![]()
HTMLファイルを投稿ページに挿入するにはiframe を使う方法が一般的ですがjQuery load()メソッド を使うと投稿ページの指定id(又はclass)箇所に 外部HTML(or php)ファイルの全部、若しくはファイルの一部の要素をインクルード(取り込む)でき、またtextファイルもインクルード出来る様になります。 インクルードされた内容はインクルード元のファイルを直接編集できるのでWordPressを起動して編集すること無く、インクルード内容を変更することが出来て便利です。
今回は、この機能にプラスして、ボタンやリスト項目をクリックするとインクルード内容が表示できるショートコードを「Post Snippets Plugin」で作ってみました。
load()はセキュリティ上の配慮から、インクルード出来るファイルは、サーバー・ドメイン内のファイルに限定されます。
load()メソッドとは
jQuery日本語リファレンス によれば、 load( url, data, callback ) で記述しファイルをインクルードします。 3つの引数の内、今回使用するのはurl の部分です。 urlは、読み込むファイルのURLです。 例えばHTMLファイルの場合、要素の一部をインクルードする書式は、URLの後に半角スペースを開けて load("url #id > セレクタ")のように表記します。
jQuery load() はクライアントサイド(PCやスマホ) でインクルードが実行されますが、同じ様な機能を持つサーバサイドでインクルード出来る PHPのインクルード関数「include()、file_get_contents()等」を使う方法もあります。 しかし、外部ファイル要素の一部をインクルード指定することができ無いので、今回はjQuery load()メソッドを使うことにしました。
「Post Snippets Plugin」を使ったショートコードの作成について
Post Snippetsプラグインのインストールや使い方は、「小技・事例集」を参照してください。
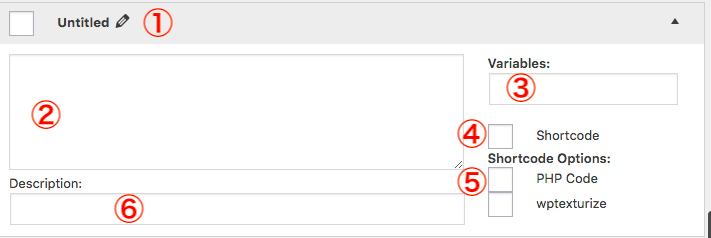
Post Snippets(バージョンは3.1.6) 設定画面は以下の通りで、エリアに番号を振った部分に従って説明します。 (Post Snippets の最新バージョンは4.xになっていますが、一部不具合と使い勝手が悪く3.1.6バージョンを使っています。)

① エリアにショートコードの名称を記入します。 ショートコード名を、load_method にしました。
② エリアにHTMLコードとjQuery(下記)を記述します。 { } で囲まれた文字列が変数です。 この変数が、ショートコードオプションになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="{list_flg}" id="{output}" style="{style}"></div><!-- インクルード・エリア --> <script> if ("{onclick}"=="off" ) {// onclickを使用しない場合、ファイルのインクルード $("#{output}").load("{load_url}"); } function {func} { // onclickを使用 $("#{output}").load("{load_url}"); if ("{list_flg}" == "list_on") { $("div.{list_flg}").hide(); } $("div#{output}").show(); } </script> |
1行目: id="{output}" でインクルードされる場所(要素)になります。
7行目:function {func} は、onclick時の呼び出す関数に対応します。 listの場合は排他的に表示されます。
注記:コードを見易くするためにスペースや改行を多用するとショートコードの挙動が乱れる場合があり、スペースや改行は最小限に止めています。
③ エリアのVariables(変数)に、上記コードの { } で囲われた文字列をカンマ区切りで、以下黄色マーカの文字列を記述しました。
func=func1(),onclick=off,list_flg=list_off,output=out1,load_url,style
| 変数 | 変数の意味 |
| func=func1() | 関数名でデフォルトはfunc1()、関数名はページ内では重複の無く一意にすること。 onclick属性を使う時のfunction名になります。 |
| onclick=off | onclickを利用する時は、on にします。(デフォルトはoff) |
| list_flg=list_off | リストでonclickを利用する時は list_on にします。 load_methodショートコードを利用したonclick付きリストは、複数設置はNGです。 |
| output=out1 | 変数outputに例えばout1を代入すると、インクルードする出力先のidがout1になります。 デフォルトは out1 です。 「画像リンク」を複数配置する場合out1の番号を変えて、id名は重複しないこと。 |
| load_url | インクルード元のファイルurlを指定。 htmlの場合半角スペースを開けて要素セレクタ名を付記できる。 |
| style | textファイルや要素を指定したHTMLのインクルードは、HTMLファイル側の<style></style>は反映されませんのでWordPress側でstyleを指定する必要があります。 |
ボタンタグ、listのliタグやtableタグ等にonclick属性を記述することで、タグをクリックすれば、出力先のid名(ex. out1)の箇所にインクルード内容が表示されます。
④ エリアにショートコード化するので、レ点を入れます。
⑤ エリアにはPHPを使っていないので無記入のままです。
⑥ エリアにショートコードの簡単な説明を記載します。(下記は参考です)
記載(例)funcは関数名でfunc1()の様に定義する。 onclickが必要な時は、onに設定し、onclickで起動する場合はonclick="func1()"の様に指定する。リストでonclickを利用する場合は、list_flg=list_onにする。 outputは出力先の一意のID名を入力, load_urlはtxt or htmlのファイルアドレス, htmlの対象要素は、スペースを入れてhtmlのセレクタを指定(ex #index)

