
WP Fastest Cache Premium(有料版)を使う最大のメリットは、モバイル・キャッシュが作成されるのでモバイル表示が高速になることです。(詳しくはこちらをクリック)
ところが、モバイル・キャッシュを有効にしている状態で、Affinger6にアップデートしたら、モバイル(スマホ)のヘッダエリア高さが48pxに縮んでしまうという問題に遭遇しました。 このため、解決方法が分かる迄、アップデートを見合わせし、Affinger5に戻しました。(前回記事で紹介)
今回、試行錯誤した結果、CSSの追加とAffinger 管理設定の一部を設定することで、不具合が改善されAffinger6のアップデートを行うことができましたので、その紹介です。 合わせて、Affinger6に移行した時の注意点も紹介します。
当サイトの作業環境・概要
(2022/2/2時点)
- Webサーバー:ロリポップ・ライトプランPHP7.4 モジュール版
- WordPress :バージョン 5.8.1
- WP Fastest Cache Premium(有料版):バージョン 1.6.2
- Affinger5バージョン:20210201
- Affinger6バージョン:20220124
WP Fastest Cache Premium(有料版)の「モバイルテーマのキャッシュ」について
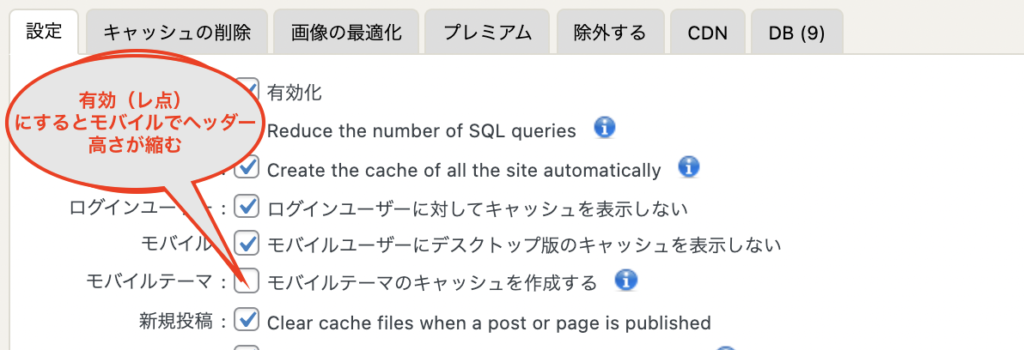
WP Fastest Cache の設定画面を開くと、有料版では「モバイルテーマのキャッシュを作成する」に「有効」、「無効」を選択できる様になります。

レ点を入れて「有効」にすることで、「wpfc-mobile-cache」というフォルダーが作成され、モバイル表示が高速化されます。
「有効」の状態でAffinger6にアップデートすると、スマホのヘッダエリア高さが48pxに縮んでしまい、「無効」にすると、ヘッダー高さが正常になるという現象が発生しました。
「無効」状態では、スマホでの体感上の表示速度が半減してしまいますので、何らかの改善策が見つかる迄、Affinger6 のアップデートは見合わせしていました。

AFFINGER6で「WP Fastest Cache Premium(有料版)」 を使う
(改善策)
改善策(スマホのヘッダエリア高さを170px に指定する場合)
step.1:CSSコード追加
WordPress 外観 > カスタマイズ に移動して、「追加CSS」を選択。
「追加CSS」画面で以下のCSSコードを入力し「公開」ボタンを押します。
command /*-- Affinger6 スマホヘッダー高さ不良対策 --*/ #s-navi dt.trigger{ height: 170px; }
step.3:キャッシュクリアー
以上の設定を反映させるために、WP Fastest Cache の 「Clear All Cache」 を選択して今までのキャッシュをクリアーして完成です。
改善効果(スマホのスクリーンショット)

ヘッダー部デザインの一部を変えていますが、高さが正常になりました。 また、体感上のページ速度もAffinger5の時と同等になりました。

ヘッダエリア高さが48pxに縮んでサイトロゴの一部が欠けています。
改善後のPageSpeed Insightsスコアー確認
| モバイル | PC | |
| モバイル・キャッシュ有効 | スコアー: 40前後 |
スコアー: 90前後 |
| モバイル・キャッシュ無効 | スコアー: 30前後 体感上の表示速度は半減 |
スコアー: 90前後 |
Affinger6 へアップデートする時の注意点
Affinger6 へアップデートした時に経験した注意すべき事項を下に記します。
注意ポイント
アナリティクスIDの設定入力 仕様が変更になった。
Affinger管理画面で、「Google・広告/AMP」タグに移り「Google連携に関する設定」ページ
Affinger5の場合、UA-****** の「UA-」部分を外して入力。
Affinger6の場合は、「UA-」部分を外さず、丸ごとUA-******に設定する。
記事エリアの幅が狭くなる
外観 > カスタマイズ > 基本エリア設定 > mainエリア(記事)に移動して、PC時の記事エリアの幅を広げる(640→700px)にレ点を入れて「公開」ボタンを押します。
当ブログで独自に作成した『スライドボックスの「閉じるボタン」』のショートコードを配置していましたが、Affinger6 では、スライドボックスの仕様変更で、この「閉じる」ボタンが使えなくなりました。
アップデートされたAffinger6は、スライドボックスのタイトル名が「閉じる」表示に切り替わる仕様に変更されました。
このため、このショートコードによる「閉じる」ボタンは、スライドボックスのタイトル名をアンカー(位置決め)にしています。 このため、スライドボックスのタイトル名が「閉じる」に切り替わるとアンカー先が不定になり不具合が生じます。
もし、以下のブログを参考にして「閉じる」ボタンを設置されている方は、 jQueryとHTMLコードを無効にさせる必要があります。 無効化する方法も記載していますの参照してください。
-

-
AFFINGER5のスライドボックスに「閉じる」ボタンを追加する(PostSnippets使用)
Wordpress・有料テーマのAffinger5にあるスライドボックスは、コンテンツの表示をトグル動作で展開したり閉じたりできて大変有用なのですが「閉じる」ボタンがありません。 長いコンテンツの場 ...



