前回ブログの準備編から引き続き、Rapidweaver7(以下RW)による投稿記事をWordPress(以下WP)へ移植作業を進め、ようやく、WPへ移転が完了しました。 WPのテーマはSimplicity2を使わせて頂いています。 この過程でトラブった経緯などをブログします。
なお、記事の移植作業に当たっては、RWの旧ページのパーマリンクのスラッグ名とWPのパーマリンクのスラッグ名を同じにしておくことが重要です。
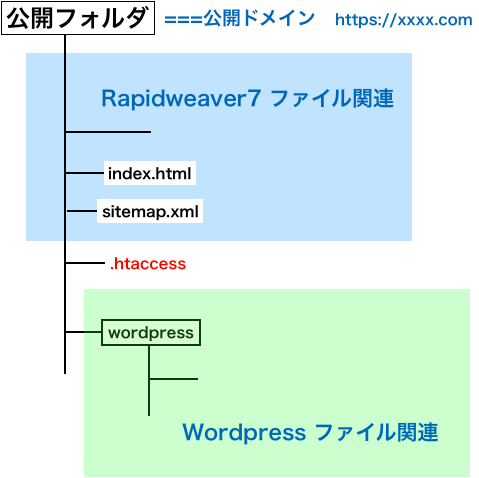
当サイトのファイル構造
公開ドメインの直下(ルート)に、Rapidweaver7のファイルとインストールしたWordPressのフォルダが配置されています。
なお、今回行った移転は、Rapidweaver7ファイル関連は削除せず、このまま残しました。 理由は、RWファイルの中にある、画像、音声ファイルなどをそのままWPで利用することと、何かあった時に、RWに戻せると考えたからです。 また、RWファイルサイズは、残しておいても特段問題無いサイズです。
WordPressを公開ドメインに移動させる作業
step-1
安全のために、この作業を行う前に、UpdraftPlusプラグインでバックアップしました。 このプラグインは、復元(リストア)が簡単に行なえますし、バックアップ予定を指定することもできます。
それでは、WPを公開ドメインに移動させます。
現在、WPは公開フォルダのサブディレクトリ(wordpress)にインストールされていますので、このままですと、ホームのアドレスは、https://xxxx.com/wordpres/になっていて、wordpressが邪魔です。 これを公開ドメインに移して、https://xxxx.com/にします。
この作業で参考にしたURLは、https://wpdocs.osdn.jp/WordPress_を専用ディレクトリに配置するです。
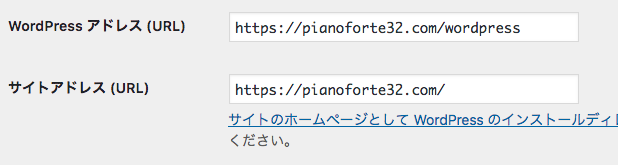
移動手順は、WPの管理画面で 設定 > 一般設定で以下のように、サイトアドレス(URL)のwordpressを取り去ります。
step-2
1)wwordpressフォルダーの中の、index.phpをコピーして、下図の様にルートへ貼り付けます。

2)コピーしたindex.phpをロリポップFTPを使って、下の様に赤文字 wordpressを追記編集します。(ロリポップFTPの無い方は、PCにダウンロードして、テキスト編集後、アップロードします)
注意として、既に、公開フォルダーの直下に.htaccessがあった場合は、何もする必要はありません。 自動的に、ルートの.htaccessにリダイレクトの記述が追記されていました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
注意ポイント
以上で、「WP」を公開ドメインに移動させる作業は終わりです。 この状態は、index.htmlとindex.phpが同居しています。 ちなみに、ブラウザにhttps://xxxx.com/のURLで実行しますと、index.htmlが優先しますので、旧ページが表示されます。
旧ページをWPページへリダイレクトさせる
通常リダイレクトを設定する場合は「.htaccess」ファイルへ記述するのですが、Redirectionプラグインを使用することで「.htaccess」ファイルを直接編集することなく簡単にリダイレクトの設定ができました。 ココらへんはWPは本当に大変便利ですね!
1)旧ページ・ブログ記事を正規化表現で一括でリダイレクト
WPのツール>Redirectionで以下の様に設定ます。(Redirectionの詳しい操作は、ネットで検索して参照してください)
当サイトの場合の正規化表現で、ソースURLに、/blog/files/(.*).html$ を記入し、ターゲットURLには、https://pianoforte32.com/wordpress/$1 を記入ました。 この意味は、RW7のfilesフォルダーにある、記事ページ(html)にアクセスがあったときは、(.*)の中の文字列を拾って、ターゲットURLの$1にその文字列を入れてWPの投稿記事にアクセス(リダイレクト)せよという意味です。 この記述で、RW7の旧ページ(html)のブログ記事を一括でリダイレクトできました。
この設定が、完了したら、FilezillaなどのFTPクライアントソフトを使って、RW7旧ページ(html)ファイル名を削除しました。 この削除作業をしないと、旧ページ(html)ファイルが優先されてリダイレクトされません!!
