ヘッダーやフッターに、特定ページしか使われ無い(他の殆どのページにとって余計な)CSSやscript(外部js ファイル含む)を挿入して行くと次第にヘッダーやフッターを肥大化させ、それぞれのコードを管理して行くのも難しくなります。 又、サイト全体のページ速度も低下させSEO的に問題になる恐れも有り得ます。
そこで、特定ページのヘッダーやフッターのみに特化してscriptやCSSを個別に挿入したくなります。
WordPressテーマのAffinger6では、投稿記事毎に編集画面の下段に「head/footerに出力するコード」欄があります。 この欄にscriptコード(又はCSS)を記述しておけば、このページに特化してscriptコード(又はCSS)が実行出来る様になります。
しかし、「下書き」保存やプレビュー(公開後では、更新保存やプレビュー) を行う毎に、ロリポップサーバのWAFを無効にしないと403・エラー画面が表示されます。
なお、当サイトで使用しているロリポップのハイスピードプランではこのエラーを避けるhtaccessによる除外設定が出来ません。(スタンダードプランでは. htaccessで除外設定が可能)
一手間掛かりますが、今回紹介する 「WPCode Liteプラグイン」を使えばこの煩わしさから解放されます。(但しscriptコード等の保存時に限り、WAF設定を無効にさせておく必要あり)
当サイトのWordpress環境
- サーバ:ロリポップ・ハイスピードプラン PHP8.2(LiteSpeed版)
- WordPress :バージョン 6.4.3
- テーマ・Affinger6:バージョン20240212
- WPCode Lite:バージョン 2.1.9
「WPCode Liteプラグイン」について
「WPCode Liteプラグイン」は、200万以上のサイトで使用されています。 有料版(Pro)もありますが、当記事の目的に絞れば無料版のWPCode Liteで十分です。 なお、他の同等のプラグインで、「Header Footer Code Manager」を試しましたが、PHPが扱えないことが分かり、「WPCode Liteプラグイン」を選択しました。
WordPress公式サイトに「WPCode プラグイン」が紹介されいます。URL:https://ja.wordpress.org/plugins/insert-headers-and-footers/
point
1 「WPCode Lite」の概要
WPCodeは多機能のため、今回の目的に関連する項目のみ抜き出しました。
- 特定ページを指定するには、「スマートな条件付きロジック」を使ってURLを指定します。
- コードが挿入出来る場所:ヘッダー、フッター、本文、PHPコードの場合、fanction.phpに相当する場所
- 対応コード:HTML,Text,JavaScript,PHP,CSS,etc
- 簡単なショートコードも作れます。(名前を変えることは出来ません)
- 作成したコードスニペットが一覧で表示され、有効・無効の切り替えがワンタッチ
- 作成したコードスニペットのエクスポート と インポートが可能です。
特定ページのみにコードスニペットが挿入できるので(他のページには影響しない)、PageSpeed Insights のスコアー上がることが期待できます。
point
2 プラグインのインストールと基本設定
プラグインのインストールは、「新規プラグインを追加」 > 「キーワード」欄に「WPCode Liteプラグイン」を入力して、出てきたプラグインの中から当該プラグインを選んでインストールします。 有効化すると、WordPressの管理画面の左又は上のタスクバーに WPCode が表示されます。
WPCode をクリックして設定を選び「一般般設定」で、デフォルト設定のままでもOKですが、「エディターの高さ」を自動にすることをオススメします。
「WPCode Lite」の使い方(特定ページの設定方法)
「WPCode Liteプラグイン」は機能が豊富ですので却って戸惑います。 当ページに限定して「alert 」を表示させる使い方を例にして説明します。
step
1 +スニペットを追加
先程の WPCode をクリックして、「+スニペットを追加」を選択すると、「スニペットを追加」画面に遷移します。 多くのタイルが表示されますが、その中で「カスタムコード (新規スニペット) を追加」にカーソルを合わせて下の スニペットを使用 ボタンをクリックすると、次に説明する「カスタムスニペットを作成」画面に遷移します。

step
2 カスタムスニペットを作成・画面
カスタムスニペットを作成・画面は、広いので、特定ページの設定に必要な3つのセクション(画面)に分けて説明します。
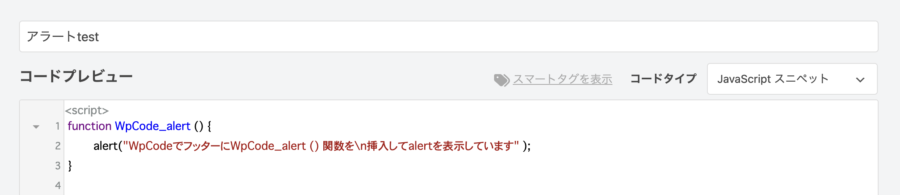
コードプレビュー・セクション(画面)

