
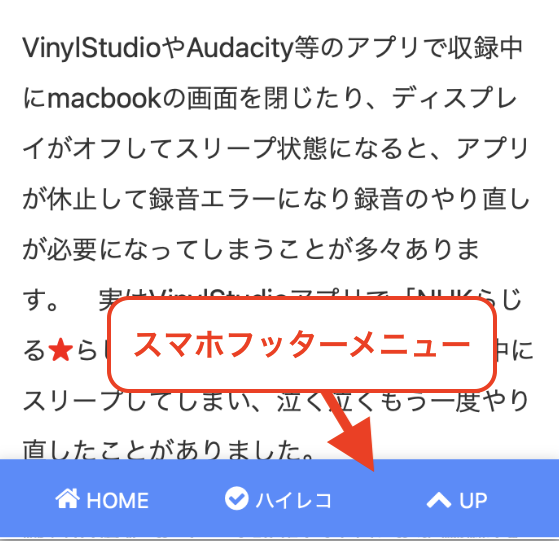
(スマホ・画面)
【AFFINGER6】の管理画面(メニュー設定ページ)から「スマホフッターメニューを表示する」にレ点を入れて保存するとフッターメニューがスマホ画面の下に常時固定されて表示される様になります。(スマホ・画面 参照)
この欠点は、フッターメニューがスマホ画面の一部を常に専有するのでブログ本文の表示領域が減少して視認性の悪化に繋がります。
そこで簡単な jQuery スクリプトを使って、下スクロールでフッターメニューを非表示に、上スクロールで表示する様にして視認性の改善を試みました。
なお、【AFFINGER6】「スマホフッターメニュー」の設定方法は、色々なサイトで紹介されていますので、ここでは割愛します。
スクロールの上下を検知してスマホフッターメニューを ON-OFFする(デモ 動画)
動画の説明
- 下にスクロール (↓)すると
フッターメニューが非表示 - 上にスクロール (↑)すると
フッターメニューが表示
スマホフッターメニューを ON-OFFする jQueryスクリプトと設置
「スマホフッターメニュー」の要素を調べる
Chromeブラウザの「検証」から「スマホフッターメニュー」部分の要素を調べると、【Affinger6】の「スマホフッターメニュー」の要素(id)は divの#st-footermenubox で定義されてることが判りました。
jQueryスクリプトの作成
123456789101112131415161718192021<!--モバイルのフッター表示:上スクロールで表示、下スクロールで非表示にする処理--><script>$(function(){//pos変数の初期化var pos = 0;//スクロールイベントが発生すると実行する$(window).on('scroll', function(){//スクロール方向で分岐if($(this).scrollTop() < pos ){//上スクロール時、スマホフッターメニュ要素を表示$('div#st-footermenubox').show();}else{//下スクロール時、スマホフッターメニュ要素を非表示にする$('div#st-footermenubox').hide();}//スクロールが停止した位置を記録pos = $(this).scrollTop();});});</script>簡単な説明
- 上スクロールが発生すると、11行目の show()メソッド で #st-footermenubox 要素を表示させています。
- 下スクロールが発生すると、14行目の hide()メソッド で #st-footermenubox 要素を非表示にさせています。
- (もし、表示動作を逆にしたい時は、show() hide() を入れ替えます。)
【Affinger6】にjQueryスクリプトを配置する
【AFFINGER6】の管理画面から「その他」ページで「 </> コードの出力 」セクションに移動して「</body>直前に出力するコード」のコード記述エリアに前記「jQueryスクリプト」1行目〜20行目のコード全てをコピペして【SAVE】ボタンを押して完成です。
以上、【Affinger6】「スクロール方向でスマホ用(固定)フッターメニューをON-OFF表示させる」方法でした。 非常に簡単に実現できますので是非お試しください。