Affinger6は、Gutenbergのブロックエディタへの機能が強化されて、「埋め込み」ブロック内に、外部(又は内部)のブログURLを記入すると従前のページidによる内部ブログカードと略同等のブログカードが表示される様になりました。 但し、embed非対応(後述)のページはカード化出来ません。
一方の旧クラシックエディタでは、ページURLを直書きするか、Wordpressに付属している埋め込み用のショートコード【embed】でブログURLを囲めばブログカードが表示されますが、以下の問題があり、この問題を回避するため、Post Snippetsプラグインで外部(URL)ブログカード用ショートコードを作成することにしました。
URL 直書の問題点
- ビジュアルエディタにブログカードが表示されて編集時、邪魔になる。
- ChromeのHTMLエラーチェッカーで確認すると、自動整形機能のためか?余分な<p>タグが付きエラーになる。
作成したショートコードについて
作成した外部(URL)ブログカード用ショートコード
new shortcode [wp_card url="" class="" width="100%" margin="0"] ※ urlオプションに外部(URL)ブログ・アドレスを入力します。 他のオプションは後述

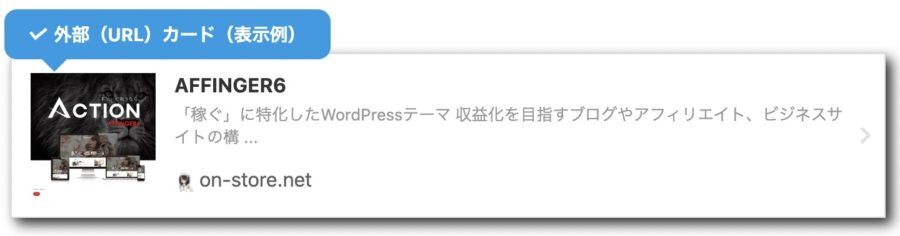
url オプションに、当ブログのhttps://pianoforte32.com/ototen2022/を記入すると
class オプションに myshadow_drop を記入すると (事前に、子テーマのstyle.css にmyshadow_dropに対するクラス cssを追記しておく) → .myshadow_drop{filter: drop-shadow(0px 3px 10px rgba(0,0,0,0.6));}
その他のオプション
width は横幅をpx(or %)で指定。 margin は上右下左のマージンをpxで指定できます。

Affinger6のshortcode [st-card myclass="myshadow" id="☓☓☓☓" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="off" thumbnail="on" type=""] idオプションに、ブログページのid番号☓☓☓☓を記入します。
内部(id指定)カード(表示例)
-

-
OTOTEN(音展)2022に行ってきました。(Lacquer Master Soundのトークアンド試聴会にフォーカス)
音展は、新型コロナの影響で2019年を最後に今年2022年・3年ぶりの再開になります。 6月11日、12日に東京国際フォーラムで開催されました。 オミクロンが下火になって来ているものの、まだ完全収束に ...
外部(URL)ブログカード用ショートコードの作成
ショートコードが簡単に作成できる、Post Snippets プラグインを使います。 Post SnippetsプラグインをWordpressにインストールして有効化します。 Post Snippetsプラグインの使い方は、「小技・事例集」を参照してください。
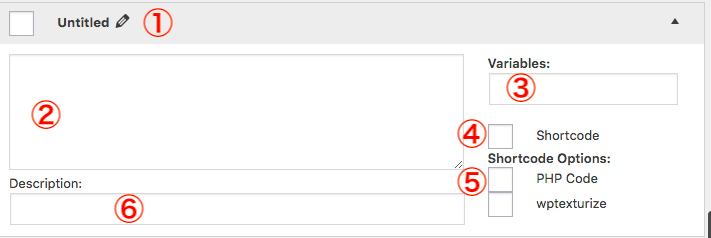
Post Snippets 設定画面は以下の通りで、番号を振った部分に従って説明します。

① にショートコードの名称を記入します。 今回は、wp_card にしました。
② にphpコード(下記)を記入します。
|
1 2 3 4 5 6 7 8 |
global $wp_embed; $embedurl = '{url}'; // 注: お試しの際は '[' と 'embed' の間にあるスペースを削除してください。 $var = $wp_embed->run_shortcode("<div class='{class}' style='width:{width};margin: {margin};'> [ embed]" . $embedurl . "[/embed]</div>"); echo $var; |
以上のPHPコードは、以下のブログ記事を参考に作成しています。https://wordpress.stackexchange.com/questions/22524/do-shortcode-not-working-for-embed/
③ に変数(オプション)のデフォルト値を記載します。
url,class,width=100%,margin=0
④ にショートコード化するので、レ点を入れます。
⑤ PHPコードを使っているので、レ点を入れます。
⑥ にショートコードの簡単な説明を記載します。 参考として以下を記載
[ embed]のショートコード化です。 urlにブログページやTwitter等のurlをセットでブログカードが表示されます。 その他のオプションはclass指定、横幅サイズや位置調整ができます。

外部(URL)カードの注意点
このショートコードで、色々なメディアの埋め込みも簡単です。
ポイント
TwitterやYouTubeなど、メディア埋め込み元として使えるサイトは、以下を参照してください。
Twitterの表示例
new shortcode [wp_card url="https://twitter.com/アドレス" class="myshadow_drop" width="300px" margin="0 auto"] ※ カード幅を300pxにして、margin="0 auto"でカードをセンタリングしています。
OTOTEN(音展)2022に行ってきました。(Lacquer Master Soundのトークアンド試聴会にフォーカス) https://t.co/8BVkq1Upz0 @hireco32より
— hireco32 (@hireco32) June 16, 2022
オーディオショー(音展)で行われた「Lacquer Master Soundのトークアンド試聴会」の体験記事をUPしました。#ラッカーマスターサウンド
Audioファイルの表示例
new shortcode [wp_card url="Audioファイルのアドレス" class="" width="300px" margin="0 auto"] ※ プレーヤ幅を300pxにして、margin="0 auto"でカードをセンタリングしています。
動画ファイルの表示例
new shortcode [wp_card url="動画ファイルのアドレス" class="myshadow_drop" width="300px" margin="0 auto"] ※ プレーヤ幅を300pxにして、margin="0 auto"でカードをセンタリングしています。
以上、「Affinger6(Wordpressテーマ)で外部(URL)ブログカード用ショートコードを作る。」でした。 このショートコードは、Affinger6に関わらず、Wordpressユーザであれば応用可能と思いますので、ご参考にして頂ければと思います!