完成したショートコードを使うには、ビジュアルエディタから「Post Snippets」ボタンをクリックして、「load_method」を選択すると、編集領域に以下のショートコードが挿入されます。
完成したshortcode [load_method func="func1()" onclick="off" list_flg="list_off" output="out1" load_url="" style=""]

HTMLファイルのインクルード(事例)
事例
1 HTMLファイルをインクルードした事例
インクルードされたHTMLファイル
↓↓↓↓↓↓↓↓↓↓
インクルード・エリア
[load_method func="func10()" onclick="off" list_flg="list_off" output="out10" load_url="ドメイン/HTML_test.html .test" style="margin-bottom:30px;"]
〜〜
赤字オプション説明
onclick="off"で、onclickをoffにしてページロード時にインクルードが表示されます。
.testでインクルードするクラス要素を指定しています。 もし、id="test" なら #test になります。
事例
2 「読込み」ボタンで、HTMLファイルをインクルードする事例
インクルード・エリア
[load_method func="func11()" onclick="on" list_flg="list_off" output="out11" load_url="ドメイン/HTML_test.html .test" style="margin-bottom:30px;"]
〜〜
赤字オプション説明
「読込み」ボタンにonclick="func11()"を記述しているので、onclick="on"にすることでボタンクリックリでインクルード内容が表示されます。
.testでインクルードするクラス要素を指定しています。
Textファイルのインクルード(事例)
事例
1 Textファイルをインクルードした事例
インクルードされたTextファイル
↓↓↓↓↓↓↓↓↓↓
インクルード・エリア
[load_method func="func20()" onclick="on" list_flg="list_off" output="out20" load_url="ドメイン/Text_test.txt" style="white-space: pre-wrap;"]
〜〜
赤字オプション説明
onclick="off"で、onclickをoffにしてページロード時にインクルードが表示されます。
style="white-space: pre-wrap;"を記述しないと、改行が無くなり文字列が連続してしまいます。
事例
2 「読込み」ボタンで、Textファイルをインクルードする事例
更にインクルードしたTextの文字デザインを変えて見ました。
インクルード・エリア
[load_method func="func21()" onclick="on" list_flg="list_off" output="out21" load_url="ドメイン/Text_test.txt" style="white-space: pre-wrap;font-size:0.8em;font-weight:bold;color:navy;line-height:120%;"]
〜〜
赤字オプション説明
onclick="on"で、「読込み」ボタンにonclick="func21()"を記述しているので、ボタンクリックリでインクルード内容が表示されます。
styleにCSSコードを記述して、文字デザインを変えることができます。
リスト項目をクリックしてインクルードさせる(事例)
リスト項目をクリックすると、インクルード内容が表示します。
インクルード・エリア
[load_method func="func51()" onclick="on" list_flg="list_on" output="out51" load_url="ドメイン/HTML_test.html .test" style=""]
-------
[load_method func="func52()" onclick="on" list_flg="list_on" output="out52" load_url="ドメイン/Text_test.txt" style="white-space: pre-wrap;"]
-------
[load_method func="func53()" onclick="on" list_flg="list_on" output="out53" load_url="ドメイン/ #newsin" style="margin:20px auto;"]
〜〜
赤字オプション説明
3項目のリストなのでインクルード・エリアに3本のショートコードを配置しています。
リストの li タグには onclick="func51()"〜"func53() "を記述します。 また、onclick="on" と list_flg="list_on" でリスト項目( li タグ )がクリックされるとインクルードされます。
styleにCSSコードを記述して、文字デザインを変えることができます。
Amazonアソシエイトで「商品リンクの画像」を表示する事例
「テキストと画像リンク」の機能が2024年1月にこの機能が廃止されました。 この対応策は、以下の記事を参照してください。
-

-
Amazonアソシエイトの「テキストと画像リンク」作成機能の廃止に伴う対応策
今までは、アソシエイトツールバーの「テキストと画像リンク」から記事内に貼り付けるコードをコピペして、アマゾンの商品紹介をしていましたが、2024年1月にこの機能が廃止されました。 当ブログは、あまりア ...
shortcode 「画像リンク」に必要なオプションのみにしています。 [load_method output="out1" load_url="" style="display:flex;width:225px;margin:0px auto;filter: drop-shadow(1px 1px 2px rgba(0, 0, 0, 0.3));background-color:#ffffff;"]オプションの説明、他
outputオプション:ショートコードを複数配置する場合、配置毎に違う名前(out1の番号を変える)にする
load_urlオプション:インクルード元の「画像リンク」HTMLファイルのurlを指定。
styleオプション内容の説明:
display:flex; HTMLファイル・要素の整形
width:225px;画像リンクの幅を225pxを指定
margin:0px auto;画像リンクの配置を中央揃えに設定
filter: drop-shadow(1px 1px 2px rgba(0, 0, 0, 0.3));画像リンクにシャドウを付加
background-color:#ffffff;画像リンクの背景色を白に設定
以下は「WordPress Perfect GuideBook 5.x」Kindle版の「画像リンク」表示例です。「WordPress Perfect GuideBook 5.x」Kindle版のASINコード:B07WTYHMTJから、AmazonアソシエイトのScratchpadで「画像リンク」HTMLコードを取得し、HTMLファイル化してインクルードしています。 (「画像リンク」HTMLファイル作成からWordPressのアップロード詳細はここをクリックして参照)
表示例