テスト的に、旧ページのURLをブラウザでアクセスし、WPの記事ページへジャンプするかを確認してください。
リダイレクト 404エラー発生!
一部の記事にリダイレクトエラー404(not found)が発生してしまいました。
この原因は、ソースURLとターゲットURLが違っていたためでした。 何故 違ったかと言うと、RW7のパーマリンクの文字列に半角スペース(普通は、アンダーバーで文字間を連結していた)が入っていて、このパーマリンクを単純にコピーして WPのパーマリンクに貼り付けると半角スペースが横棒(ー)に置き換えられてしまいURLが一致しなくなります。
本来なら、RW7側で文字間スペースをアンダーバーで連結してパーマリンクを変えるべきですが、既にインデックスが登録されているので、RW7のパーマリンクを変える訳にいきません。 どうにかしてWP側で対処しなければなりません。 いろいろ試行錯誤した結果、以下の手順で、404エラーが回避できました。
手順−1
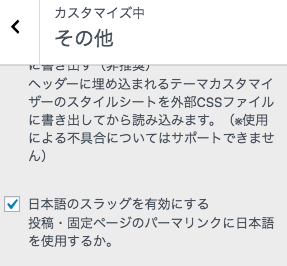
WPの外観>カスタマイズ>その他で 「日本語のスラッグを有効」にするにレ点を入れる。
手順−2 ブラウザで、404エラーになるRW7のページをアクセス
例えば、エラーになるURL(cとdの間にスペース)が、「https;//xxxx.com/xxx/abc def.html」だとしてアクセスしますと、ブラウザのURLバーを見ると、「https;//xxxx.com/xxx/abc%20def.html」にcとdの間に%20が入っています。
手順−3
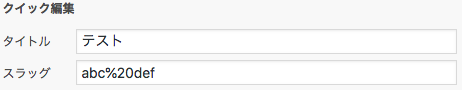
WPの投稿一覧で、404エラーになるページの「クイック編集」をクリックして、スラッグにプラウザのURLから「abc%20def」部分をコピペします。
「更新ボタン」を押すと、スラッグは以下のように、スペースが入ったRW7の文字列に戻ります。
更新後
この操作で、WPのパーマリンクは、RW7と同じになり、正しく、リダイレクトされるようになりました。 (^o^)
2)固定ページ(html)は直接指定リダイレクト
固定ページは、数が少ないので、個々に以下の様にリダイレクト設定しました。

正規化表現のレ点を外していることに注意してください。
対象の旧固定ページ(html)は、全て削除しました。
なお、旧カテゴリと旧アーカイブは、リダイレクト設定をしましたが、何故かリダイレクトできませんでした。 半日ほど悩みましたが、旧カテゴリと旧アーカイブにアクセスがあっても特段実害は無いと考えそのままにしています。
注意ポイント
ここでは、まだindex.htmlのリダイレクト設定はしていません。 これは、最後の最後でリダイレクト設定します。
検索関連の設定
1)「検索エンジンがサイトをインデックスさせない」のレ点を外す
WPの「設定」>「表示設定」で、解除設定しました。 これで、WPが検索されるようになります。
2)Google AnalyticsとGoogle Search Consoleの設定
Simplicityの場合は、外観>カスタム からアナリティクスのトラッキングIDをコピペすれば、検索登録がされる様になります。
一方、Search Consoleの方は、Simplicity2 child: header-insert.phpに、RW7のコードをコピペしました。
最終設定
1)index.htmlのリダイレクト設定
ここで、前述のRedirectionプラグインを使ってindex.htmlをindex.phpへのリダイレクト設定を行い、index.htmlを削除しました。 これで、プラウザにhttps://xxxx.com/をURL入力すれば、WPページにアクセスできるようになりました。
2)サイトマップの作成と送信
Google XML Sitemapsプラグインをインストールして、Google Search Consoleに送信できる様にしました。 操作詳細は、ネットで検索してください。
3)その他
その他、ping設定(送信先を入力)やRSSの設置などを行いました。
最後にRW7からWPへの移行について(感想)
RW7でブログ投稿をしてきて、HTMLやJavascriptなどの理解が多少なりとも深まったおかげで、ある程度スムースにWPへ移行ができたと思います。 残念ながら、PHP言語など不勉強の中でWPに移行してしまったので、若干の不安がありますが、今後WPでの投稿を行いながら動的ページなどの知識を深めて行ければと思っています。 この記事が、WPへの移行を目指している方のご参考になれば幸いです。
<移行・準備編へ>