
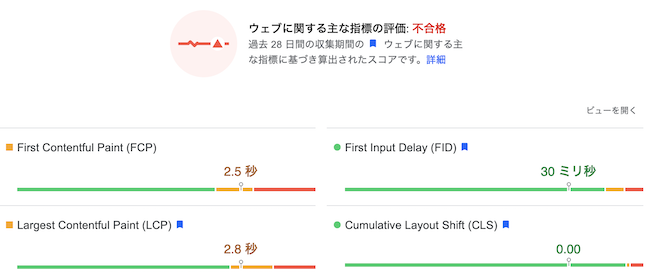
GoogleのPageSpeed Insights で当ブログのTop Pageを確認したら携帯電話(モバイル)が「■ウェブに関する主な指標の評価: 不合格」と出るようになっていました。 一方デスクトップ(PC)では合格でした。

何時から「不合格」になったかを調べるにはSearch Consoleの「ウェブに関する主な指標」グラフから推定することが出来ます。 調べてみると2月22日から「良好URL」緑ラインから「改善が必要なURL」橙ラインに切り替わっていたので、1ヶ月前の2月22日頃からPageSpeed Insightsが「不合格」になったものと推定できます。
PageSpeed Insightsの「ウェブに関する主な指標」が「不合格」ですとSEO的に不利になりますし、「不合格」と言う表現がどうにも気になるので本腰を入れて対策してみることにしました。
ウェブに関する主な指標とは
ウェブに関する主な指標は、語尾に■マークの付いている「First Input Delay (FID)■」「Largest Contentful Paint (LCP)■」「Cumulative Layout Shift (CLS)■」の3つが、Core Web Vitals を構成する指標となります。
以下は、PageSpeed InsightsサイトによるCore Web Vitalsについての説明になります。
- Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。
- First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
- Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
上記の各指標について、ほぼすべてのユーザーにとって好ましい推奨目標値を確実に達成するために、モバイル デバイスとデスクトップ デバイスに分けた上で、総ページロード数の 75 パーセンタイルをしきい値として設定しています。
Core Web Vitals への準拠を評価するツールは、上記 3 つの指標すべてにおいて 75 パーセンタイルという推奨目標値を達成している場合に、そのページを合格として判定するように設定されています。
つまり、当サイトのTopPageで不合格になった要因は、LCPが2.8秒で、28日間の収集期間において、評価基準の2.5秒以内を超えていることが問題だと判りました。
他サイトのPageSpeed Insights 合格割合は?
失礼ながら、ブログを公開しているサイトを適当に無作為でトップページがどの程度の割合で合格になっているものか?参考までにPageSpeed Insights で調べてみました。


当サイトのWordpress環境について
- Webサーバー:ロリポップ・ライトプランPHP7.4 モジュール版
- WordPress :バージョン 5.9.2
- Affinger6:バージョン20220124
- EWWW Image Optimizer:バージョン6.4.2(画像のWebP化済み)
- WP Fastest Cache Premium(有料版):バージョン 1.6.2
対策経過とパフォーマンスの変遷
以下は、当ブログのトップページでの対策経過と評価になります。 なお、顕著に改善できた対策のみを示します。
Step-0 対策前
「不合格」に気づいた時点のPageSpeed Insights
< パフォーマンス >
モバイル:30点台 PC:80点台Step-1 「reCAPTCHA」対策
PageSpeed Insightsの「改善できる項目」の中で「使用していない JavaScript の削減」に recaptcha__en.js ファイルが含まれており、このファイルに照準を当てて対策してみました。
Googleから提供されている「reCAPTCHA」は、Webフォームなどに登録する際、botなどによる悪質なアクセスからWebサイトを守るための機能です。 このため「reCAPTCHA」を使わない訳には行かないので、フォーム入力ページのみ「reCAPTCHA」を機能させる様に対策するため、子テーマのfunctions.php に下記のように記載しました。
functions.php // お問い合わせページを除き、「reCAPTCHA」を読み込ませない // is_pageは固定ページのスラッグで指定する function load_recaptcha_js() { if ( ! is_page( 'contact' ) ) { wp_deregister_script( 'google-recaptcha' ); } } add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
PageSpeed Insightsで指摘されていた「使用していない JavaScript の削減」に recaptcha__en.js ファイルが含まれなくなり、パフォーマンスの改善も見られました。
<パフォーマンス >
モバイル:30台→70台 PC:80台→90台Step-2 P3プラグインの導入
「どのプラグインが表示速度を遅らせているのか」を調べるために、P3 (Plugin Performance Profiler)プラグインをインストールしてみました。 その結果 Jetpacプラグインが31%を占めて0.211s遅らしていることが分かりました。 JetpackはTwitterへの自動投稿機能を利用していましたが他に特段重要なプラグインで無いと感じていましたのでこの際、Jetpackプラグインを停止させました。 調べ終わったら、P3プラグインを停止させておきます。
モバイルのLCPが最大2.3sで2.5s以下になり、パフォーマンスも80台に改善
Step-3 現時点の状況
その他の改善策として、トップページ以外でページ速度の重いページに対して、ページ分割を行いました。
PageSpeed Insights 関連
-

-
PageSpeed Insights で「ウェブに関する主な指標の評価: 不合格」対応(顛末記)-その2
今回、PageSpeed Insights(以降、PSIと言う)を覗いたら、上で示す様に再び、携帯電話(モバイル)が「■ウェブに関する主な指標の評価: 不合格」になっていました。 コアーウエッブバイタ ...
-

-
PageSpeed Insightsで「JavaScriptライブラリの脆弱性が検出」と指摘される(解決策)
当サイトのブログ記事をPageSpeed Insightsで確認したところ上のスクリーンショット画像の赤丸部分で示すように「4件の脆弱性が検出されました」との指摘があります。 またJavaScript ...
ロリポップの「ハイスピードプラン」への変更
次のページに続く。
この顛末記事が、「ウェブに関する主な指標」が不合格でお困りの方への一助となればと思います。
