
またまた、このブログの本題と離れてしまいますが、ホームページ作成ツールソフトのiWebからRapidweaver7へ移行しました。 対応に戸惑ったところもありその対応策をマトメてみました。
移行を決めた理由
- アップルのiWebは、自由度があり使い易いソフトでしたが、ファイル構成が一般的でなく、SEO対策管理上に難があること。
- サイドバーの設置ができない等、スタイルがイマイチであること。
- 罫線(テーブル)の対応困難
- 一番の問題として、iWebはアップル社のサポート対象外のソフトであること
❏ 検討したホームページ作成ソフト
- WordPress : 殆ど無料で使えますが、SQLサーバが必要でこれに対応するには、レンタルサーバーのグレードを上げる必要があること。 また、ネット言語もある程度熟知していないと、気軽にブログ作成に難があり、候補から除外しました。
- BiND9:体験版で試したところ、作成途中で、クラッシュすることがわかり除外しました。
- AdobeのDreamweaver:価格の面から除外しました。
- Rapidweaver7:体験版で、試したところ、英語表記のソフトでテーマを簡単にカスタマイズ出来ないなど制約はありますが、価格的にもほぼ満足できるソフトでしたので、このソフトを採用することにしました。 また、アドオンなどを別途購入しないと使えないとの情報がありましたが、今のところ、アドオン追加の必要性は、感じていません。
Rapidweaver7(以下RWに略します)とは、ワープロとHTMLのハイブリッド版といったところで、若干のHTMLの知識が必要となります。 対応に戸惑ったところと、その対応策を以下にマトメてみます。 (対応策は、試行錯誤の無手勝流の結果ですので、問題あるかもしれません。)
採用したテーマは、1番オーソドックスなAlphaにして、背景色などは変更しました。
❏ 写真等のイメージの貼り付けとテキストの回り込みについて
jepg等のイメージファイルがあれば、RWの貼り付ける箇所にドラグすればOKです。 しかしiWebのイメージを直接コピペしようとすると、RWはイメージとして認識されない場合があります。 この時は、ちょっと面倒ですが、一手間かける必要があります。 KeynoteやPagesを使い、作成した線等の図形は、RWに直接コピペすると、ブラウザに表示できます。 これを利用して、対象イメージを一旦Kynote等に貼付け、例えば「図形の線」を最背面にしてイメージと合体(グループ化)しRWにコピペします。 この手順にすれば、イメージがプラウザに表示することができます。

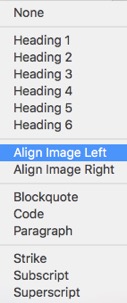
図形の回り込みは、図形を選択した後”Align Image Left(or right)”を実行すれば、その下のテキストが図形に回り込みます。
しかし、何処までテキストを回り込ませるかの区切り指定(回り込み解除)が無いのが問題でした。 この対策は、回り込ませるテキストの終わりにHTMLの<br clear= “left”>等を付加すれば解決することが、分かりました。

❏ HTMLのテーブルの貼付けについて
- 単純にRWに貼り付けてブラウザで確認すると、テーブルが下にズレる場合があります。 この時も、HTMLのテーブルを選択して、”Align Image Left(or right)”を実行すると、正常位置にテーブルが収まります。
❏ アフリエイトプログラムのHTML貼付けについて
- 上記と同じ手順で、アフリエイトプログラムのHTML貼付けた後、”Align Image Left(or right)”を実行すればOKです。
- アップルアフェイリエイト「Auto Link Maker」は、フッター部に貼り付ける必要があります。 個別ページのインスペクターでフッター部分にHTMLを貼り付ければOKです。
❏301リダイレクト(新ページへ自動転送)について
- RWへのリニューアルに伴い、サイトの中のファイル構造が変わりますので、301リダイレクト(iWebで作った旧HTMLにアクセスがあった場合、RWの対象HTMLに自動転送)する必要があります。 これには、.htaccessを使います。 .htaccessは、レンタルサーバが対応している必要があります。 Topページのパスに.htaccessの設置します。
- テキストエディットアプリで、Redirect permanent /iWebのHTML(転送元) /転送先のHTML(絶対アドレス) 順次記述して行きます。

テキストが完了したら、サーバーにアップして、当該のファイル名を.htaccessにします。 尚、サーバで指定されたパーミッション、例えば604とかに設定します。 これで、旧HTMLが呼ばれた時に、新HTMLが自動で起動する様になります。
今ご覧頂いている様に、Rapidweaver7への移行が完了しました。
注意ポイント
現在はRapidweaver7から”Wordpress”へ移行しています。 Wordpressへ移行した経緯などは、以下の記事をご参照ください。
-

-
Rapidweaver7からWordPressへの移行(準備編)
現在(2018/10/1)は、Rapidweaver7でブログを公開していますが、この度、WordPressへの移行を決意しました。 現状は、過去記事の移植中で未公開ながら、ロリポップ・サーバーへWo ...
以上”iWebからRapidweaver7への移行(顛末メモ)”でした。
