Affinger5でSimplycity2では問題なかったビデオ画面が崩れる問題に遭遇しました。 取り敢えず対策方法が判りましたので、紹介します。
ビデオ画面が崩れる現象
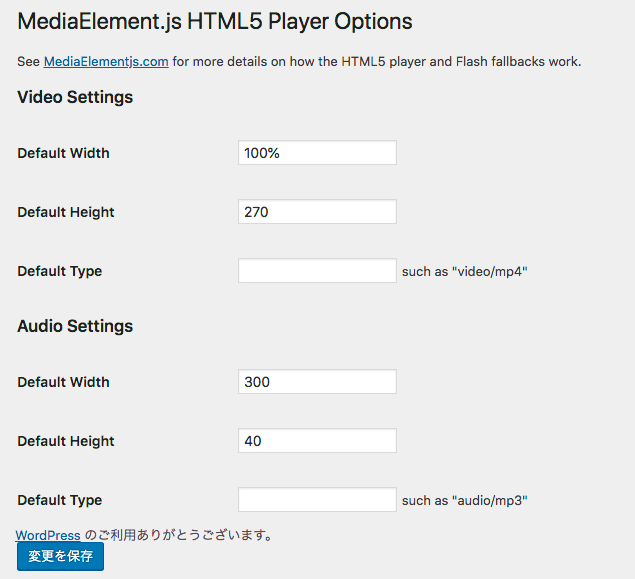
当ブログは。ビデオを埋め込む時、MediaElement.jsというプラグインを使って、AudioとVideoをショートコードで埋め込んでいます。 Videoの設定は、以下の様にDefaultの横幅は、100%、Defaultの高さは270pxで設定していました。
この設定でVideoのショートコードを設定しVideo再生すると、下のように画面が崩れてしまいました。
原因の特定
Video画面が崩れている要素を、Chromeブラウザの「検証」で探ってみますと、以下のコードのheight:autoに問題がある様で、これを外してみますと正常になることが判りました。
img:not(.size-st_header_slider),
video,
object {
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
改善策
以上のCSSコードは、Affinger5(親)テーマのStyle CSSの156行目辺りにあります。 height: auto;を単純に削除すると、Video画面は正常になりますが、サイドバーのサムネール画像が崩れてします。
ポイント
そこで、Video に対してAffinger5子テーマのStyle CSSに、以下コードを追記しますとSimplycity2のVideo画面の時と同じになり改善しました。
video{
height:100%;
}
もし、Affinger5テーマでVideo画面が崩れるような現象に遭遇したら、以上の対策をお試しください。
Affinger5