このブログデザインは、RapidWeaver 7のテンプレートを使用しています。(現在はWordPressのテーマに移行しています。) 今回、モバイルフレンドリーのレスポンシブ対応への変更を思い立ちました。 しかし、Rpidweaverは、レスポンシブ対応のテーマが、7種類ほどありますが、使い方含めて、どれも帯に短し襷に長しです。 この中で、VOYAGERというテーマのテンプレートが一番デザイン変更に向いている様でしたので、このテーマを使いました。 レスポンシブ対応で苦労した点をメモしてみました。
<目次>
テーマのスタイル変更

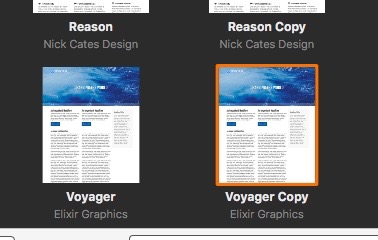
テーマ変更に当たり、予め デフォルトのテーマファイルを複製しておきます。 ここでは、Voyagerを複製して、名前をVoyager Copyとしています。

Voyager Copyに入っているデザインファイルを変更するには、Voyager Copyを右クリックして、Show in Finderを選択します。

赤枠で囲まれているStyle CSSが見えます。 これが、このテーマの主要CSSファイルです。 他のCSSフォルダーの中にもCSSファイルが含まれています。 このCSSファイルをmi等のエディターでスタイルを編集することができます。
Voyager Copyのテーマ・スタイル変更箇所(以下一例)
❏ デフォルトで、header画像の高さが高すぎる。
デフォルトの画像高さは選択できるものの、最小でも440pxになっていて、これでも高さが高いと感じられます。
高さを修正するには、CSSフォルダーの中のbannerホルダにある、"banner_height_440px.css"を変更すると高さ調整ができます。
ちなみに、このハイレコブログでは、height: 280pxにしました。
❏ デフォルトで、ナビゲータの"ハイ・レコホーム"の文字が大きすぎる。
 

styles.cssに記述されているfont-sizeを64pxから2emに変更しました。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
❏ その他、気に入らない要素デザインに対して、

例えばブラウザが「safari」であれば、「要素の詳細を表示」で調べてテーマのCSSを変更します。
googleアドセンスのレスポンシブ広告が表示しない
googleアドセンスのレスポンシブ広告コードをhtmlに埋め込んだところ、表示されません。 safariで「ページのソース」を調べたら、以下のタグエラーになっています。
|
1 |
TagError: adsbygoogle.push() error: No slot size for availableWidth=0 |
<対策> 参考にしたサイト
https://adminhacks.com/adsense-responsive-missing.html
googleの対応例は、何時もながら、Googleの説明が分かり難く、上記のURLの方が英文ですが分かり易いと思います。
1.先ずCSSに以下のコードを追加します
|
1 2 3 4 |
/* グーグルアドセンスのレスポンシブ広告用 このCSSを記載しないと表示されない */ .adBlock { width: 320px; height: 100px; } @media (min-width:500px) { .adBlock { width: 468px; height: 60px; } } @media (min-width:800px) { .adBlock { width: 728px; height: 90px; } } |
2.取得した広告コードにadBlockを付加します。
3.取得した広告コードの「data-ad-format="auto"」を削除することで、レスポンシブ広告が表示されました。
|
1 2 3 4 5 6 7 8 |
<!-- HTMLにレスポンシブ広告の埋込 --> <ins class="adsbygoogle adBlock" style="display:inline-block" data-ad-client="ca-pub-************" data-ad-slot="*******"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
Windows IEでFeedWindレスポンシブ表示不良
FeedWindは、RSS表示用のブログパーツとしてFeedWind (Mikle Inc.)から無料でも提供されています。 この要素コードをHTMLに埋め込んで使わせて頂いています。
今回、FeedWindの横幅設定を”レスポンシブ”にしたところ、WindowsのIE11で、FeedWindの下に、余白が異常に伸びてしまう現象が出ました。(他のブラウザはOKで、横幅を固定(数値)で指定しますとOKになります。) この現象について、FeedWind (Mikle Inc.)の方へ連絡し対策お願いしているところです。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
取敢えず、JQueryを使用した暫定対策を考えました。
FeedWindの幅固定コードとレスポンシブコードを2つHTMLに埋め込んで、WinのIEかどうかを検査して、IEの場合は、レスポンシブコードを空(削除)に、IE以外は、幅固定コードを空(削除)するというものです。
1.夫々のFeedWindのコードをdivで囲いHTMLに埋め込みます。
|
1 2 |
<div id="feedwind_respon"><レスポンシブのFeedWindコードを埋め込む></div> <div id="feedwind"><幅固定のFeedWindコードを埋め込む></script></div> |
2.headerに、以下のJQueryコードを配置します。
|
1 2 3 4 5 6 7 8 9 |
<script> $(function() { var userAgent = window.navigator.userAgent.toLowerCase(); if (userAgent.indexOf('trident') != -1) { /* Ms IEならレスポンシブを空にする */ $('#feedwind_respon').empty(); } else {$('#feedwind').empty(); } }); </script> |
ま と め
レスポンシブ対応は、スマホの画面から、PCの画面まで最適化し、更にブラウザにも対応しなけらばならず、一朝一夕には対応できないということが良く判りました。 また、特に罫線の多いページについては、レスポンシブ対応には厳しいものがあり、当サイトの「サンプル音源DLコーナ」「my Collection」のページは手付かずになっています。 今後、レスポンシブ対応ができたら、このブログに追記していきたいと思います。
<続き>「その2-テーブル等のレスポンシブWebデザイン対応」を参照
