モバイル・スクリーンショット
結論から言いますと、当サイトの環境(2021/9/21時点)では、Affinger6のヘッダーエリアの仕様が変更になった為か?、WP Fastest Cache Premium(有料版)の「モバイルテーマのキャッシュを作成する」を有効にするとスクリーンショット画像の様にAffinger6では、スマホのヘッダー高さ(ハイレコのブログ部分)が圧縮されて表示不良が発生してしまいます。(詳しくは、ここをクリック)
「モバイルテーマのキャッシュ」を無効にすれば表示は正常になるもののモバイル・ページがキャッシュされず表示スピードが極端に遅くなってしまいます。
よって、今のところAffinger6のヘッダー仕様が改善されるか又は解決方法が分かるまで、Affinger6のアップデートは見合わせし、元のAffinger5に戻しました。
上記、スマホのヘッダー高さが表示不良になる問題は、CSSの追加とAffinger 管理設定で表示不良が改善することが判りました。 下のブログを参照してください。(2022/2/2:追記)
-

-
WordPressテーマのAFFINGER6で「WP Fastest Cache Premium(有料版) プラグイン」を使うには
WP Fastest Cache Premium(有料版)を使う最大のメリットは、モバイル・キャッシュが作成されるのでモバイル表示が高速になることです。(詳しくはこちらをクリック) ところが、モバイル ...
(注意)
WP Fastest Cache Premium(有料版)をお使いの方やPremium(有料版)の導入を考えられている方は、Affinger6の使用に際しては、注意する必要があると思います。 一方無料版をお使いの方は「モバイルテーマのキャッシュ」が元々使えない仕様なので当問題の発生は無い?と思われます。
当サイトの作業環境・概要
(2021/9/21時点)
- Webサーバー:ロリポップ・ライトプランPHP7.4 モジュール版
- WordPress :バージョン 5.8.1
- WP Fastest Cache Premium(有料版):バージョン 1.6.1
- Affinger5バージョン:20210201
- Affinger6バージョン:20210909
Affinger6バージョンアップの手順(概要)
Affinger6のアップデート手順は、以下のStepで実行しました。
step.1:事前バックアップ
「All-in-One WP Migration」プラグインでAffinger5環境での事前バックアップを行っておきます。
step.2:Affinger6のDLとインストール
Affinger6(affinger.zip)とAffinger6子(affinger-child.zip)ファイルをダウンロードした後、Wordpress管理画面から「外観」>「テーマ」に移り「新規追加」を押して先程ダウンロードしたファイルを選択してインストールします。
「テーマ」画面を見ると下のように、Affinger5(WING)の親子 とAffinger6(ACTION)の親子のテーマが確認できます。
Step3の「テーマエディタ」で示されるテーマ名に対応するFile名は以下の通りです。
Affinger5(WING)の親File:WING-AFFINGER5
Affinger5(WING)の子File:WING-AFFINGER5 ChildAffinger6(ACTION)の親File:AFFINGER
Affinger6(ACTION)の子File:AFFINGER Childstep.3:Affinger6子ファイルへのセットアップ
WordPress管理画面から「外観」>「テーマエディタ」に移り下の手順で、Affinger5(WING)の子Fileの style.css と functions.php をAffinger6(ACTION)の子File にコピペします。
style.cssのセットアップ
【編集するテーマの選択】でWING-AFFINGER5 Child になっていることを確認し、AFFINGER Childに引き継ぐstyle.css のCSS部分をコピーし、【編集するテーマの選択】のAFFINGER Child を選択し切り替えた後、style.css に先程コピーしたCSSをペーストします。functions.phpのセットアップ
【編集するテーマの選択】でWING-AFFINGER5 Child になっていることを確認し、AFFINGER Childに引き継ぐfunctions.php のPHPコード部分をコピーし、【編集するテーマの選択】のAFFINGER Child を選択し切り替えた後、functions.php に先程コピーしたPHPコードをペーストします。step.4:Affinger6の有効化
「外観」>「テーマ」に移りAFFINGER Childで「ライブプレビュー」をクリックすると外観の「カスタマイズ」画面に遷移するので、Affinger6のデザインをカスタマイズします。 カスタマイズが完了したら「有効化して公開」を押すとAFFINGER Childのテーマが有効になりAffinger6テーマが公開されます。
注意ポイント
Affinger管理画面で、「Google・広告/AMP」タグに移り「Google連携に関する設定」で 現在のID (=アナリティクスID)を確認する必要があります。 アナリティクスIDの設定入力の仕様が変わっていますので注意してください。
Affinger5の場合、UA-****** の「UA-」部分を外して入力。
Affinger6の場合は、「UA-」部分を外さず、丸ごとUA-******に設定する。
Affinger6バージョンアップを終えて(Affinger6への移行を困難にしている点)
Affinger6バージョンアップを終えて、全てを網羅してチェックしていませんが、Affinger6への移行を困難にしている事象ポイントを以下にマトメてみました。
事象ポイント−1
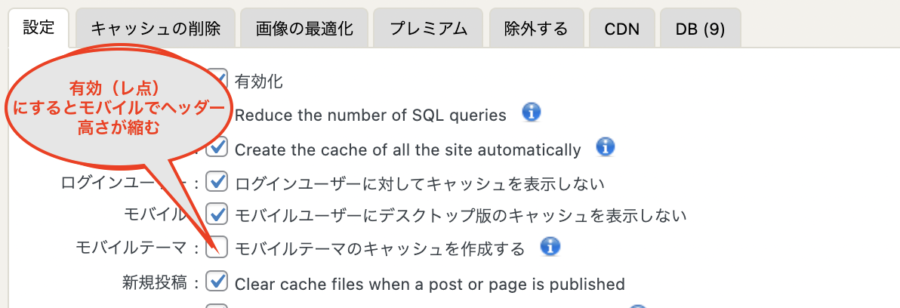
WP Fastest Cache Premium(有料版)の「設定」画面
WP Fastest Cache Premium(有料版)の「モバイルテーマのキャッシュを作成する」を有効にすると、スクリーンショット画像の様にモバイルのヘッダー高さ(ハイレコのブログ部分)が圧縮されて表示不良が発生してしまいます。 Affinger管理画面で「ヘッダー」タブ内の「スマホヘッダーの高さ(px)」設定を大きくしても反映されません。
無効にすると、表示は正常になるもののモバイル・ページがキャッシュされず表示スピードが極端に遅くなってしまいます。
ーーーモバイル・スクリーンショット画像ーーー
「モバイルテーマ・キャッシュ」有効
(ヘッダー高さNG)

「モバイルテーマ・キャッシュ」無効
(ヘッダー高さOK)

表示スピードをPageSpeed Insightsでスコアー確認
| モバイル | PC | |
| モバイル・キャッシュ有効 | スコアー:40前後 |
スコアー:90前後 |
| モバイル・キャッシュ無効 | スコアー:30前後 体感上の表示速度は半減 |
スコアー:90前後 |
事象ポイント−2
クリップメモ中にある画像の文章回り込み(画像のfloatタグ指定)が何故かできなくなっています。 これは、Affinger6での仕様変更に因るものか?分かりませんが、Affinger5で作成した記事でクリップメモ中に画像があると、下のスクショ画像の様に、文章の回り込みができなくなっています。 何らかのCSSの対策が必要になる様に思われます。

【 Affinger6 クリップメモ のスクリーンショット 】