- 上の入力欄に、分かり易いタイトル名を記述します。 ここでは「アラートtest」としています。
-
「コードプレビュー」入力欄に、関数名「WpCode_alert ()」として「alert 」を表示させるscriptを記述します。
123456function WpCode_alert () {alert("WpCodeでフッターにWpCode_alert () 関数を\n挿入してalertを表示しています" );}//要素にonclick属性を付記すれば、「WpCode_alert ()」を呼び出すことが出来ます。- コードタイプ欄に「JavaScript スニペット」を選択します。
-----
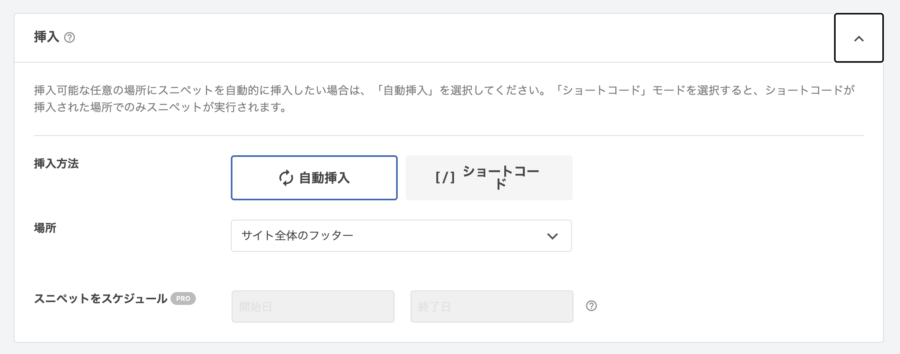
挿入・セクション(画面)

上の画面の様に設定します。 scriptを挿入する「場所」は、フッターにするのがベターです。 CSSの場合は、ヘッダーに挿入するのがベターです。
-----
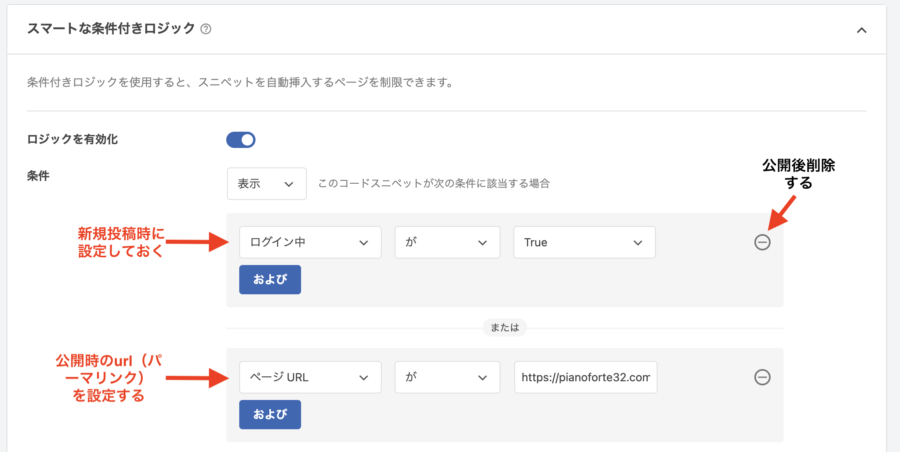
スマートな条件付きロジック(画面)

ここの画面が特定ページを設定するに重要な部分です。
備考:
本来はページIDで指定できれば良いのですが、WpCodeでの特定ページの設定は、ページ url で指定する仕様です。 このため、「ページURL」にパーマリンクを指定しても、新規投稿(編集)のプレビューを行う場合、url が確定していないので WpCodeが機能しません。 従って、煩雑になりますが、下の手順の様に、新規投稿(編集)時と公開後に場合分けする必要があります。- ロジックを有効化をスライドしてONにする。
- 新規投稿(編集)時は、「ログイン中」にして画面通りの設定にします。
- 公開後は、url(パーマリンク)をコピーしておき、「ページURL」を選択し url をペーストします。(ページ分割されている記事は、ページ分割毎の url を指定する必要あり)
-----
以上のセクションを設定したら、「更新」をクリックします。 コードスニペットの一覧 に戻り、当該「アラートtest」の右横にあるステータス・スライドボタンを有効側にしてWpCode設定の完成です。
注記:scriptコード等の「更新」(保存時)に限り、WAF設定を無効にさせておく必要あり。
当ページに限定した「alert テスト」のデモ
このデモは、先ほど、WpCodeのタイトル「alert テスト」で設定した関数「WpCode_alert ()」をonclick属性持たせた要素でalert を呼び出します。 onclick属性を持たせた要素は、下の ここをクリック になります。 (当然ながら、他のページにおいて、関数「WpCode_alert ()」は呼び出せません)
alertデモ
「alert テスト」
このデモは、以前紹介した「onclick属性を付与する囲み」ショートコード(下記)を使って実現しています。
shortcode [BTN_with_onclick onclick="WpCode_alert ()" mystyle="margin:0px auto"] ここをクリック [/BTN_with_onclick]
WpCodeプラグインを使って気になった点
ページのソースを見ると、何故か フッターに挿入したコードの上に、<script></script>が存在します。 特段問題にはならないと思われますので、そのままにしています。