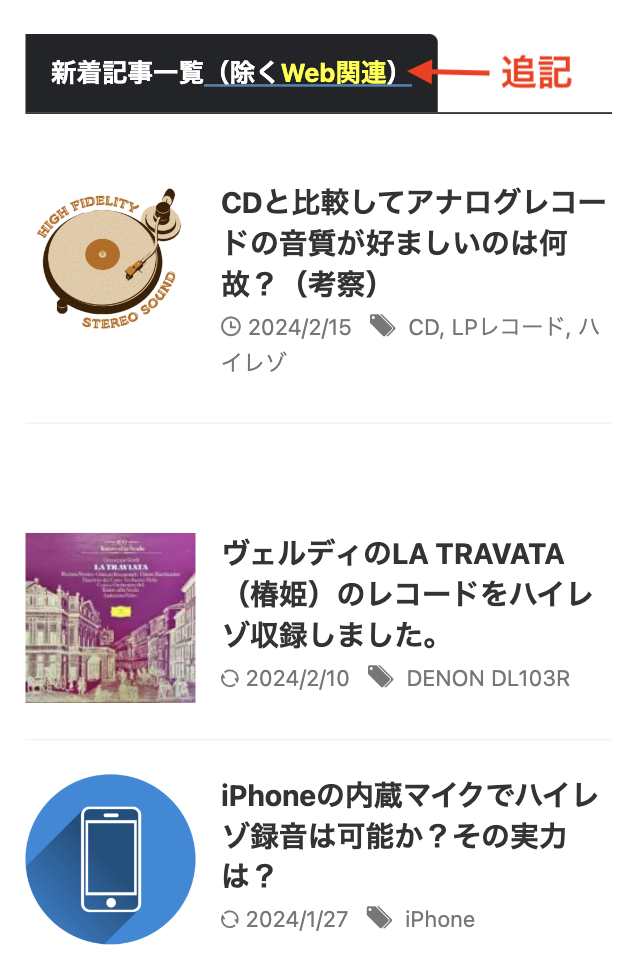
Topページの「新着記事一覧」のみに(除くWeb関連)を追加(2024/2/21追記)
footerに以下のjQueryコードを記述して『Topページの「新着記事一覧」のみに(除くWeb関連)リンクを追加』しました。 Web関連 文字部分をクリックするとWeb関連カテゴリに遷移します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> // Topページの新着記事一覧に(除くWeb関連)リンクを追加 $(function(){ var url = location.protocol + "//" + location.host + location.pathname;//純粋な、現在URL取得 var url2 = url.includes('ドメイン/page/'); //変数 url がTopページの /page/かをチェック 、一致していれば url2 が trueになる if( url == 'Topページのurl' || url2 ){ $("span.n-entry:contains('新着記事一覧')").append('<a href="カテゴリURL"> <span style="font-size:100%;color:white;">(除く<span style="color:yellow;">Web関連</span>)</span></a>'); } }); </script> |
トップページの新着記事一覧
Before After
Afterは、「Web関連」記事を除いていることを示す注意文を付加しています。
Befor:新着記事一覧

After:新着記事一覧