
RapidWeaverから移転して、ほぼ1ヶ月。 静的ページからWordPressの動的ページになって、やはり、ページスピードの体感上の遅さが気になりだして色々改善を試みました。 完璧ではありませんが、取り敢えず、まずまずの結果になり様子をみることにしました。 そこで、改善対策の経過をブログします。 更に改善するには、ロリポップサーバーのライトプランから、スタンダードプランのPHPモジュール版にすればスピードアップが図れるかもしれませんが、現状のPV数からみて、プランのアップグレードには躊躇しています。
ページスピードの測定ツール
ページスピードを測定するツールは、色々ありますが、Googleの「PageSpeed Insights」を使用しました。 ページスピードは、ページのスコアのレベルから最適化に対して「Good」、「Medium」、「Low」の3つに分類されています。
「PageSpeed Insights について」から引用
スコアはこの計算は、デベロッパーがページの外観と機能の変更を検討していないという前提で行われます。
Good: ページには、パフォーマンスに関するおすすめの方法が最大限適用されており、最適化の余地がほとんどありません。ページのスコアは 80 以上になります。
Medium: ページには、パフォーマンスに関する一般的なおすすめの方法の一部が実装されておらず、ある程度最適化の余地があります。ページのスコアは 60~79 の範囲になります。
Low: ページは最適化されておらず、最適化すべき点がかなり多くあります。ページのスコアは 0~59 の範囲になります。
改善後のページスピード結果
この結果は、以下の4つの改善項目を実施した後の結果です。
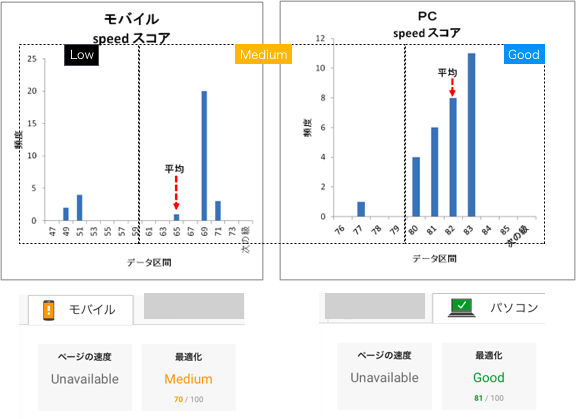
トラフィックは、時時刻刻変化しますので、ページスピードを30回測定しました。 これをまとめたのが、以下のデータです。(下のグラフは30回測定結果のヒストグラムを示しています)
改善後の現状結果は、PCのページ速度は「Good」ランクですが、モバイルでは、「Medium」ランクで最適化へあと一歩となりました。 取り敢えず、このスピードで様子を見てみたいと思っています。
| 30回測定 スコアー | モバイル page speed | PC page speed |
| 平均 | 「Medium」 64.93 |
「Good」 81.73 |
| 標準誤差 | 1.43 | 0.25 |
| 中央値 (メジアン) | 69 | 82 |
| 最頻値 (モード) | 69 | 83 |
| 標準偏差 | 7.83 | 1.39 |
| 最小 | 49 | 77 |
| 最大 | 71 | 83 |
| 標本数(n) | 30 | 30 |

改善を実施した経過は以下の通りです。
- プラグイン「Autoptimize」の導入
- ロリポップサーバーのコンテンツキャッシュを使う
- ロリポップサーバーのphp7.1化
- プラグイン「WP Fastest Cache」の導入
注意ポイント
安全のために、バックアップしてから実行する様にしました。
1.プラグイン「Autoptimize」の導入
参考にさせて頂いたサイト
https://hacknote.jp/archives/34371/
WordPressプラグイン「Autoptimize」 をインストールして有効化して、「設定」>「Autoptimize」をクリックして以下の様に設定し「変更を保存しキャッシュを削除」をクリックしました。
注意ポイント
ここで重要なことは、以下の様にJavaScriptオプションにレ点入れないことです。 レ点を入れたら、モバイル画面でメニュー(ハンバーグアイコン)が消えてしまいました。(2018/10/30 訂正追記)
ポイント
<実行結果>モバイル 72/100 PC 76/100 Medium 体感:少し改善か?
2. ロリポップサーバーのコンテンツキャッシュを使う
コンテンツキャッシュ機能とは(ロリポップサイトからの引用)
キャッシュサーバーにWebサイトのコンテンツを一時保存することで、従来発生していたコンテンツ表示までにかかる待機時間を短縮することができます。 ロリポップ!で実施したパフォーマンス測定では、下記のように発表されています。
WordPressで作成されたWebサイトのパフォーマンス測定では、「コンテンツキャッシュ機能」の利用により従来環境の約24倍(※1)のパフォーマンス向上を確認しています。
(※1)1秒間あたりに処理することができるHTTPリクエスト数で比較。テスト時のWordPressバージョンは4.9.4
設定方法
ロリポップ!のユーザー管理画面にログインし、サーバーの管理・設定>コンテンツキャッシュ 画面を開き以下の様に設定します。

ポイント
<実行結果>モバイル 62/100 PC 83/100 Medium PCは少し改善か?
3.ロリポップサーバーのphp7.1化
データベースバージョンは「5.6」でしたので、「native_password形式」に変更し、対象ドメインに対してphp7.1に変更しました。
ポイント
4.プラグイン「WP Fastest Cache」の導入
参考にさせて頂いたサイト
https://pasolack.com/wordpress/wp-fastest-cache/
以上のサイトで説明されている通りの設定でOKですが、Simlycity2テーマの場合、以下の様に一部変更する必要がありました。
注意ポイント
モバイルで、レスポンシブ表示がPC表示になってしまう現象が発生しました。 この原因は、WPテーマはSimlycity2を使用させて頂いていますが、Googleアドセンスの広告設定でモバイルとPCに分けて設定しています。 このため、「モバイルに対してキャッシュを表示しない」にレ点を入れたら回避できました。
ポイント
以上が、「WordPressのページスピード改善(顛末記)」になります。 どの改善項目も劇的な効果は得られませんでした。 (-﹏-。)
「502 Bad Gateway」に関する記事
