WordPressテーマのAffinger5は、Google-Webフォントや游ゴシックを設定できます。
例えば日時・表示用の数字はGoogle-Webフォント(等幅のmonospace)を使い、見出し(hタグ)用には游ゴシックの2種類を使うことが可能です。
そこで、Affinger5にGoogle-Webフォントと游ゴシックの両方を混在させる設定方法を紹介したいと思います。
Google-Webフォントと游ゴシックについて
Webフォントは、
- 不特定多数のパソコンやスマホの端末フォントに依存せず、同じ書体で表示されます。
- Google-Webフォントは無料で使えます。
- デメリットは、ページ閲覧のタイミングでGoogleからWebフォントデータを取り込む必要があるため表示速度が遅くなります。
- 日本語フォントより、英文フォントの方がデータ量が少ないので、ページ表示速度は早くなります。
以下のサイトに詳しい説明があります
游ゴシック(ウィキペディア)は、
WindowsやMACのPCに入っているシステムフォントなので、Webフォントとは違ってフォントデータを取り込む必要が無く、Affinger5に設定しても、ページ表示速度は影響されません。
フォントと反映範囲
以上から、ページ速度で勘案した結果、Affinger5のフォント設定は、以下の2種類のフォントを選ぶことにしました。
| フォント | 反映範囲 |
| Google Webフォント B612 Mono(等幅英文フォント) | 日時表示などの数字 class="webfont"で要素指定 |
| 游ゴシック (ローカルフォント) | 見出し(hタグ) |
なお、上記以外の投稿本文などは、Affinger5で設定されているデフォルフォントになります。
数字用 WebフォントのAffinger5 設定 手順
step
1GoogleからWebフォント(数字用)を取得する
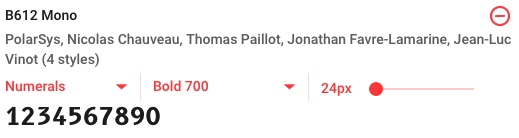
- B612 Monoを選び、数字を強調したかったのでBold 700を選び赤⨁をクリックしますと別WindowにFamily Selectedが表示されますので、以下の2つのデータを取得します。
- B612 MonoフォントデータURLの取得
12https://fonts.googleapis.com/css?family=B612+Mono:700&display=swap" rel="stylesheet
- CSSの取得 font-family: 'B612 Mono', monospace;
step
2Affinger5のWebフォント(数字用)を設定する
- Affinger5 管理 > デザイン のページに入ります。
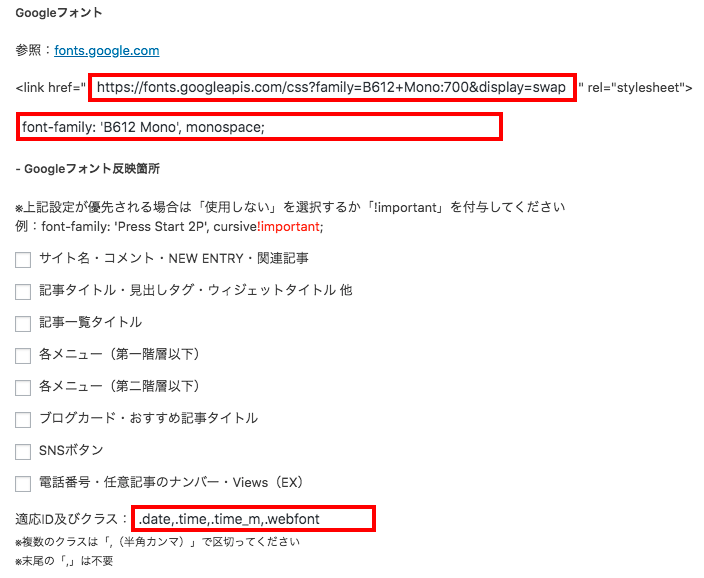
- ページ下段の「フォントの種類」「Googleフォント」で下の画像の様に、先程取得したB612 Monoフォントデータ(2つ)をコピペ(赤枠参照)します。
- 次に、適応ID及びクラス:入力欄に、このフォントを適用したい要素(classまたはid)を指定します。 例えば、.date,.time,.time_m,.webfont と入力すると、ドット以下の夫々のクラス要素に対してB612 Monoフォントが表示されます。 つまり、WING-AFFINGER5 Child: Stylesheet (style.css)にCSSを追記するのと同じ意味になります。 なお、.date,.time,.time_mは前回投稿記事のJavascriptでの日時・出力要素です。
123456/* Webフォント 日時数字の等幅指定 monospace */.date,.time,.time_m,.webfont{font-family: "B612 Mono", monospace;}
注意ポイント
WordPressのプラグインで「Aoutoptimize」を使用している場合、Aoutoptimize設定 > 追加タブでGoogle Fonts をそのままにする 設定にする必要があります!!
では、実際に半角数字に対してB612 Monoフォントを使ってみます。
B612 Monoフォント class指定
|
1 2 |
<p class="webfont">01234567890123456789</p> |
上記コードの結果
↓
01234567890123456789
通常フォント
01234567890123456789
見出し用 游ゴシック・フォントのAffinger5 設定 手順
- Affinger5 管理 > デザイン のページに入ります。
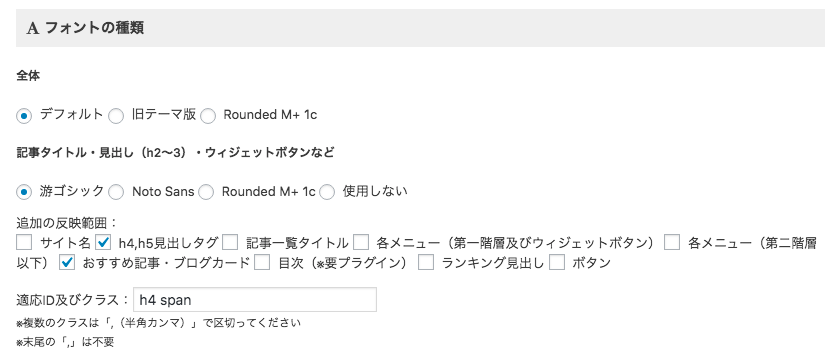
- 下の画像の様に、游ゴシックを選択します。
- 游ゴシックにしたい反映範囲にレ点を入れます。
- 適応ID及びクラス:入力欄に h4 span を入れて、h4の入れ子のspan要素まで游ゴシックCSSを反映させています。 この理由は、当サイトの環境に関係しているのか不明ですが、この指定をしないと、游ゴシックがh4タグに対して反映されませんでした。 これは目次(Table of Contents Plusプラグイン)により、自動でidに伴ったspan(入れ子)が生成されるのが原因かもしれません。
以上、Affinger5(WordPress)で「Google-Webフォント」と「游ゴシック」を使う場合の設定方法でした。
Affinger5